Front End Developer Resume Examples

Aug 27, 2024
|
12 min read
Make your front end developer resume shine: tips, tricks, and common pitfalls to avoid as you code your career path.
Rated by 348 people

Front-End Web Developer

JavaScript Front End Developer

AngularJS Front End Developer

UI/UX Front End Developer

Front End Web Development Engineer

React Front End Developer

Full Stack Front End Developer

Mobile Front End Developer

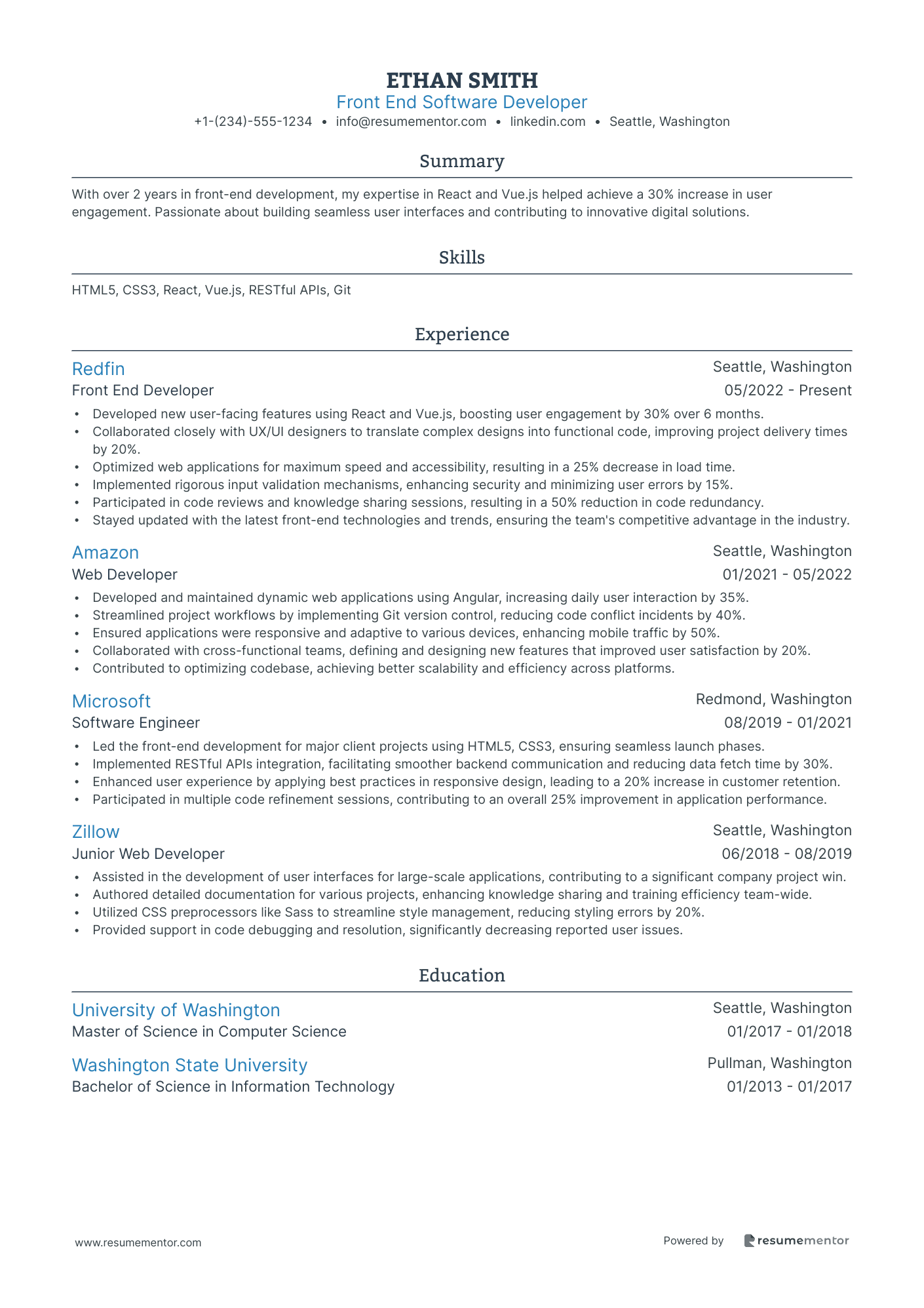
Front End Software Developer

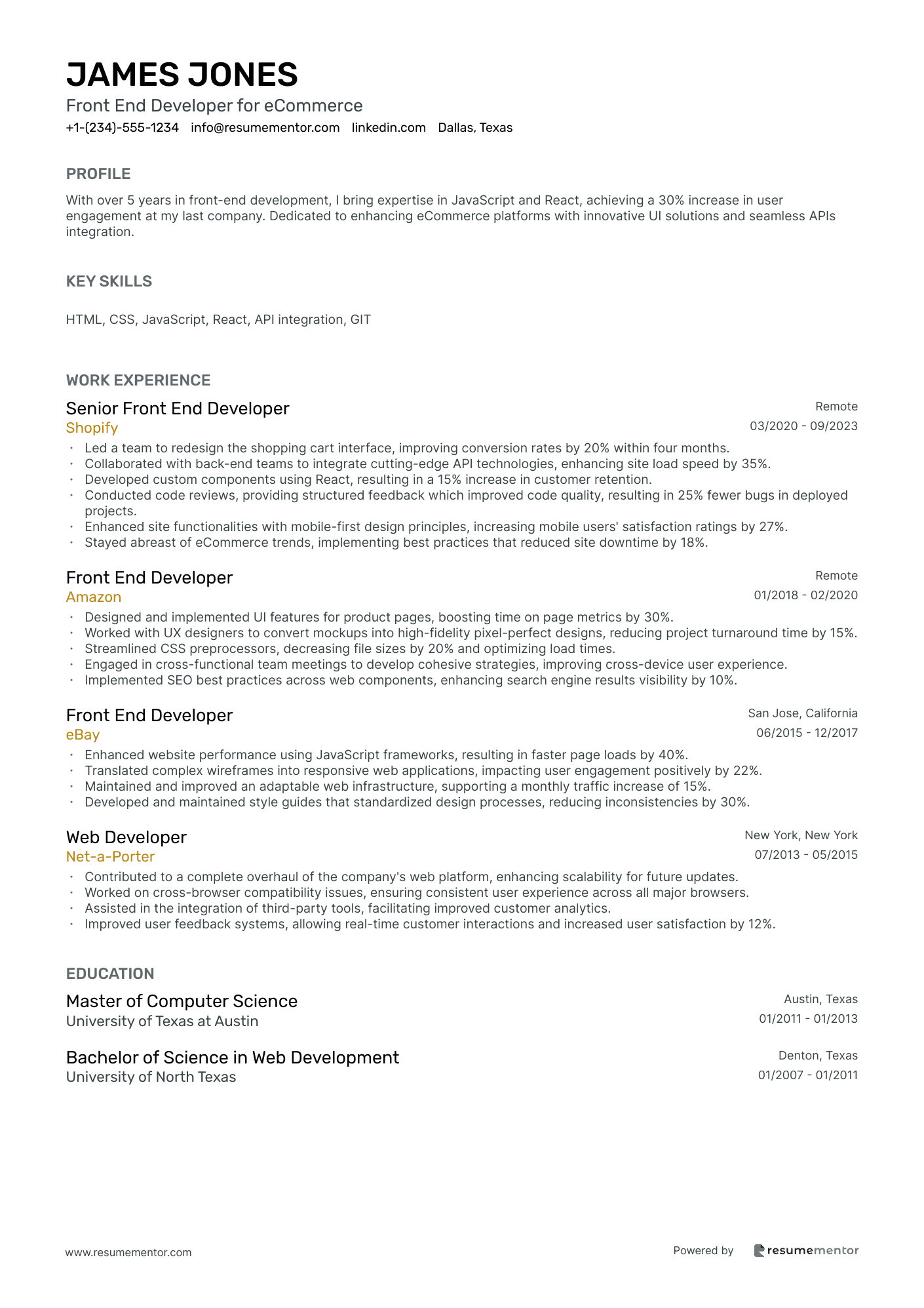
Front End Developer for eCommerce

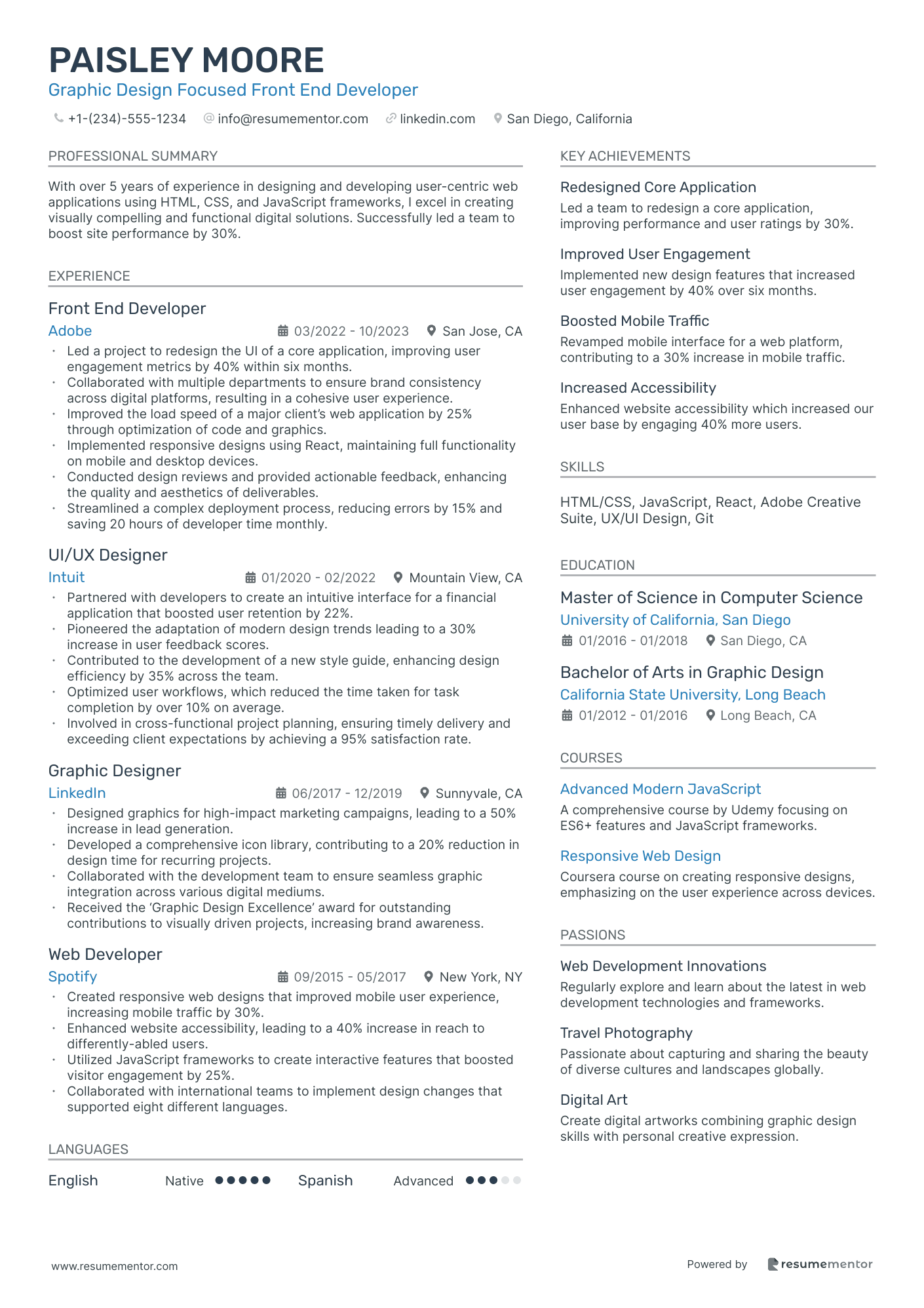
Graphic Design Focused Front End Developer

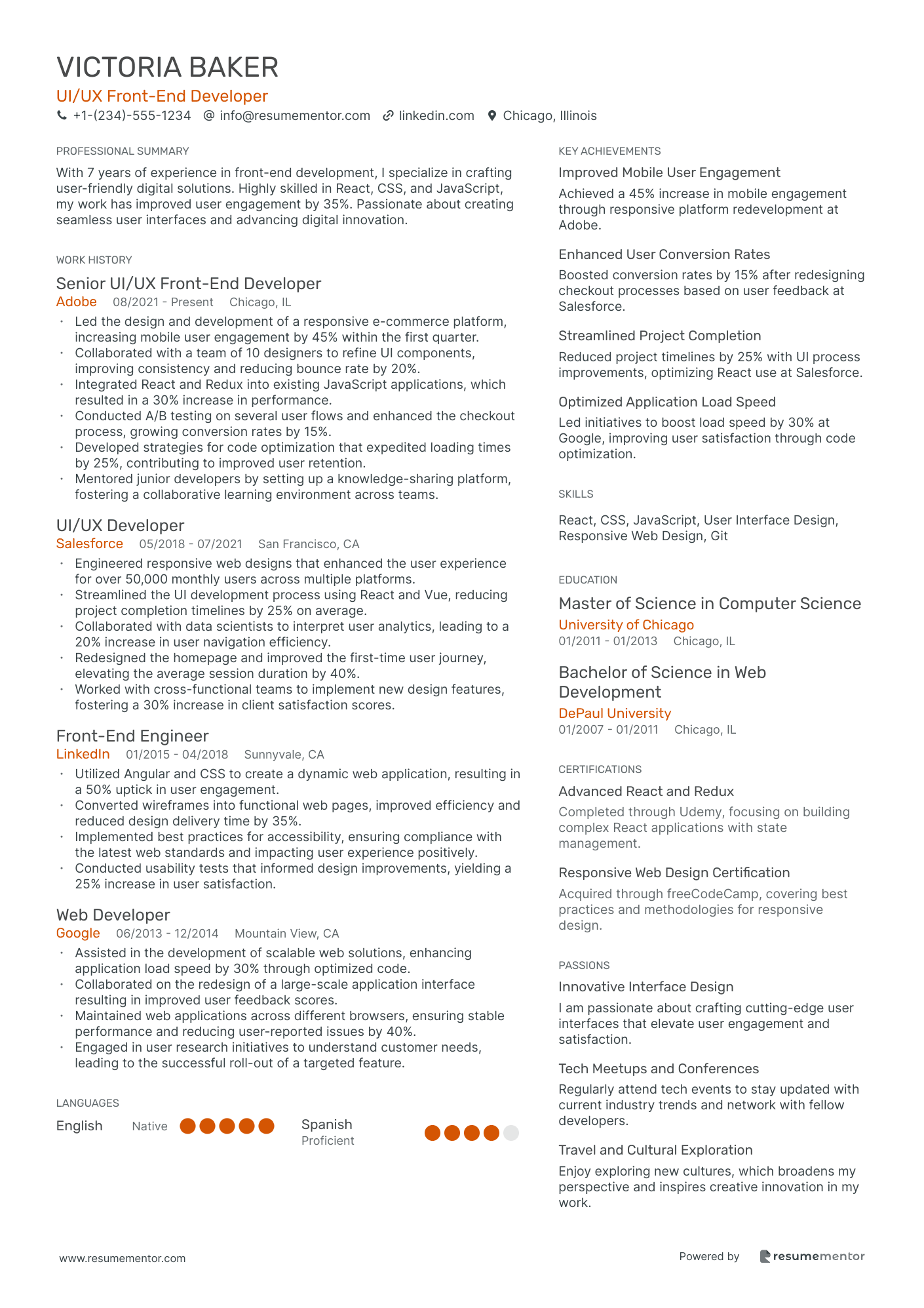
UI/UX Front-End Developer

JavaScript Front-End Developer

React.js Front-End Developer

Mobile Front-End Developer

Front-End Game Developer

E-commerce Front-End Developer

HTML/CSS Front-End Developer

Accessibility Front-End Developer

Angular Front-End Developer

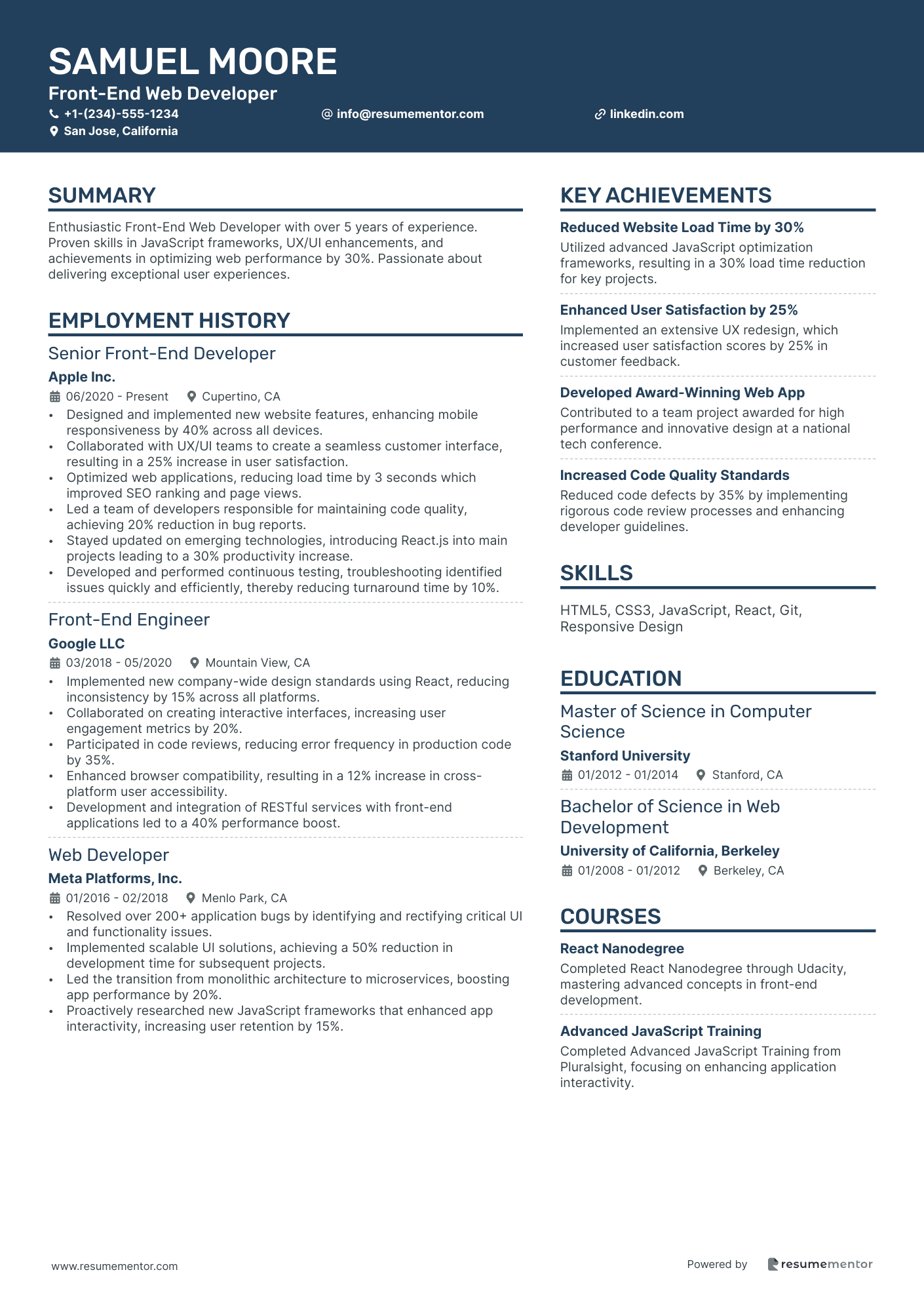
Front-End Web Developer resume sample
- •Designed and implemented new website features, enhancing mobile responsiveness by 40% across all devices.
- •Collaborated with UX/UI teams to create a seamless customer interface, resulting in a 25% increase in user satisfaction.
- •Optimized web applications, reducing load time by 3 seconds which improved SEO ranking and page views.
- •Led a team of developers responsible for maintaining code quality, achieving 20% reduction in bug reports.
- •Stayed updated on emerging technologies, introducing React.js into main projects leading to a 30% productivity increase.
- •Developed and performed continuous testing, troubleshooting identified issues quickly and efficiently, thereby reducing turnaround time by 10%.
- •Implemented new company-wide design standards using React, reducing inconsistency by 15% across all platforms.
- •Collaborated on creating interactive interfaces, increasing user engagement metrics by 20%.
- •Participated in code reviews, reducing error frequency in production code by 35%.
- •Enhanced browser compatibility, resulting in a 12% increase in cross-platform user accessibility.
- •Development and integration of RESTful services with front-end applications led to a 40% performance boost.
- •Resolved over 200+ application bugs by identifying and rectifying critical UI and functionality issues.
- •Implemented scalable UI solutions, achieving a 50% reduction in development time for subsequent projects.
- •Led the transition from monolithic architecture to microservices, boosting app performance by 20%.
- •Proactively researched new JavaScript frameworks that enhanced app interactivity, increasing user retention by 15%.
- •Developed user-friendly web applications, receiving positive feedback from over 95% of client-administrated surveys.
- •Enhanced website speed using optimization techniques, decreasing load times by over 25%.
- •Engaged in weekly team stand-ups to communicate progress and optimize the agile development process.
- •Contributed to the design and functional upgrading of e-commerce platforms, boosting sales conversions by 10%.
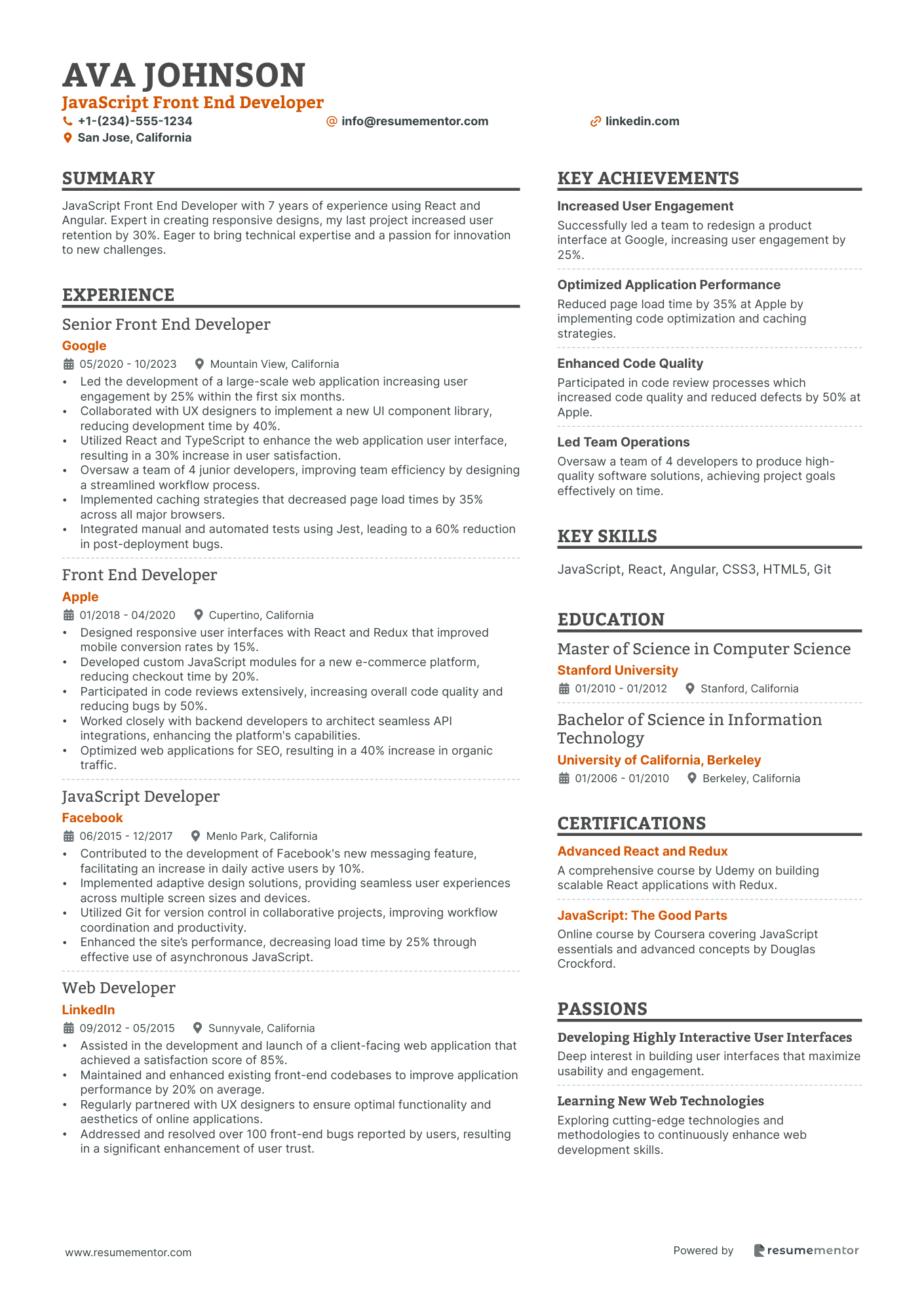
JavaScript Front End Developer resume sample
- •Led the development of a large-scale web application increasing user engagement by 25% within the first six months.
- •Collaborated with UX designers to implement a new UI component library, reducing development time by 40%.
- •Utilized React and TypeScript to enhance the web application user interface, resulting in a 30% increase in user satisfaction.
- •Oversaw a team of 4 junior developers, improving team efficiency by designing a streamlined workflow process.
- •Implemented caching strategies that decreased page load times by 35% across all major browsers.
- •Integrated manual and automated tests using Jest, leading to a 60% reduction in post-deployment bugs.
- •Designed responsive user interfaces with React and Redux that improved mobile conversion rates by 15%.
- •Developed custom JavaScript modules for a new e-commerce platform, reducing checkout time by 20%.
- •Participated in code reviews extensively, increasing overall code quality and reducing bugs by 50%.
- •Worked closely with backend developers to architect seamless API integrations, enhancing the platform's capabilities.
- •Optimized web applications for SEO, resulting in a 40% increase in organic traffic.
- •Contributed to the development of Facebook's new messaging feature, facilitating an increase in daily active users by 10%.
- •Implemented adaptive design solutions, providing seamless user experiences across multiple screen sizes and devices.
- •Utilized Git for version control in collaborative projects, improving workflow coordination and productivity.
- •Enhanced the site’s performance, decreasing load time by 25% through effective use of asynchronous JavaScript.
- •Assisted in the development and launch of a client-facing web application that achieved a satisfaction score of 85%.
- •Maintained and enhanced existing front-end codebases to improve application performance by 20% on average.
- •Regularly partnered with UX designers to ensure optimal functionality and aesthetics of online applications.
- •Addressed and resolved over 100 front-end bugs reported by users, resulting in a significant enhancement of user trust.
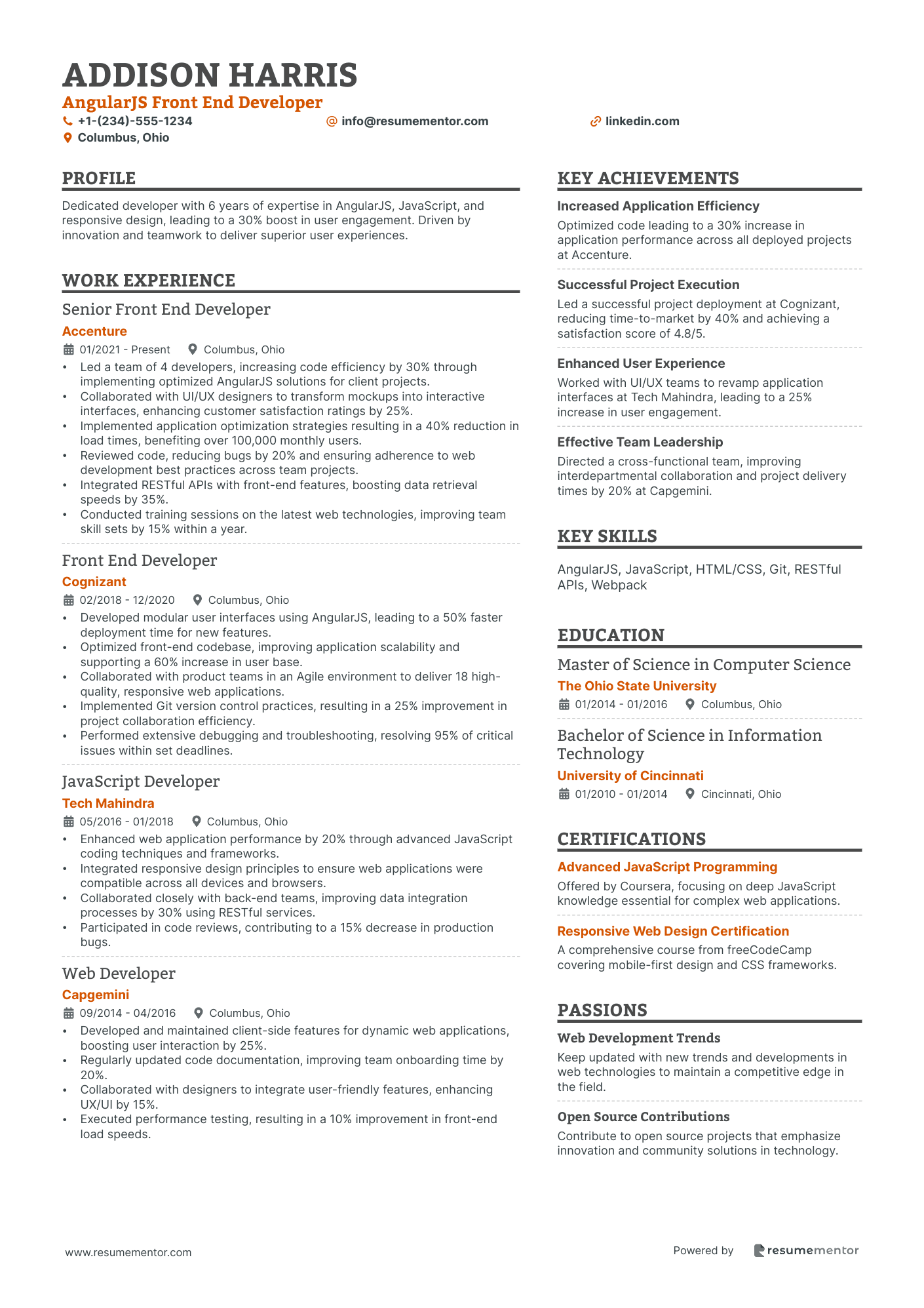
AngularJS Front End Developer resume sample
- •Led a team of 4 developers, increasing code efficiency by 30% through implementing optimized AngularJS solutions for client projects.
- •Collaborated with UI/UX designers to transform mockups into interactive interfaces, enhancing customer satisfaction ratings by 25%.
- •Implemented application optimization strategies resulting in a 40% reduction in load times, benefiting over 100,000 monthly users.
- •Reviewed code, reducing bugs by 20% and ensuring adherence to web development best practices across team projects.
- •Integrated RESTful APIs with front-end features, boosting data retrieval speeds by 35%.
- •Conducted training sessions on the latest web technologies, improving team skill sets by 15% within a year.
- •Developed modular user interfaces using AngularJS, leading to a 50% faster deployment time for new features.
- •Optimized front-end codebase, improving application scalability and supporting a 60% increase in user base.
- •Collaborated with product teams in an Agile environment to deliver 18 high-quality, responsive web applications.
- •Implemented Git version control practices, resulting in a 25% improvement in project collaboration efficiency.
- •Performed extensive debugging and troubleshooting, resolving 95% of critical issues within set deadlines.
- •Enhanced web application performance by 20% through advanced JavaScript coding techniques and frameworks.
- •Integrated responsive design principles to ensure web applications were compatible across all devices and browsers.
- •Collaborated closely with back-end teams, improving data integration processes by 30% using RESTful services.
- •Participated in code reviews, contributing to a 15% decrease in production bugs.
- •Developed and maintained client-side features for dynamic web applications, boosting user interaction by 25%.
- •Regularly updated code documentation, improving team onboarding time by 20%.
- •Collaborated with designers to integrate user-friendly features, enhancing UX/UI by 15%.
- •Executed performance testing, resulting in a 10% improvement in front-end load speeds.
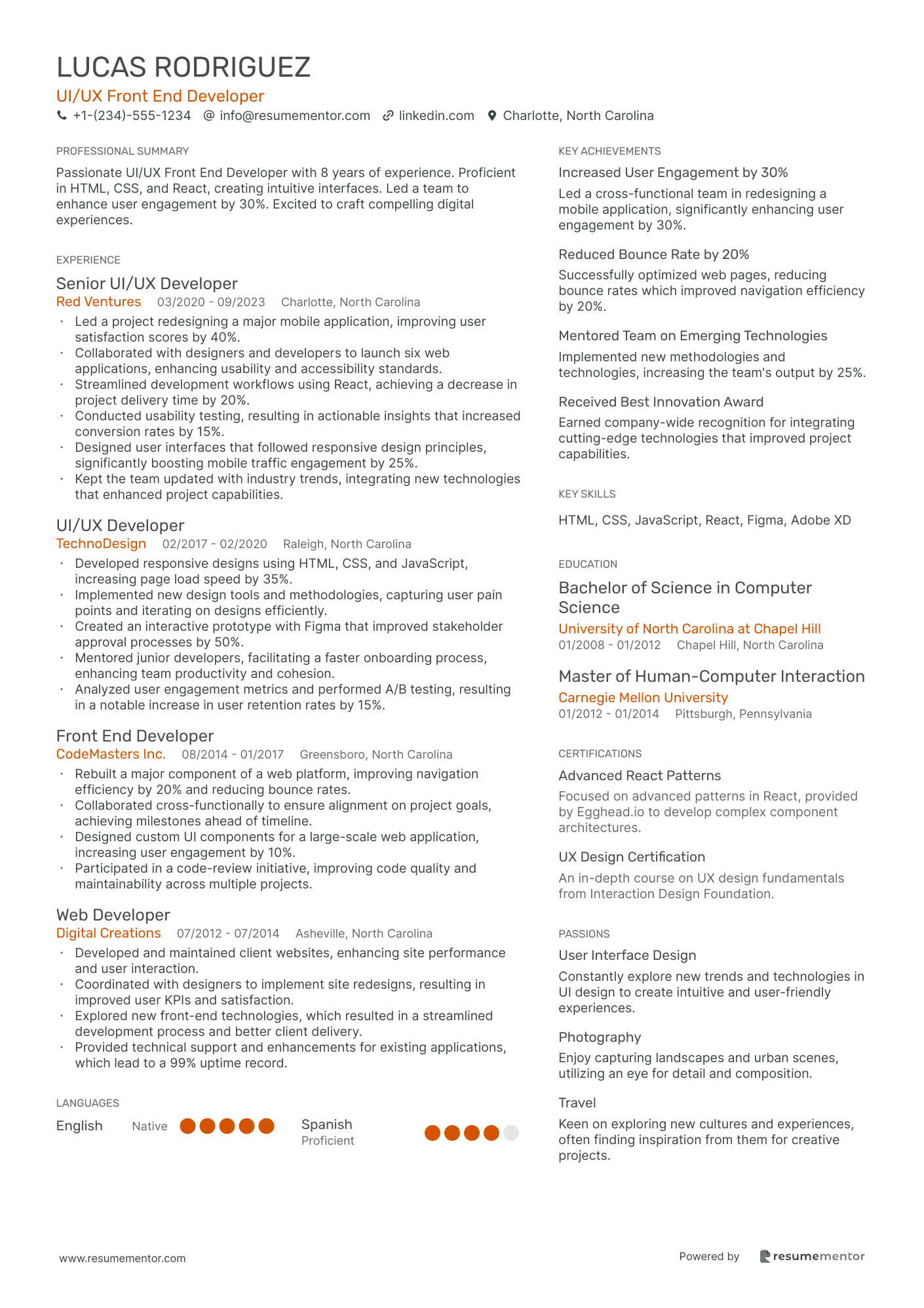
UI/UX Front End Developer resume sample
- •Led a project redesigning a major mobile application, improving user satisfaction scores by 40%.
- •Collaborated with designers and developers to launch six web applications, enhancing usability and accessibility standards.
- •Streamlined development workflows using React, achieving a decrease in project delivery time by 20%.
- •Conducted usability testing, resulting in actionable insights that increased conversion rates by 15%.
- •Designed user interfaces that followed responsive design principles, significantly boosting mobile traffic engagement by 25%.
- •Kept the team updated with industry trends, integrating new technologies that enhanced project capabilities.
- •Developed responsive designs using HTML, CSS, and JavaScript, increasing page load speed by 35%.
- •Implemented new design tools and methodologies, capturing user pain points and iterating on designs efficiently.
- •Created an interactive prototype with Figma that improved stakeholder approval processes by 50%.
- •Mentored junior developers, facilitating a faster onboarding process, enhancing team productivity and cohesion.
- •Analyzed user engagement metrics and performed A/B testing, resulting in a notable increase in user retention rates by 15%.
- •Rebuilt a major component of a web platform, improving navigation efficiency by 20% and reducing bounce rates.
- •Collaborated cross-functionally to ensure alignment on project goals, achieving milestones ahead of timeline.
- •Designed custom UI components for a large-scale web application, increasing user engagement by 10%.
- •Participated in a code-review initiative, improving code quality and maintainability across multiple projects.
- •Developed and maintained client websites, enhancing site performance and user interaction.
- •Coordinated with designers to implement site redesigns, resulting in improved user KPIs and satisfaction.
- •Explored new front-end technologies, which resulted in a streamlined development process and better client delivery.
- •Provided technical support and enhancements for existing applications, which lead to a 99% uptime record.
Front End Web Development Engineer resume sample
- •Led a team to develop a large-scale web application, reducing build times by 45% through efficient coding techniques.
- •Collaborated with designers to revamp the user interface, boosting user engagement by 25% over six months.
- •Optimized the application for mobile devices, resulting in a 30% increase in user satisfaction according to surveys.
- •Implemented comprehensive front-end testing using Jest, improving code reliability and reducing deployment errors by 20%.
- •Participated actively in code reviews, increasing overall code quality and reducing technical debt across projects.
- •Introduced new JavaScript frameworks, which enhanced project efficiency by integrating more agile and reusable components.
- •Developed several web applications using React and Node.js, which increased page loading speeds by 35% by optimizing resource handling.
- •Improved application's scalability, resulting in supporting 500 additional concurrent users during peak times.
- •Effectively managed the integration of third-party services, enhancing functionality and user satisfaction scores by 15%.
- •Participated in Agile methodology practices, which facilitated sprint planning and seamless project execution.
- •Enhanced website's accessibility, achieving WCAG compliance and expanding audience reach by 20%.
- •Engineered complex front-end components, improving overall user interface efficiency by 30% through collaborative design sessions.
- •Led troubleshooting and debugging sessions, identifying critical issues that further improved user retention rates.
- •Streamlined version control processes using Git, which led to a 40% reduction in release cycle times.
- •Demonstrated versatile skills by successfully transitioning projects to newer frameworks, reducing legacy system dependencies.
- •Utilized Angular for UI development, increasing feature deployment speed and agility by 20%.
- •Conducted code reviews, enhancing team knowledge sharing and resulting in cleaner, more efficient code bases.
- •Developed responsive designs with SASS, which improved user interface uniformity across devices by 50%.
- •Integrated automated testing tools, which enhanced overall application reliability and reduced post-deployment bugs by 30%.
React Front End Developer resume sample
- •Led a team of developers to enhance user interfaces, increasing application load speed by 30% through code optimization.
- •Collaborated with UX/UI designers to develop responsive layouts, improving user engagement metrics by 25% within 6 months.
- •Refactored core modules to be more reusable and extendable, reducing future development time by 20%.
- •Implemented testing protocols using Jest, decreasing production bugs by 50% through rigorous testing practices.
- •Worked alongside backend teams integrating RESTful APIs, achieving seamless data flow and efficient inter-team collaboration.
- •Mentored junior developers in best coding practices, contributing to a team productivity increase of 15% over a year.
- •Developed dynamic and flexible web components using React and Redux, resulting in a 40% increase in user interaction rates.
- •Optimized application performance through code refactoring, achieving a reduction in client-side loading time by 1.5 seconds.
- •Collaborated closely with design teams to build a dashboard, improving client satisfaction scores by 30%.
- •Integrated third-party APIs, ensuring consistent data availability for end-users and enhancing overall user experience.
- •Conducted regular code reviews, providing valuable feedback that improved code quality by 25%.
- •Developed browser-friendly web applications using JavaScript, enhancing cross-platform accessibility for a wider audience.
- •Collaborated in transitioning to a single-page application architecture, resulting in increased application efficiency and user navigation simplicity.
- •Worked in an agile environment, reducing average development cycle by 15% through improved workflow processes.
- •Implemented CSS frameworks to design consistent UI, achieving higher user retention through aesthetic improvements.
- •Contributed to developing bespoke web solutions, expanding the company’s client base by 20% through quality service delivery.
- •Enhanced website interactivity by utilising JavaScript animations, leading to a 10% increase in user engagement metrics.
- •Assisted in migrating legacy codebases to modern frameworks, achieving heightened development efficiency by 30%.
- •Participated in client meetings to better understand project scope, improving project delivery timelines by 22%.
Full Stack Front End Developer resume sample
- •Led a team to redesign e-commerce applications, resulting in a 30% increase in conversion rates.
- •Implemented React and Redux-based frontend solutions for complex customer interactions, enhancing user engagement by 40%.
- •Collaborated with UX/UI designers and backend developers to streamline features, reducing page load times by 15%.
- •Optimized website performance through A/B testing and analytics, which enhanced overall site usability and accessibility.
- •Pioneered new web technologies, continuously integrating cutting-edge solutions into existing web infrastructure.
- •Conducted peer code reviews and enforced coding standards, reducing critical bugs by 20%.
- •Developed scalable web applications using AngularJS and Node.js, handling over 500,000 requests daily.
- •Migrated legacy systems to a responsive Angular framework, enhancing performance and scalability.
- •Worked closely with API developers to refine data flow, enhancing user data integrity through rigorous testing.
- •Implemented a new version control strategy in Git, reducing merge conflicts and improving deployment efficiency.
- •Revised mobile-first designs, which increased mobile user traffic by 25%.
- •Revamped the Adobe Cloud interface, which enhanced user retention by 35% through improved usability.
- •Designed components in Vue.js to increase reusability, lowering the development timeline by 20%.
- •Optimized data-heavy views by implementing caching mechanisms, improving page speeds significantly.
- •Collaborated with analytics teams to implement SEO best practices, boosting search engine visibility.
- •Developed responsive web designs using HTML, CSS, and JavaScript, improving page loading times substantially.
- •Integrated third-party services to enhance website functionality, leading to a 50% increase in user interactions.
- •Implemented unit testing frameworks to ensure robustness, reducing bug reports by 40%.
- •Delivered detailed documentation and training sessions for other developers and stakeholders.
Mobile Front End Developer resume sample
- •Developed mobile applications using React Native that led to a 25% increase in user engagement within the first six months.
- •Collaborated with the backend team to ensure smooth integration of RESTful APIs, improving application performance by 15%.
- •Optimized mobile applications for various devices, resulting in a 35% decrease in load time across multiple platforms.
- •Participated in code reviews and provided constructive feedback, enhancing code quality by 30% over the last year.
- •Collaborated with UI/UX designers to implement seamless transitions and animations, which increased user satisfaction ratings by 20%.
- •Led a project to refactor codebase, which reduced technical debt by 40% and improved the team's productivity by 10%.
- •Implemented cross-platform mobile applications, improving compatibility and user accessibility across devices by 80%.
- •Redesigned mobile interfaces that boosted the company's app download rate by 30% within the first year.
- •Collaborated with stakeholders to launch new features on time, leading to a 15% increase in customer retention.
- •Contributed to the deployment of continuous integration workflows, resulting in seamless roll-out of feature updates.
- •Trained and mentored junior developers, helping them grow their technical skills and contribute effectively to projects.
- •Developed high-performance mobile applications, which resulted in a 20% increase in user satisfaction ratings.
- •Debugged and troubleshot application issues, resolving 95% of critical bugs within the stipulated time.
- •Worked closely with the UX team to design intuitive interfaces, boosting user engagement by 18% within months.
- •Spearheaded mobile application updates that increased application rating by 10% on app stores.
- •Participated in the development of enterprise mobile solutions, improving company workflow efficiency by 15%.
- •Contributed to multiple projects that enhanced the overall performance of mobile applications.
- •Coordinated with design teams to implement visual improvements leading to a richer user experience.
- •Updated legacy code systems, increasing system performance by 30% and reducing maintenance times.
Front End Software Developer resume sample
- •Developed new user-facing features using React and Vue.js, boosting user engagement by 30% over 6 months.
- •Collaborated closely with UX/UI designers to translate complex designs into functional code, improving project delivery times by 20%.
- •Optimized web applications for maximum speed and accessibility, resulting in a 25% decrease in load time.
- •Implemented rigorous input validation mechanisms, enhancing security and minimizing user errors by 15%.
- •Participated in code reviews and knowledge sharing sessions, resulting in a 50% reduction in code redundancy.
- •Stayed updated with the latest front-end technologies and trends, ensuring the team's competitive advantage in the industry.
- •Developed and maintained dynamic web applications using Angular, increasing daily user interaction by 35%.
- •Streamlined project workflows by implementing Git version control, reducing code conflict incidents by 40%.
- •Ensured applications were responsive and adaptive to various devices, enhancing mobile traffic by 50%.
- •Collaborated with cross-functional teams, defining and designing new features that improved user satisfaction by 20%.
- •Contributed to optimizing codebase, achieving better scalability and efficiency across platforms.
- •Led the front-end development for major client projects using HTML5, CSS3, ensuring seamless launch phases.
- •Implemented RESTful APIs integration, facilitating smoother backend communication and reducing data fetch time by 30%.
- •Enhanced user experience by applying best practices in responsive design, leading to a 20% increase in customer retention.
- •Participated in multiple code refinement sessions, contributing to an overall 25% improvement in application performance.
- •Assisted in the development of user interfaces for large-scale applications, contributing to a significant company project win.
- •Authored detailed documentation for various projects, enhancing knowledge sharing and training efficiency team-wide.
- •Utilized CSS preprocessors like Sass to streamline style management, reducing styling errors by 20%.
- •Provided support in code debugging and resolution, significantly decreasing reported user issues.
Front End Developer for eCommerce resume sample
- •Led a team to redesign the shopping cart interface, improving conversion rates by 20% within four months.
- •Collaborated with back-end teams to integrate cutting-edge API technologies, enhancing site load speed by 35%.
- •Developed custom components using React, resulting in a 15% increase in customer retention.
- •Conducted code reviews, providing structured feedback which improved code quality, resulting in 25% fewer bugs in deployed projects.
- •Enhanced site functionalities with mobile-first design principles, increasing mobile users' satisfaction ratings by 27%.
- •Stayed abreast of eCommerce trends, implementing best practices that reduced site downtime by 18%.
- •Designed and implemented UI features for product pages, boosting time on page metrics by 30%.
- •Worked with UX designers to convert mockups into high-fidelity pixel-perfect designs, reducing project turnaround time by 15%.
- •Streamlined CSS preprocessors, decreasing file sizes by 20% and optimizing load times.
- •Engaged in cross-functional team meetings to develop cohesive strategies, improving cross-device user experience.
- •Implemented SEO best practices across web components, enhancing search engine results visibility by 10%.
- •Enhanced website performance using JavaScript frameworks, resulting in faster page loads by 40%.
- •Translated complex wireframes into responsive web applications, impacting user engagement positively by 22%.
- •Maintained and improved an adaptable web infrastructure, supporting a monthly traffic increase of 15%.
- •Developed and maintained style guides that standardized design processes, reducing inconsistencies by 30%.
- •Contributed to a complete overhaul of the company's web platform, enhancing scalability for future updates.
- •Worked on cross-browser compatibility issues, ensuring consistent user experience across all major browsers.
- •Assisted in the integration of third-party tools, facilitating improved customer analytics.
- •Improved user feedback systems, allowing real-time customer interactions and increased user satisfaction by 12%.
Graphic Design Focused Front End Developer resume sample
- •Led a project to redesign the UI of a core application, improving user engagement metrics by 40% within six months.
- •Collaborated with multiple departments to ensure brand consistency across digital platforms, resulting in a cohesive user experience.
- •Improved the load speed of a major client’s web application by 25% through optimization of code and graphics.
- •Implemented responsive designs using React, maintaining full functionality on mobile and desktop devices.
- •Conducted design reviews and provided actionable feedback, enhancing the quality and aesthetics of deliverables.
- •Streamlined a complex deployment process, reducing errors by 15% and saving 20 hours of developer time monthly.
- •Partnered with developers to create an intuitive interface for a financial application that boosted user retention by 22%.
- •Pioneered the adaptation of modern design trends leading to a 30% increase in user feedback scores.
- •Contributed to the development of a new style guide, enhancing design efficiency by 35% across the team.
- •Optimized user workflows, which reduced the time taken for task completion by over 10% on average.
- •Involved in cross-functional project planning, ensuring timely delivery and exceeding client expectations by achieving a 95% satisfaction rate.
- •Designed graphics for high-impact marketing campaigns, leading to a 50% increase in lead generation.
- •Developed a comprehensive icon library, contributing to a 20% reduction in design time for recurring projects.
- •Collaborated with the development team to ensure seamless graphic integration across various digital mediums.
- •Received the ‘Graphic Design Excellence’ award for outstanding contributions to visually driven projects, increasing brand awareness.
- •Created responsive web designs that improved mobile user experience, increasing mobile traffic by 30%.
- •Enhanced website accessibility, leading to a 40% increase in reach to differently-abled users.
- •Utilized JavaScript frameworks to create interactive features that boosted visitor engagement by 25%.
- •Collaborated with international teams to implement design changes that supported eight different languages.
UI/UX Front-End Developer resume sample
- •Led the design and development of a responsive e-commerce platform, increasing mobile user engagement by 45% within the first quarter.
- •Collaborated with a team of 10 designers to refine UI components, improving consistency and reducing bounce rate by 20%.
- •Integrated React and Redux into existing JavaScript applications, which resulted in a 30% increase in performance.
- •Conducted A/B testing on several user flows and enhanced the checkout process, growing conversion rates by 15%.
- •Developed strategies for code optimization that expedited loading times by 25%, contributing to improved user retention.
- •Mentored junior developers by setting up a knowledge-sharing platform, fostering a collaborative learning environment across teams.
- •Engineered responsive web designs that enhanced the user experience for over 50,000 monthly users across multiple platforms.
- •Streamlined the UI development process using React and Vue, reducing project completion timelines by 25% on average.
- •Collaborated with data scientists to interpret user analytics, leading to a 20% increase in user navigation efficiency.
- •Redesigned the homepage and improved the first-time user journey, elevating the average session duration by 40%.
- •Worked with cross-functional teams to implement new design features, fostering a 30% increase in client satisfaction scores.
- •Utilized Angular and CSS to create a dynamic web application, resulting in a 50% uptick in user engagement.
- •Converted wireframes into functional web pages, improved efficiency and reduced design delivery time by 35%.
- •Implemented best practices for accessibility, ensuring compliance with the latest web standards and impacting user experience positively.
- •Conducted usability tests that informed design improvements, yielding a 25% increase in user satisfaction.
- •Assisted in the development of scalable web solutions, enhancing application load speed by 30% through optimized code.
- •Collaborated on the redesign of a large-scale application interface resulting in improved user feedback scores.
- •Maintained web applications across different browsers, ensuring stable performance and reducing user-reported issues by 40%.
- •Engaged in user research initiatives to understand customer needs, leading to the successful roll-out of a targeted feature.
JavaScript Front-End Developer resume sample
- •Led the design and implementation of responsive web applications using React, resulting in a 30% improvement in page load speed.
- •Collaborated with UX designers to redesign user navigation flows, increasing overall user engagement by 25%.
- •Integrated complex RESTful APIs with front-end components, enhancing data retrieval efficiency by 40%.
- •Streamlined the codebase, leading to a 20% reduction in maintenance overhead for the development team.
- •Coordinated with cross-functional teams to deliver projects on time, leading to a 95% on-time delivery rate.
- •Conducted code reviews, ensuring high standards were upheld across the team and reducing bugs by 15%.
- •Developed and maintained user interfaces using Vue.js and Angular, increasing app usability scores by 20%.
- •Optimized cross-browser compatibility for company websites, which led to a 10% increase in user retention.
- •Participated in agile development sessions, improving team response times by 30% in sprint cycles.
- •Enhanced website SEO through improved code structure, resulting in a 15% increase in organic traffic.
- •Trained new hires on coding best practices, reducing errors in production by 25%.
- •Implemented interactive elements with JavaScript and CSS, increasing user interaction by 15% across platforms.
- •Collaborated directly with back-end teams to resolve connectivity issues, enhancing data transfer rates by 12%.
- •Maintained complete and accurate web documentation, contributing to a significant drop of 30% in onboarding time for new developers.
- •Tested user interfaces across devices, ensuring a consistent user experience on over 99% of devices.
- •Coded front-end solutions for marketing campaigns, contributing to a 20% increase in customer engagement rates.
- •Ensured all web interfaces adhered to accessibility standards, enhancing accessibility compliance by 90%.
- •Worked with designers to create intuitive web interfaces, resulting in a 95% positive feedback score from users.
- •Improved application load times by 20% through advanced optimization techniques.
React.js Front-End Developer resume sample
- •Led a team of four developers to design a new component architecture, improving application speed by 30%.
- •Collaborated with UX designers to deploy features that increased user engagement by 120% in six months.
- •Optimized web applications using advanced JavaScript and CSS techniques, boosting performance metrics by 25%.
- •Managed and integrated RESTful APIs, achieving seamless client-server data flow and reducing API call errors by 40%.
- •Mentored junior developers, resulting in a 15% increase in overall team productivity.
- •Implemented automated testing protocols with Jest, reducing bug fix times by 25%.
- •Developed scalable React applications that improved user retention by 15% within a quarter.
- •Integrated Redux for state management, reducing load times by 10% across the platform.
- •Liaised with back-end teams to ensure seamless data integration and reduced data fetching times by 30%.
- •Contributed to a mobile-first project, enhancing mobile user experience scores by 40% across devices.
- •Enhanced the company’s coding standards, resulting in improved maintainability and scalability of the project.
- •Redesigned legacy code structures leading to a 30% decrease in load times across key application modules.
- •Worked with asynchronous requests handling, optimizing data retrieval and decreasing latency by 20%.
- •Collaborated on the development of code libraries, reuse, and sharing, improving developers’ efficiency by 50%.
- •Implemented responsive web design, enhancing user interface layout predictability across various devices and screens.
- •Designed and developed interactive UI components using React.js for multiple web applications.
- •Fostered collaboration between front-end and back-end developers, reducing project delivery times by 20%.
- •Incorporated client feedback into architecture designs, achieving 95% positive client approval ratings.
- •Streamlined deployment processes via Git, enhancing version control efficiencies and reducing errors by 50%.
Mobile Front-End Developer resume sample
- •Led the front-end development of a mobile app using React Native, increasing daily active user count by 25% within the first quarter.
- •Collaborated effectively with UX/UI design teams to iteratively improve app interfaces, leading to a 40% user satisfaction increase.
- •Implemented responsive design principles to optimize interface across platforms, noticeably reducing load times by 1.5 seconds on average.
- •Conducted thorough testing and debugging, enhancing app stability, which lowered crash rates by 15% over six months.
- •Mentored junior developers and conducted code reviews, fostering a knowledge-sharing culture and increasing team efficiency by 20%.
- •Integrated RESTful APIs to ensure seamless data exchange, improving app performance and scalability significantly.
- •Developed dynamic, user-friendly mobile interfaces using Flutter that drove a 30% increase in customer workflow completion rates.
- •Optimized mobile applications for speed, resulting in a performance improvement that decreased average page load times by 2 seconds.
- •Implemented engaging and interactive UI features, improving user engagement metrics by a notable 20%.
- •Collaborated closely with backend teams to ensure RESTful API efficiency, leading to decreased data-fetching times by 25%.
- •Pioneered the implementation of new UI/UX guidelines, resulting in consistent and improved design aesthetics across applications.
- •Designed and implemented mobile user interfaces with CSS and HTML, increasing user retention by 15% through enhanced user experiences.
- •Worked in agile teams to integrate user feedback into iterative design enhancements, boosting overall customer satisfaction.
- •Contributed to the reduction of interface bugs by 30% through proactive testing and debugging protocols.
- •Collaborated in problem-solving meetings with cross-functional teams, effectively planning a successful app overhaul.
- •Developed and deployed interactive mobile UIs, contributing to a 20% increase in app downloads.
- •Participated in user research sessions that influenced product development roadmap significantly.
- •Assisted in performance tuning of mobile applications, enhancing user interface response times by half a second.
- •Advocated for best coding practices, which reduced technical debt and improved code maintainability.
Front-End Game Developer resume sample
- •Led a team to create a cross-platform game, increasing user engagement by 45% on both mobile and desktop devices.
- •Optimized game performance, reducing load times by 30% and boosting player retention metrics significantly.
- •Collaborated with a design team to enhance UI/UX, resulting in a 25% rise in positive user feedback scores.
- •Developed and implemented new features using Phaser, enhancing gameplay dynamics and player interaction.
- •Conducted code reviews that improved overall code quality and reduced bug incidents by 40%.
- •Participated in the planning process, accurately estimating task timelines and leading to an on-time project launch.
- •Implemented responsive design principles that tripled the accessibility of gaming features across various devices.
- •Led debugging efforts that reduced customer-reported interface issues by 35%, enhancing overall user satisfaction.
- •Worked with cross-functional teams to integrate innovative gameplay mechanics, contributing to a 20% sales increase.
- •Mastered Vue.js framework, reducing development time for new modules by 25% while maintaining quality.
- •Integrated advanced analytics to track player behavior, providing insights that directed future game enhancements.
- •Enhanced game interface designs in collaboration with UX designers, leading to a 20% increase in daily active users.
- •Managed front-end development projects, delivering under budget and boosting team efficiency by 15%.
- •Upgraded legacy systems using Angular, resulting in a 50% improvement in frame rates and graphics rendering.
- •Built and maintained reusable code libraries, which decreased the time needed for subsequent project deployments.
- •Developed interactive website prototypes, improving early-stage user engagement by 20% for upcoming game launches.
- •Assisted in the review and testing of front-end code, increasing overall code reliability and robustness by 30%.
- •Collaborated with senior developers to implement HTML5 standards, enhancing cross-browser compatibility by 25%.
- •Contributed to projects that resulted in a 15% increase in game traffic and user retention rates.
E-commerce Front-End Developer resume sample
- •Led a team to redesign user interfaces for multiple online stores, boosting conversion rates by 25% within one year.
- •Implemented testing practices and version control techniques, reducing bugs and errors by 30% for e-commerce platforms.
- •Collaborated with UX/UI team to create engaging prototypes, improving user satisfaction scores by 15% on key projects.
- •Developed responsive designs enhancing mobile load speeds, contributing to a 35% increase in mobile traffic.
- •Integrated APIs for streamlined operations with back-end systems, enhancing overall platform efficiency by 20%.
- •Stayed abreast of emerging front-end development tools which resulted in a 40% productivity increase among team members.
- •Optimized website performance, improving load time by 50% which led to a 10% increase in user retention.
- •Implemented responsive design principles, improving cross-platform consistency and accessibility by 35%.
- •Partnered with the design team to translate wireframes into high-quality code that improved usability by 20%.
- •Improved site search functionality leading to a 12% boost in customer engagement and page views.
- •Worked on SEO best practices, resulting in a 40% increase in organic traffic to client e-commerce platforms.
- •Developed custom web applications improving site speed and a 15% reduction in bounce rates across platforms.
- •Standardized coding practices that led to a 20% decrease in time spent on debugging and project turnaround.
- •Collaborated with designers and developers to enhance site features, resulting in a 30% boost in conversion rates.
- •Managed multiple projects simultaneously, delivering over 15 high-quality e-commerce setups within set timelines.
- •Developed scalable JavaScript solutions for complex e-commerce sites, enhancing customer satisfaction by 10%.
- •Optimized website code for speed and performance, leading to a 30% increase in page load efficiency.
- •Collaborated with backend teams to implement critical APIs that drove a 20% improvement in data consistency.
- •Performed regular code reviews, ensuring quality and adherence to company optimization standards.
HTML/CSS Front-End Developer resume sample
- •Led the development of a new user interface that improved user engagement by 30%, aligning the UI with cutting-edge designs and utilizing CSS frameworks.
- •Collaborated with back-end teams to enhance site performance, resulting in a 40% reduction in load time and increased client satisfaction.
- •Implemented responsive design techniques to improve accessibility, leading to a 25% increase in mobile device users.
- •Conducted code reviews and mentored junior developers, enhancing team productivity and ensuring code quality standards.
- •Participated in the redesign of the company’s online platform, integrating new APIs and microservices for increased functionality and user engagement.
- •Developed reusable code modules, leading to a 20% increase in development speed across multiple projects.
- •Designed and launched a CMS-based site, improving page production efficiency by 30% through streamlined HTML/CSS code.
- •Improved rendering speeds across multiple sites, cutting average load time by 50% while ensuring optimal performance across browsers.
- •Collaborated with UI/UX teams to convert prototypes into functional designs, increasing project completion rates by 15%.
- •Optimized web applications for SEO, contributing to a 40% increase in organic traffic by implementing modern coding practices.
- •Enhanced cross-browser compatibility of web applications, leading to consistent performance in various operating systems.
- •Developed reusable code components, enhancing codebase scalability and reducing development time by 20%.
- •Implemented CSS preprocessors like SASS to streamline styling, resulting in cohesive design and increased team efficiency.
- •Worked closely with QA teams to identify bugs and improve application performance, delivering a 35% reduction in error rates.
- •Modernized legacy systems to enhance maintainability, leading to a 25% increase in system reliability and user satisfaction.
- •Improved site usability by 40% through UI redesigns and better navigation structures, enhancing user interaction and conversions.
- •Collaborated in a cross-functional Agile team to deploy web applications, increasing company software offerings by 15%.
- •Developed custom scripts to automate routine tasks, resulting in a 50% increase in team efficiency and reduced errors.
- •Participated in user testing sessions to gather feedback that informed design improvements, delivering a 30% increase in user approval ratings.
Accessibility Front-End Developer resume sample
- •Led a team to improve the accessibility compliance of web applications by 40%, driving user engagement and satisfaction.
- •Collaborated with design and QA teams to ensure digital inclusivity was integrated from ideation to execution in projects.
- •Used axe-core and Lighthouse to audit and remediate over 200 pages for compliance with WCAG 2.1 standards.
- •Provided training sessions to developers, improving overall team proficiency in using ARIA and accessible JavaScript practices.
- •Pioneered a project resulting in the reduction of accessibility support costs by 30% through automated testing setups.
- •Successfully managed cross-team collaboration and communication, ensuring accessibility remained a priority in development phases.
- •Developed and implemented front-end UI compliant with WCAG 2.0, improving user accessibility by 35%.
- •Maintained and updated code using React and Angular to enhance user response times by 20%.
- •Conducted accessibility testing using Wave, leading to the identification and resolution of over 100 accessibility barriers.
- •Collaborated with product managers to integrate accessibility guidelines resulting in a more user-centric product design.
- •Configured version control through Git, optimizing development time for team projects by 15%.
- •Implemented ARIA techniques, increasing the accessibility adoption rate in web apps by 25%.
- •Prototyped and deployed responsive web pages using HTML5 and CSS3, enhancing site mobile usability by 30%.
- •Worked on cross-browser compatibility solutions, ensuring users had a consistent experience across multiple platforms.
- •Assisted in creating a library of reusable code components, reducing new project setup times by 20%.
- •Developed HTML/CSS templates from PSD designs resulting in efficient site deployments for five major clients.
- •Wrote JavaScript functions to automate repetitive UI tasks, streamlining development processes by 15%.
- •Participated in code reviews that improved delivery quality and reduced post-launch bugs by 45%.
- •Collaborated with senior developers in redesigning the company portal for enhanced SEO and UX experience.
Angular Front-End Developer resume sample
- •Led the development of a scalable web app using Angular, boosting user engagement by over 40%.
- •Optimized application code which reduced load times by 35%, significantly improving user experience.
- •Collaborated closely with UX/UI teams to deliver intuitive, responsive designs across multiple platforms.
- •Integrated third-party APIs with seamless efficiency, resulting in expanded app functionality without performance loss.
- •Introduced a robust code review protocol, enhancing code quality and reducing bugs by 25%.
- •Facilitated weekly training sessions for junior developers on Angular best practices and responsive design.
- •Developed core components of a high-traffic web application using Angular, supporting over 200k monthly users.
- •Enhanced the speed and reliability of services, resulting in a 15% increase in application performance metrics.
- •Worked alongside designers to refine application UI, improving customer satisfaction scores by 30%.
- •Built and maintained RESTful API integrations, ensuring seamless data flow and accuracy.
- •Conducted unit and integration tests using Jasmine and Karma, increasing code coverage to 85%.
- •Implemented responsive design strategies for web applications, increasing mobile user traffic by 50%.
- •Collaborated on the migration of legacy systems to Angular, facilitating a modern interface and better performance.
- •Troubleshot and debugged complex applications to resolve user-reported issues, improving satisfaction by 20%.
- •Participated in Agile sprints, contributing to cross-functional team objectives and project timelines.
- •Contributed to the front-end development of an educational platform using Angular, increasing enrollment by 25%.
- •Enhanced project scalability and user engagement by implementing new Angular modules and features.
- •Optimized CSS and JavaScript for faster performance, enhancing load times by 22%.
- •Performed routine code reviews, promoting efficient and well-documented code practices.
Starting your job search as a front end developer can feel like crafting a complex webpage; each element needs precision, just as every line on your resume must make an impact. Your resume is the HTML of your career, organizing your skills and experiences to capture both your creativity and technical know-how. This combination showcases your ability to build user-friendly interfaces that stand out.
The challenge lies in writing a resume that truly reflects your potential. Many developers find it tough to transform their coding expertise into compelling content without overwhelming recruiters. Just like a well-designed website, your resume should be clean, functional, and easy to navigate.
Here, a clean resume template can be invaluable. These templates help structure your information, ensuring a professional appearance while including all key details. Think of them as a wireframe that guides you in balancing your technical abilities with creative projects.
This guide will empower you to craft a strong resume, avoiding common pitfalls along the way. By learning to highlight your most relevant skills and experiences, you'll ensure you stand out as a candidate. Let's build a resume that's as impressive as the web applications you create.
Key Takeaways
- Your resume should be clean, functional, and easy to navigate, much like a well-designed webpage, effectively showcasing your technical skills and creativity.
- Utilize resume templates to structure your information professionally, acting as a guide to balance technical abilities with creative projects.
- A reverse-chronological format is ideal for highlighting your most recent and relevant experiences, ensuring recruiters can quickly understand your career progression.
- The experience section of your resume should focus on specific projects and results, using action words to demonstrate your impact and contributions clearly.
- Including a well-crafted summary, relevant skills, education, and certifications enhances your resume, making you a standout candidate for the front-end developer role.
What to focus on when writing your front end developer resume
A front end developer resume must effectively showcase your expertise in coding languages, user interface design, and web technologies. Your resume should illustrate your capability to design intuitive, visually captivating websites that enhance user interaction—highlighting your technical skills, creativity, and problem-solving prowess is key to capturing a recruiter's eye.
How to structure your front end developer resume
- Contact Information: Ensure recruiters can reach you easily by including your full name, phone number, email, and a LinkedIn profile. Having clear and professional contact information makes it straightforward for employers to get in touch and potentially discuss your fit for the role.
- Professional Summary: Your summary should provide an immediate impression of your qualifications. Concisely detail your experience and expertise in HTML, CSS, JavaScript, and frameworks like React or Angular. Tailoring this section to reflect the specific requirements of the job you're applying for will make your resume more compelling.
- Skills: The skills section should focus on your strengths in responsive design, cross-browser compatibility, and working with content management systems. Highlighting tools like Git, Sass, or Webpack can demonstrate your advanced technical abilities, making you a more attractive candidate.
- Work Experience: When describing your past roles, articulate your impact by detailing responsibilities and achievements. Focus on how you've enhanced website usability and performance in previous positions, as this shows you can deliver tangible results.
- Education: Include your educational background with degrees in computer science or related fields. Mentioning relevant certifications or courses such as UI/UX design or web development showcases your commitment to continuous learning and professional growth.
- Projects: Highlight key projects to demonstrate your practical experience. Provide links or descriptions of what you built, the technologies used, and any measurable results to characterize your problem-solving capabilities effectively.
Additional sections like Awards, Publications, or Technical Conferences can further underscore your dedication and involvement in the field. Now, as we dive deeper into each section of the resume format below, you'll uncover the subtle nuances that can elevate your application.
Which resume format to choose
As a front end developer, your resume needs a clear structure that highlights your skills and achievements effectively. Opting for a reverse-chronological format is ideal because it places your most recent and relevant experiences at the forefront, instantly showing recruiters what you bring to the table and how you've evolved in your career.
For font selection, sticking with modern, professional options is key to making a great first impression. Raleway offers clean lines that add sophistication, Lato ensures readability with its straightforward style, and Montserrat introduces a contemporary flair that aligns well with tech innovation—all contributing to a polished look without overwhelming the content.
Saving your resume as a PDF is essential. This format preserves your layout, ensuring that your carefully designed document looks the same on any screen, preventing distractions or misinterpretations due to formatting issues.
When it comes to margins, maintaining approximately one inch on all sides creates a visually appealing, organized appearance. This spacing is vital as it prevents the page from feeling cluttered, allowing the reader to easily absorb your accomplishments and skills without feeling overwhelmed.
By focusing on these elements, you're not just crafting a document; you're building a compelling narrative of your career journey that appeals directly to the needs and expectations of employers in the tech industry.
How to write a quantifiable resume experience section
A front end developer resume needs an experience section that effectively highlights specific skills and achievements. This part of your resume demonstrates your expertise and aligns it with the job you're targeting. By focusing on projects and results, and using action words like "engineered," "optimized," or "implemented," you can vividly describe your contributions. Listing your experience in reverse chronological order, you ensure that potential employers see your most recent and relevant roles first. Including positions from the past 10-15 years provides a comprehensive picture of your career, but emphasizing those that are directly related to front end development is key. Tailoring each section to the job ad by aligning your achievements with the position's requirements emphasizes your suitability, making you the perfect candidate for the role.
- •Improved page load speed by 30% by optimizing JavaScript and employing lazy loading techniques.
- •Redesigned user interface for a key product, increasing user engagement by 25%.
- •Engineered a reusable component library, reducing development time by 20%.
- •Collaborated with cross-functional teams to implement responsive design, boosting mobile traffic by 40%.
This experience section shines because it weaves specific results seamlessly into your narrative, emphasizing your impact as a front end developer. By illustrating what you did and the difference it made, each bullet point adds value and demonstrates your effectiveness. For example, improving mobile traffic and enhancing page performance clearly show your technical prowess and its direct benefits. Highlighting measurable outcomes not only strengthens your resume but also conveys your ability to drive success in previous roles. Tailoring your experience to mirror the job ad ensures you highlight your most relevant skills, making your application stand out by clearly showing how you can contribute to the prospective employer's success.
Leadership-Focused resume experience section
A leadership-focused front-end developer resume experience section should effectively showcase your ability to guide teams and drive projects towards success. Begin by reflecting on key moments where you took the initiative and made a meaningful impact. Whether through managing a team, introducing innovative processes, or making strategic decisions to enhance productivity, each role should be described with clarity by outlining your job title, workplace, and time period. It's crucial to focus on real achievements that highlight your leadership prowess and the positive effect you had on project outcomes.
As you craft your experience section, use clear and action-oriented bullet points to illustrate your success stories. Each point should seamlessly showcase a specific leadership trait and its positive result. Opt for examples that demonstrate how you've guided teams through challenges while enhancing the user experience. By doing so, potential employers will clearly see how your leadership skills not only contribute to company success but also foster team growth and deliver exceptional project results.
Front-End Developer Lead
Tech Innovations Inc.
June 2020 - Present
- Led a team of five developers to revamp the company website, improving loading times by 30% and increasing user engagement.
- Developed a mentorship program that boosted junior developers' performance and reduced onboarding time by 40%.
- Implemented agile methodologies, reducing project completion time by 20% while maintaining high-quality standards.
- Fostered a collaborative work environment, leading to a 25% increase in team productivity and morale.
Growth-Focused resume experience section
A growth-focused front-end developer resume experience section should clearly highlight the achievements and value you've added in your past roles. Start by listing your experiences in reverse chronological order, paying particular attention to how you've improved user interfaces and made significant strides in web development. Each bullet point should detail a specific outcome or skill, like enhancing website speed, which in turn improves user experience, or effectively collaborating with cross-functional teams. Be sure to mention the technologies or programming languages you've mastered, as this underscores your technical prowess.
It's important to use concrete examples to illustrate how you've contributed to the overall growth of a company. This could include boosting digital presence or creating innovative solutions that attracted more users. Action words and quantitative examples help clarify your impact, painting a picture of you as a results-driven developer. This method not only showcases your skills but also positions you as a key player in a company's growth strategy.
Front-End Developer
TechNow Solutions
November 2020 - October 2023
- Led redesign of company website, improving load time by 35% and enhancing user experience.
- Collaborated with cross-functional teams to integrate APIs, boosting data accessibility and performance.
- Optimized product pages, increasing user engagement by 25% through A/B testing and UI improvements.
- Developed responsive web design features, ensuring seamless user interactions across devices.
Efficiency-Focused resume experience section
An efficiency-focused front-end developer resume experience section should highlight achievements that clearly demonstrate your ability to streamline processes and improve outcomes. Begin by reflecting on projects where you effectively sped up workflows or reduced costs with innovative coding solutions. Be sure to include the technologies and frameworks you employed, which contributed to enhanced speed or a better user experience. This approach focuses on real impacts and shows potential employers the value you can add to their team.
It's essential to structure your work history so it underscores accomplishments related to efficiency. Use specific metrics like percentage improvements or time saved to illustrate the tangible effects of your contributions. Present your points in a way that connects your actions with successful project outcomes. This not only highlights your technical skills but also showcases your problem-solving capabilities and dedication to optimizing performance throughout your work.
Front End Developer
Tech Innovators Inc.
January 2020 - June 2023
- Cut page load times by 40% through optimized code and asset management, enhancing user experience.
- Implemented a component library that reduced development time by 30% across multiple projects.
- Refactored codebase, decreasing bugs and issues by 50%, leading to smoother project roll-outs.
- Integrated automation scripts, slashing repetitive task time by 20% and enabling team focus on high-priority tasks.
Industry-Specific Focus resume experience section
A front-end developer-focused resume experience section should clearly demonstrate your skills in web development and your ability to make an impact with your work. Begin by highlighting the projects you have contributed to, and emphasize the specific technologies or frameworks you employed to enhance user experiences. Use compelling verbs and provide concrete examples or metrics that illustrate your effectiveness, weaving these details into a cohesive narrative.
In describing your contributions, focus on key areas of front-end development such as designing responsive interfaces and optimizing code. Highlight your ability to collaborate seamlessly with teams, as well as your capacity to deliver projects independently within deadlines. Paint a comprehensive picture of your technical capabilities, tailoring each entry to suit the specific role you're pursuing.
Front End Developer
Tech Innovations Inc.
June 2020 - Present
- Led the development of a responsive e-commerce website, resulting in a 20% increase in user engagement.
- Implemented features using React.js, which contributed to a 30% reduction in loading times.
- Collaborated with UX designers to enhance site navigation, which led to a 15% rise in customer satisfaction ratings.
- Integrated RESTful APIs to ensure seamless user experiences across various devices.
Write your front end developer resume summary section
A front-end developer-focused resume summary should effectively highlight your technical skills and unique attributes. In a few years of gaining experience, emphasize what sets you apart in your field. Align your summary with the job description to make it relevant and compelling. Use straightforward language to showcase your abilities and the value you bring to the team.
Here's an example of a resume summary that can leave a strong impression:
This summary is effective because it highlights specific technical skills like JavaScript and React, essential for front-end development. It also mentions collaboration, an important aspect employers look for. Understanding the difference between a resume summary and a resume objective can be crucial; a summary focuses on your experience and achievements, while an objective is about your career aspirations. A resume profile combines both elements, offering a more comprehensive picture of your career path. On the other hand, a summary of qualifications provides a bullet-point list to quickly showcase your skills and career highlights. Tailoring this section to your career stage and specific job ensures it communicates your potential in a clear and concise manner.
Listing your front end developer skills on your resume
A front-end developer-focused resume should make the skills section shine, as this is where you highlight your most important strengths and abilities. Start by emphasizing your top strengths, such as problem-solving skills or being an effective team player. These strengths closely tie in with soft skills like communication, creativity, and adaptability. Highlighting these traits helps paint a complete picture of how you work well with others and approach challenges.
It's equally important to showcase your hard skills, which are your technical capabilities, like programming languages and software proficiency. These can stand alone in a dedicated section, or be interwoven into your summary or experience segments to illustrate real-world use. Think of your skills, strengths, and technical know-how as the keywords of your resume. They are crucial for capturing the attention of both applicant tracking systems and hiring managers.
Here's an example of an ideal skills section for a front-end developer, illustrating only the essential abilities needed for the role.
This example is clear and effective because it focuses on relevant skills without unnecessary clutter, highlighting your mastery of key technologies and design principles that front-end developers need.
Best hard skills to feature on your front end developer resume
Your hard skills form the backbone of your technical abilities, showcasing your knack for building and designing functional web interfaces. Recruiters look for these skills to ensure you can handle the technical challenges of the job.
Hard Skills
- HTML & CSS
- JavaScript
- React
- Angular
- Vue.js
- jQuery
- Responsive Design
- Sass or LESS (CSS Preprocessing)
- Version Control (Git)
- Web Performance Optimization
- Cross-browser Compatibility
- Testing/Debugging
- RESTful services and APIs
- Command Line Tools
- SEO Best Practices
Best soft skills to feature on your front end developer resume
Meanwhile, your soft skills reveal your ability to collaborate, communicate, and think creatively. These skills demonstrate your adaptability and problem-solving capabilities, which are crucial for project success.
Soft Skills
- Communication
- Problem-Solving
- Creativity
- Adaptability
- Time Management
- Teamwork
- Attention to Detail
- Critical Thinking
- Empathy
- Collaboration
- Patience
- Teaching or Mentoring
- Open-Mindedness
- Conflict Resolution
- Learning Ability
How to include your education on your resume
Your education section is a key piece of your resume. It provides the foundation of your qualifications and shows your commitment to learning. Tailor your education section to fit the front end developer job you're applying for. Avoid listing any education that's not relevant to tech or development. When including your GPA, only do so if it's impressive and can enhance your application. Mention the GPA in the format "3.8/4.0" and include "cum laude" if applicable, like "Graduated cum laude". Clearly list your degree, such as "Bachelor of Science in Computer Science."
Here's an example of an improperly crafted education section:
Now, look at an effective one:
- •Graduated cum laude.
The second example is effective because it focuses on a relevant degree for a front end developer. The GPA is strong, showing academic excellence, and the honors make the candidate stand out. The inclusion of "cum laude" highlights exceptional achievement, making it appealing to employers in the tech field. This education section aligns well with the job application, displaying qualifications directly related to web development.
How to include front end developer certificates on your resume
Including a Certificates section in your front end developer resume is essential. It shows your dedication to continuous learning and showcases your skills. To do this effectively, list the name of your certification, include the date you earned it, and add the issuing organization.
Your Certificates section can also be included in your header, right under your name and contact details. For instance:
[here was the JSON object 2]
This example is strong because it clearly lists relevant certifications needed for a front end developer role. It shows that you have specific skills valuable to employers. Listing the issuing organizations adds credibility. These certificates are recent, completed between 2021-2023, showing current knowledge. This format makes it easy for employers to see your qualifications. It’s clean, organized, and directly related to the job.
Extra sections to include in your front end developer resume
As a front end developer, your resume is your chance to shine and show potential employers why you're the best fit for the job. By including relevant sections that highlight your skills, experiences, and personal interests, you can create a compelling narrative that sets you apart from other candidates.
- Language section — List multiple programming and markup languages you know; it shows your range and adaptability. Demonstrating proficiency in languages like HTML, CSS, and JavaScript strengthens your technical credibility.
- Hobbies and interests section — Share interests that relate to front-end development such as design or coding games; this reveals your passion and creativity. Including this section humanizes your resume and makes you relatable.
- Volunteer work section — Highlight volunteer projects where you utilized your front-end skills; it showcases your commitment to community and practical application of your knowledge. Volunteering also shows employers your problem-solving skills in real-world scenarios.
- Books section — Mention technical books or industry-related literature you’ve read; it shows your dedication to continuous learning. This indicates to employers that you stay current with industry trends and best practices.
Employers appreciate well-rounded candidates who demonstrate both technical prowess and a genuine interest in their field. Including these sections can provide a fuller picture of who you are, beyond just your professional experience.
In Conclusion
In conclusion, creating an impressive front-end developer resume involves much more than listing your previous job titles and technical skills. It's about crafting a narrative that reflects your unique journey in the tech field. Think of your resume as your personal brand, conveying your ability to innovate, adapt, and deliver exceptional user experiences. By incorporating elements like a professional summary, specific skills, achievements, and extra sections, you can capture a recruiter's attention within the first few seconds. Make sure each section is tailored to the role you're applying for, highlighting the skills and experiences that are most relevant. This approach turns your resume into a compelling story of growth and expertise. It's also important to ensure that your resume is visually appealing, easy to navigate, and free of unnecessary clutter. Appropriate formatting, clear font choices, and concise content will make your resume stand out. Remember, the goal is to convey not just what you've done, but how you've impacted the projects and teams you've been a part of. With a well-structured resume, you can effectively showcase your potential and set the stage for the opportunities you deserve in your career. By following these guidelines, you'll be positioned to create a resume that doesn't just meet expectations but exceeds them, making you a standout candidate in today's competitive job market.
Related Articles

Continue Reading
Check more recommended readings to get the job of your dreams.
Resume
Resources
Tools
© 2026. All rights reserved.
Made with love by people who care.

