React Developer Resume Examples

Aug 27, 2024
|
12 min read
Craft a standout React developer resume that gets you noticed, showcasing your skills and experience with flair. Follow our expert tips to "reACTivate" your job search and secure that dream role.
Rated by 348 people

Front End React Developer

React UI/UX Developer

Senior React.js Developer

React Full Stack Developer

React Developer for eCommerce

React and Redux Developer

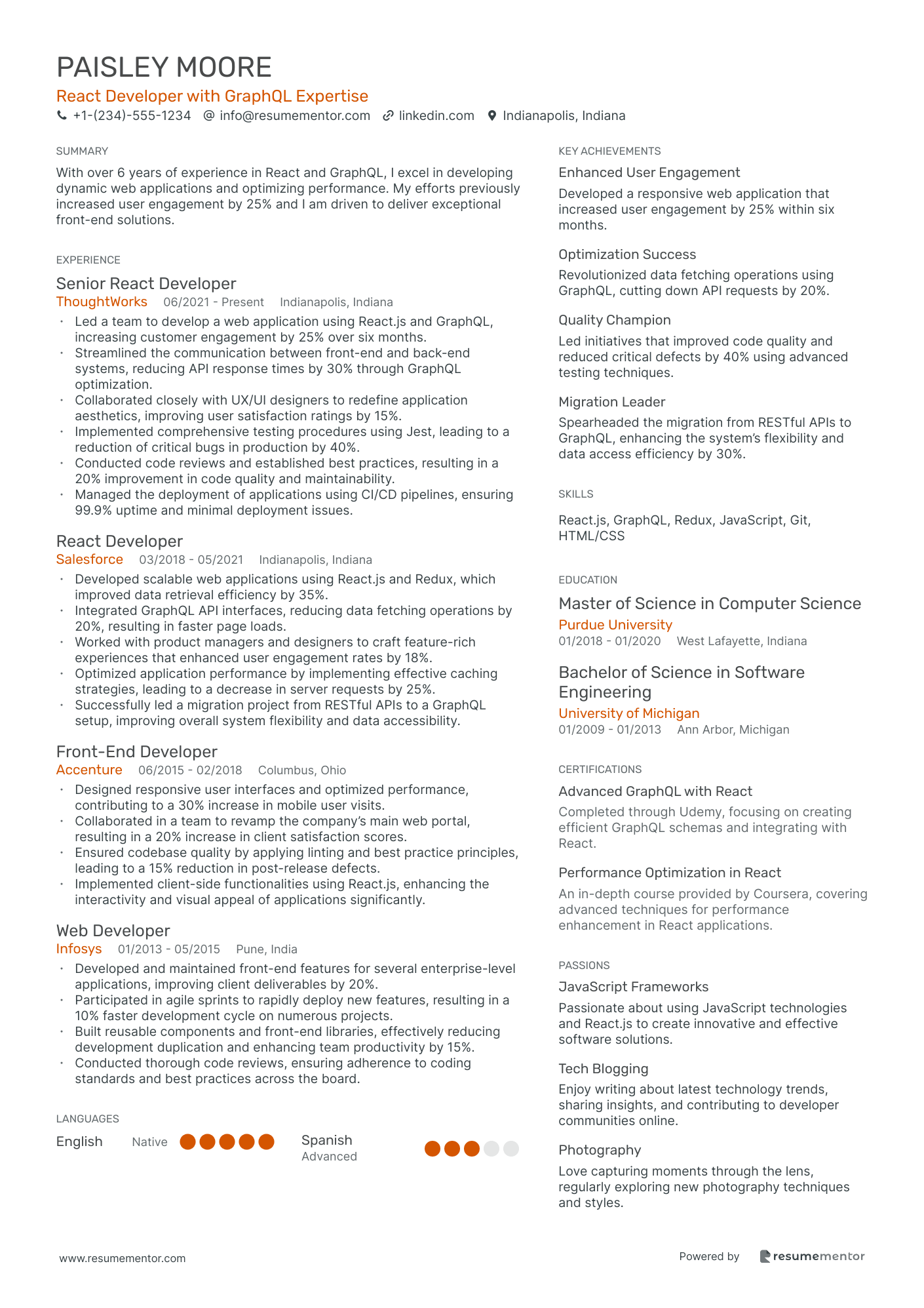
React Developer with GraphQL Expertise

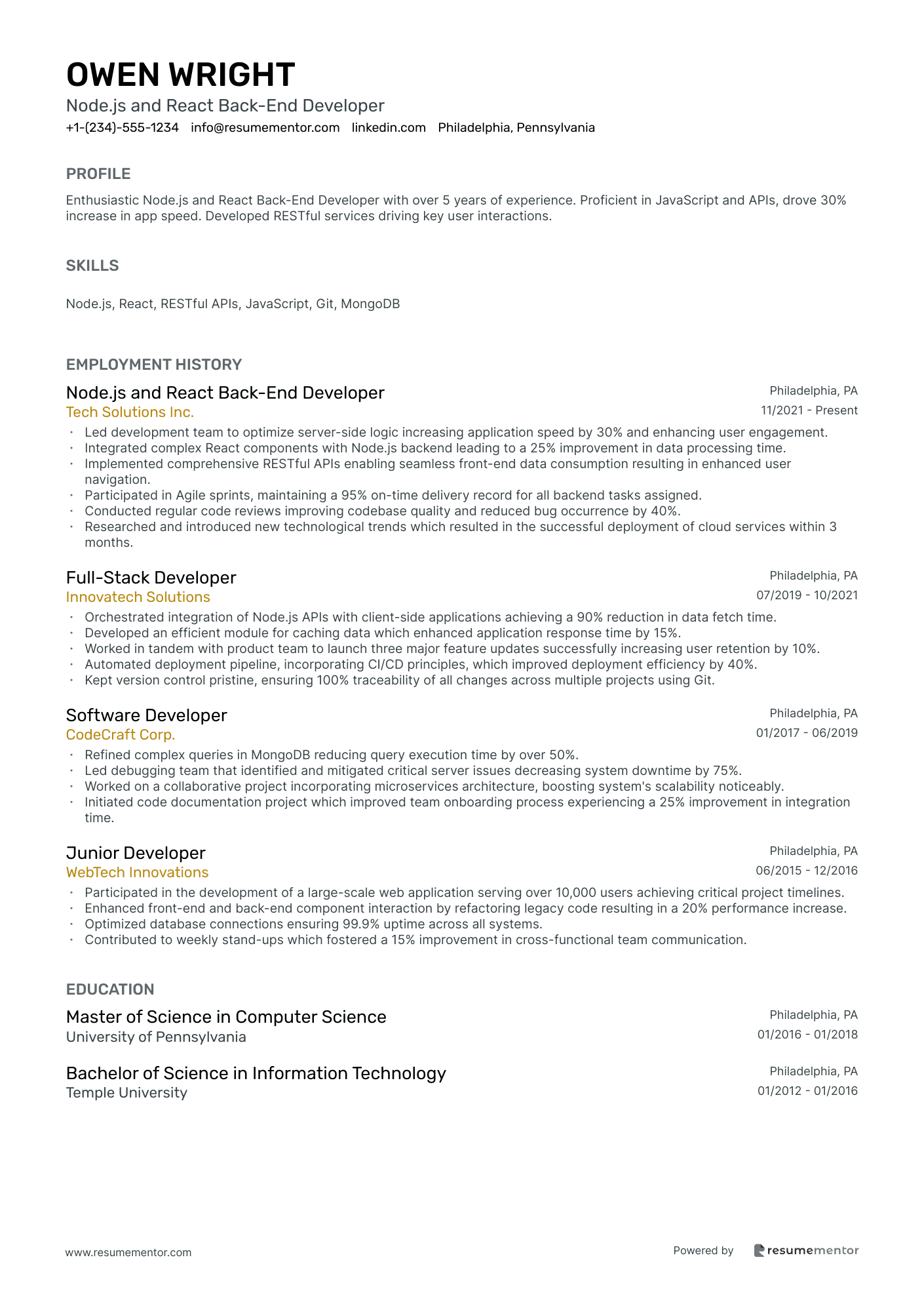
Node.js and React Back-End Developer

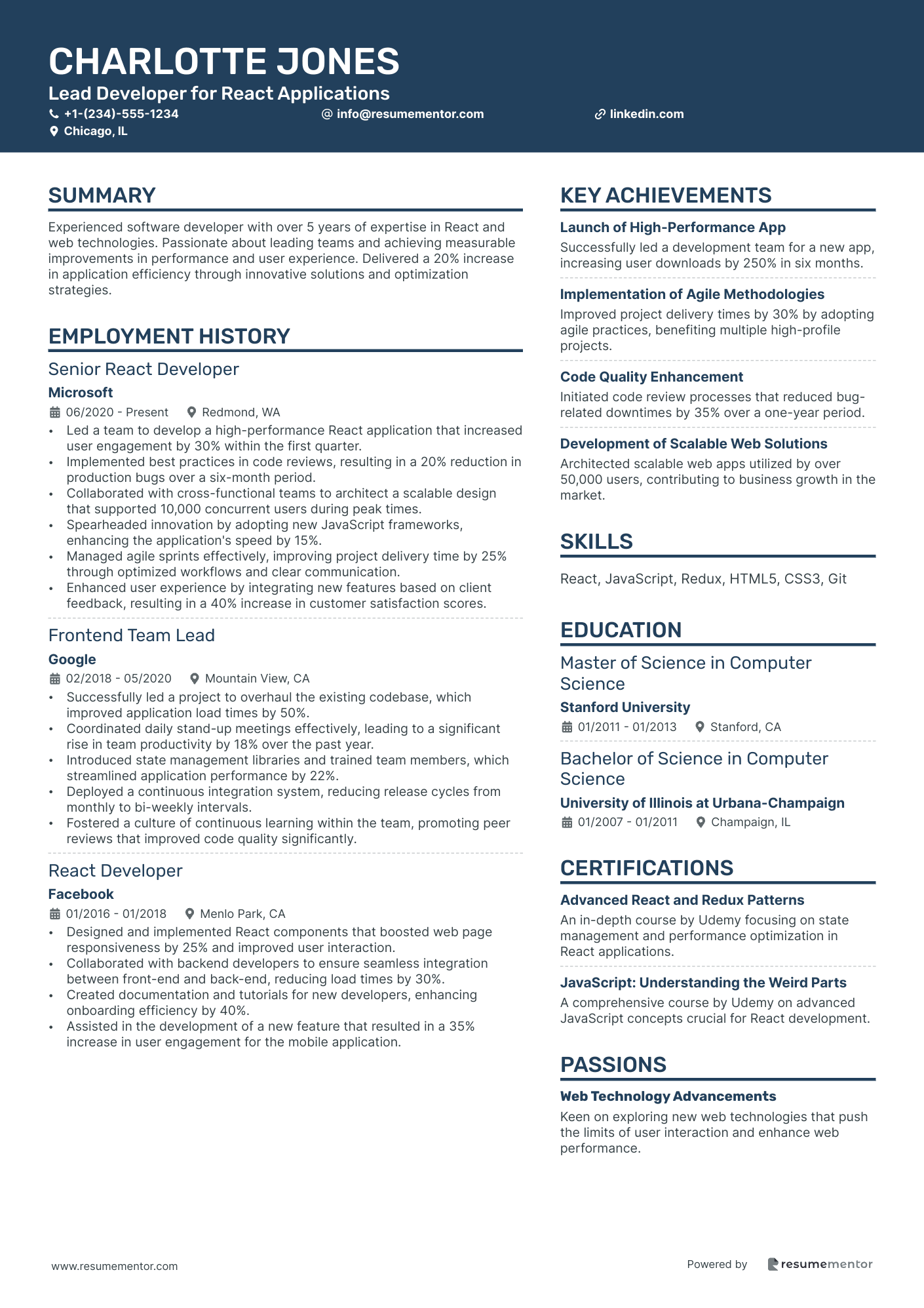
Lead Developer for React Applications

Front End React Developer resume sample
- •Led a team in developing a React-based interface that improved user engagement by 30%, enhancing overall business growth.
- •Optimized the performance of web applications, reducing load times by 20% across multiple devices and platforms.
- •Implemented modern state management techniques using Redux, resulting in simplified application performance and better client satisfaction.
- •Collaborated with cross-functional teams, successfully integrating APIs to streamline user accessibility and application efficiency.
- •Conducted comprehensive code reviews, fostering a culture of continuous improvement and knowledge sharing within the team.
- •Adopted agile methodologies to increase project delivery speed, achieving a 15% reduction in time to market.
- •Enhanced application functionality by implementing responsive design principles, boosting user satisfaction by 25%.
- •Collaborated closely with UX designers to transform wireframes into functional web components, improving the user journey.
- •Utilized Git for version control, ensuring code integrity and smooth collaborative workflow within the development team.
- •Reduced debugging time by 40% through systematic troubleshooting, maintaining high operational efficiency in web applications.
- •Participated in Agile Scrum activities, contributing to the project completion rate exceeding targets by 20%.
- •Developed scalable web applications using React and JavaScript, supporting business objectives and client requirements.
- •Conducted user interface performance tests, resulting in identifying key areas for enhancement and optimization.
- •Collaborated with backend teams to integrate RESTful APIs, enabling efficient data flow and enhancing application capabilities.
- •Facilitated knowledge transfer sessions, improving team expertise on emerging technologies and industry best practices.
- •Built and maintained interactive web components which supported an increase in customer acquisition by 18%.
- •Adhered to web and accessibility standards, ensuring a seamless user interface across all devices.
- •Assisted in troubleshooting and debugging technical issues, contributing to a 50% reduction in site downtime.
- •Collaborated in Agile development and code review processes, enhancing project delivery and team efficiency.
React UI/UX Developer resume sample
- •Developed user-friendly interfaces using React.js, improving user engagement metrics by 30%.
- •Collaborated with designers to transform complex wireframes and prototypes into seamless experiences.
- •Led a team in optimizing application performance, resulting in a 25% reduction in load times.
- •Conducted user testing sessions, analyzed feedback and implemented changes to enhance user satisfaction.
- •Integrated innovative design solutions that ensured consistency across multiple platforms.
- •Engaged in debugging processes that increased application uptime by 40%.
- •Implemented efficient web components using React.js to improve usability and customer feedback.
- •Worked with cross-functional teams to deliver scalable applications with a focus on performance.
- •Enhanced application speed by 20% via refactoring code and optimizing existing features.
- •Maintained high coding standards by documenting code changes, increasing team productivity.
- •Integrated RESTful APIs to provide dynamic content and services to web applications.
- •Designed responsive layouts that adapt to various screens, resulting in a 15% increase in mobile users.
- •Collaborated with UI/UX designers to ensure that design logic was consistently applied across projects.
- •Assessed and incorporated new industry trends to keep applications at the forefront of technologies.
- •Created robust testing frameworks that decreased bug frequency by 30%.
- •Developed interactive web components, enhancing customer engagement with key airline services.
- •Streamlined the debugging process that reduced issue resolution time by 50%.
- •Collaborated on projects that delivered consistent user experiences across diverse web browsers.
- •Engaged in SEO best practices that improved overall page rankings and user discovery.
Senior React.js Developer resume sample
- •Led a team to redesign a core application, improving user load times by 40% while maintaining code quality.
- •Collaborated with product managers to deliver new features that increased user engagement by 30% within three months.
- •Conducted multiple code reviews weekly, reducing bugs by 25% and enhancing code maintainability.
- •Integrated advanced JavaScript frameworks enhancing application responsiveness, resulting in superior customer feedback.
- •Coached five junior developers, enhancing their technical skills by 50% and contributing to a collaborative work environment.
- •Deployed CI/CD practices, reducing deployment time by 35% and increasing developer productivity.
- •Successfully implemented React.js interface updates that improved application speed by 20% for over a million users.
- •Worked closely with UX/UI teams to bring designs to life, leading to a 15% increase in customer satisfaction scores.
- •Integrated with RESTful APIs to streamline data retrieval processes, improving application efficiency.
- •Utilized state management libraries to handle dynamic data, enhancing user interaction with the platform.
- •Mentored junior team members in adapting best coding practices, resulting in a more robust team output.
- •Optimized front-end code resulting in a 30% reduction in page load time across multiple platforms.
- •Updated application designs to ensure mobile responsiveness, enhancing user experience on mobile devices by 25%.
- •Led the integration of a new testing framework, increasing code coverage by 40% and reducing bugs.
- •Engaged in client meetings to understand requirements thoroughly, leading to a 20% decrease in rework.
- •Developed user interfaces with React.js, resulting in 15% improvement in client satisfaction scores.
- •Managed version control for multiple projects, leading to efficient team collaboration and project delivery.
- •Coordinated with backend teams to integrate services, reducing development cycles by 20%.
- •Devised solutions that led to the enhancement of application functionality and user engagement.
React Full Stack Developer resume sample
- •Led the development of a highly scalable web application that decreased page load time by 40% through optimized code and effective use of caching.
- •Successfully integrated RESTful APIs that supported 1 million daily active users, enhancing system reliability and user satisfaction.
- •Collaborated with UX/UI designers to revamp user interfaces, resulting in a 35% increase in user engagement and a notable rise in customer retention rates.
- •Implemented a new feature set using React and Node.js that improved data processing time by 25%, resulting in enhanced user experience.
- •Facilitated code reviews, ensuring high-quality code standards, which uplifted the overall codebase quality and boosted team efficiency by 20%.
- •Created and maintained comprehensive documentation for major application components, which streamlined onboarding processes for new team members.
- •Developed a real-time data analytics platform using React and Node.js to handle 5 million transactions daily without downtime.
- •Boosted application performance by 30% through developing efficient algorithms and enhancing front-end optimizations in collaboration with data scientists.
- •Managed a database transition project from MySQL to PostgreSQL, reducing data retrieval time by 50% and improving system performance.
- •Oversaw the deployment of a cloud-based server infrastructure using AWS, which enhanced application scalability by 300% during peak traffic hours.
- •Engaged in agile development practices, leading to a 25% increase in productivity and timely release of bi-weekly software updates.
- •Engineered a custom JavaScript library that reduced code duplicity by 35%, improving application maintainability and developer productivity.
- •Collaborated with cross-functional teams to deliver a responsive mobile application, which saw a 60% increase in mobile user activity.
- •Developed RESTful APIs increasing data exchange efficiency by 40% for real-time client-server communication, receiving positive client feedback.
- •Implemented a new agile testing methodology that improved bug detection rates by 50%, enhancing software quality and client trust.
- •Built responsive, mobile-first web applications deploying HTML, CSS, and JavaScript, increasing user traffic by 45% within six months.
- •Re-engineered legacy system components, reducing maintenance overhead costs by 40% and boosting overall application performance.
- •Integrated third-party services that expanded product features, directly improving user satisfaction and customer retention metrics.
- •Conducted code reviews for junior developers, enhancing the codebase through feedback and mentorship, which led to an increase in team productivity.
React Developer for eCommerce resume sample
- •Led a project improving platform performance by 25%, enhancing user engagement and conversion rates significantly.
- •Collaborated with designers to integrate new UI/UX features, resulting in a 15% increase in average user session duration.
- •Developed custom components in React.js, improving the codebase maintainability and reducing bug incidence by 18%.
- •Streamlined RESTful API integration processes, cutting development time by 20% for new feature rollouts.
- •Implemented automated testing protocols, reducing bug detection time by 30% while increasing code reliability.
- •Regularly conducted code reviews, improving overall team productivity and enhancing code quality standards.
- •Engineered responsive eCommerce web applications using React.js, achieving a 97% user satisfaction rate.
- •Designed and optimized scalable front-end architecture, improving application load times by 40%.
- •Enhanced UI/UX design in collaboration with designers, contributing to a 12% sales growth.
- •Improved component reusability by 45% through thoughtful design patterns and code practices.
- •Facilitated front-end integration of backend services, ensuring optimal API communication and data handling.
- •Developed front-end solutions that improved user interaction times by 30%, enhancing user satisfaction.
- •Optimized existing codebase by 35%, boosting application speed and improving resource efficiency.
- •Implemented cutting-edge responsive design practices, reducing bounce rates by 20% across all devices.
- •Consistently stayed up-to-date with emerging technologies, integrating key updates into the project workflow.
- •Created dynamic web applications using JavaScript frameworks, achieving a 95% client satisfaction rate.
- •Devised solutions to enhance application scalability, resulting in improved performance during peak usage.
- •Contributed to innovative UI/UX designs, leading to a significant rise in user retention by 10%.
- •Coordinated with backend developers to implement robust API integrations, enhancing functionality and reliability.
React and Redux Developer resume sample
- •Led a team in the migration of a legacy codebase to React, enhancing application speed by 35%.
- •Collaborated with UX designers to implement React components, achieving 95% satisfaction in user feedback surveys.
- •Integrated RESTful APIs to enhance functionality, increasing user engagement by 40%.
- •Optimized Redux store logic, reducing app load times by 30% and improving state management efficiency.
- •Refactored existing codebase according to ES6 standards, resulting in cleaner and more maintainable code.
- •Conducted code reviews and mentored junior developers, boosting team productivity by 25%.
- •Developed dynamic web applications using React and Redux, resulting in a 50% rise in user interactions.
- •Contributed to feature design sessions, streamlining feature rollout in 2-week sprints.
- •Enhanced application stability by identifying and resolving critical bugs, decreasing error rates by 15%.
- •Collaborated with backend teams to integrate complex features, resulting in seamless data flow and 20% faster updates.
- •Utilized modern tooling and workflows like Webpack and Babel to streamline development processes.
- •Transformed static designs into interactive user interfaces, improving user retention by 25%.
- •Implemented Redux for efficient state management in various client projects.
- •Troubleshot and optimized application performance, leading to a 20% improvement in page loading speed.
- •Collaborated closely with cross-functional teams to deliver projects on-time and within budget.
- •Assisted in developing SPA applications using React, increasing user engagement by 30%.
- •Worked with RESTful APIs and various back-end services, enhancing data synchronization capabilities.
- •Leveraged Git version control for effective code management across development cycles.
- •Implemented responsive design techniques, contributing to mobile traffic increase by 20%.
React Developer with GraphQL Expertise resume sample
- •Led a team to develop a web application using React.js and GraphQL, increasing customer engagement by 25% over six months.
- •Streamlined the communication between front-end and back-end systems, reducing API response times by 30% through GraphQL optimization.
- •Collaborated closely with UX/UI designers to redefine application aesthetics, improving user satisfaction ratings by 15%.
- •Implemented comprehensive testing procedures using Jest, leading to a reduction of critical bugs in production by 40%.
- •Conducted code reviews and established best practices, resulting in a 20% improvement in code quality and maintainability.
- •Managed the deployment of applications using CI/CD pipelines, ensuring 99.9% uptime and minimal deployment issues.
- •Developed scalable web applications using React.js and Redux, which improved data retrieval efficiency by 35%.
- •Integrated GraphQL API interfaces, reducing data fetching operations by 20%, resulting in faster page loads.
- •Worked with product managers and designers to craft feature-rich experiences that enhanced user engagement rates by 18%.
- •Optimized application performance by implementing effective caching strategies, leading to a decrease in server requests by 25%.
- •Successfully led a migration project from RESTful APIs to a GraphQL setup, improving overall system flexibility and data accessibility.
- •Designed responsive user interfaces and optimized performance, contributing to a 30% increase in mobile user visits.
- •Collaborated in a team to revamp the company’s main web portal, resulting in a 20% increase in client satisfaction scores.
- •Ensured codebase quality by applying linting and best practice principles, leading to a 15% reduction in post-release defects.
- •Implemented client-side functionalities using React.js, enhancing the interactivity and visual appeal of applications significantly.
- •Developed and maintained front-end features for several enterprise-level applications, improving client deliverables by 20%.
- •Participated in agile sprints to rapidly deploy new features, resulting in a 10% faster development cycle on numerous projects.
- •Built reusable components and front-end libraries, effectively reducing development duplication and enhancing team productivity by 15%.
- •Conducted thorough code reviews, ensuring adherence to coding standards and best practices across the board.
Node.js and React Back-End Developer resume sample
- •Led development team to optimize server-side logic increasing application speed by 30% and enhancing user engagement.
- •Integrated complex React components with Node.js backend leading to a 25% improvement in data processing time.
- •Implemented comprehensive RESTful APIs enabling seamless front-end data consumption resulting in enhanced user navigation.
- •Participated in Agile sprints, maintaining a 95% on-time delivery record for all backend tasks assigned.
- •Conducted regular code reviews improving codebase quality and reduced bug occurrence by 40%.
- •Researched and introduced new technological trends which resulted in the successful deployment of cloud services within 3 months.
- •Orchestrated integration of Node.js APIs with client-side applications achieving a 90% reduction in data fetch time.
- •Developed an efficient module for caching data which enhanced application response time by 15%.
- •Worked in tandem with product team to launch three major feature updates successfully increasing user retention by 10%.
- •Automated deployment pipeline, incorporating CI/CD principles, which improved deployment efficiency by 40%.
- •Kept version control pristine, ensuring 100% traceability of all changes across multiple projects using Git.
- •Refined complex queries in MongoDB reducing query execution time by over 50%.
- •Led debugging team that identified and mitigated critical server issues decreasing system downtime by 75%.
- •Worked on a collaborative project incorporating microservices architecture, boosting system's scalability noticeably.
- •Initiated code documentation project which improved team onboarding process experiencing a 25% improvement in integration time.
- •Participated in the development of a large-scale web application serving over 10,000 users achieving critical project timelines.
- •Enhanced front-end and back-end component interaction by refactoring legacy code resulting in a 20% performance increase.
- •Optimized database connections ensuring 99.9% uptime across all systems.
- •Contributed to weekly stand-ups which fostered a 15% improvement in cross-functional team communication.
Lead Developer for React Applications resume sample
- •Led a team to develop a high-performance React application that increased user engagement by 30% within the first quarter.
- •Implemented best practices in code reviews, resulting in a 20% reduction in production bugs over a six-month period.
- •Collaborated with cross-functional teams to architect a scalable design that supported 10,000 concurrent users during peak times.
- •Spearheaded innovation by adopting new JavaScript frameworks, enhancing the application's speed by 15%.
- •Managed agile sprints effectively, improving project delivery time by 25% through optimized workflows and clear communication.
- •Enhanced user experience by integrating new features based on client feedback, resulting in a 40% increase in customer satisfaction scores.
- •Successfully led a project to overhaul the existing codebase, which improved application load times by 50%.
- •Coordinated daily stand-up meetings effectively, leading to a significant rise in team productivity by 18% over the past year.
- •Introduced state management libraries and trained team members, which streamlined application performance by 22%.
- •Deployed a continuous integration system, reducing release cycles from monthly to bi-weekly intervals.
- •Fostered a culture of continuous learning within the team, promoting peer reviews that improved code quality significantly.
- •Designed and implemented React components that boosted web page responsiveness by 25% and improved user interaction.
- •Collaborated with backend developers to ensure seamless integration between front-end and back-end, reducing load times by 30%.
- •Created documentation and tutorials for new developers, enhancing onboarding efficiency by 40%.
- •Assisted in the development of a new feature that resulted in a 35% increase in user engagement for the mobile application.
- •Enhanced the UI design, leading to a 25% increase in user retention rates based on positive feedback and analytics.
- •Undertook critical bug fixes during peak traffic periods, ensuring high reliability with 99.5% system uptime.
- •Optimized CSS and HTML, which reduced site load times by 50% and improved SEO ranking by twofold.
- •Initiated the transition of legacy systems to modern frameworks, increasing operational efficiency by 15%.
Crafting a compelling resume is like coding a well-structured app—where attention to detail makes all the difference. As a React developer, expressing your technical expertise in a way that stands out in a crowded job market can be complex. While you're adept at building dynamic user interfaces, turning that prowess into resume language feels like solving a puzzle. That’s where your ability to problem-solve and collaborate comes into play, which employers are eager to see.
Creating a strong first impression with your resume demands clarity and professionalism. With the help of a resume template, you can organize your achievements, skills, and experiences in a clear manner that highlights your strengths without overwhelming potential employers. This approach ensures your expertise is not just noted, but actually stands out.
Communicating your skills effectively means balancing technical jargon with accessible language. Always consider that your future employer may not be versed in all the technical details. Therefore, focus on illustrating the impact and outcomes of your projects rather than merely listing the tools you used.
This also signals your adaptability in keeping up with ever-evolving technology trends. Employers are keen to see evidence that your coding contributions are thoughtful and purpose-driven. As you delve into this guide, you’ll gain insights and strategies to craft a resume that authentically represents your skills and potential as a React developer.
Key Takeaways
- Create a professional React developer resume by ensuring your contact information is accurate and easily accessible.
- Summarize your React development experience, highlighting specific impacts in past roles and focusing on core skills like JavaScript and React.
- Emphasize relevant technical skills such as JavaScript, React, Redux, and RESTful APIs, and demonstrate your use of tools like Git and npm.
- Detail your work experience through achievements and responsibilities tied to React development, using measurable outcomes to demonstrate effectiveness.
- Include your education and certifications relevant to React development, alongside additional sections like projects, languages, and volunteer work to showcase your skills.
What to focus on when writing your react developer resume
Your React developer resume should clearly communicate your expertise in JavaScript and the React ecosystem, emphasizing your ability to develop dynamic web applications—this is crucial for catching a recruiter's attention. This starts with presenting your current contact information—your name, phone number, email address, and LinkedIn profile—professionally and accurately, as it ensures recruiters can easily reach you for potential opportunities.
Next, your professional summary should succinctly capture your experience with React, highlighting your years in the field, core skills in JavaScript frameworks, and specific impacts you've made in previous roles. This section gives recruiters a quick overview of your career trajectory and sets the foundation for a more detailed exploration of your qualifications.
When outlining your technical skills, focus on those directly related to React, such as JavaScript ES6+, Redux, and RESTful APIs, while also mentioning your proficiency with tools and platforms like Git, Webpack, and npm. This demonstrates a robust technical skill set and your capability to handle the diverse needs of a React development environment.
Transitioning into the work experience section, detail your previous roles from the perspective of achievements and responsibilities tied specifically to React development. Use bullet points to present these details succinctly and aim to include specific, measurable outcomes where possible, as these can powerfully demonstrate your impact and effectiveness in past roles.
In the education section, list your degree(s) and any relevant certifications, such as a Computer Science degree or React-focused courses from platforms like Coursera or Udacity—detailing your formal education and continuous learning efforts aligns with industry standards and keeps you competitive.
Finally, showcase projects you've worked on, whether personal or open source, by including links to GitHub or live demos and explaining your role and contributions to each. This provides practical evidence of your capabilities. To enhance your resume further, consider adding optional sections like "Certifications" or "Awards" that strengthen your profile, such as an Advanced React certification or accolades for innovation in web development. Next, we'll delve into each section more in-depth to ensure your resume stands out.
How to structure your react developer resume
- Contact Information: Present your name, phone number, email address, and LinkedIn profile accurately and professionally.
- Professional Summary: Highlight your years of experience with React, core JavaScript skills, and the impact you've had in past roles.
- Technical Skills: Focus on React-related skills like JavaScript ES6+, Redux, RESTful APIs, and tools like Git and Webpack.
- Work Experience: Detail achievements and responsibilities related to React, using bullet points and specific, measurable outcomes.
- Education: Include degree(s) and relevant certifications like a Computer Science degree or React-focused courses.
- Projects: Showcase personal or open-source projects with links to GitHub or demos, explaining your role and contributions.
Which resume format to choose
Creating a standout resume as a React developer involves several key elements working together seamlessly. First, choosing the right resume format is crucial. A reverse-chronological format is particularly effective because it naturally highlights your most recent and relevant experiences, something recruiters in the tech industry prioritize. This format helps hiring managers quickly understand your current skills and projects.
Font selection is another important consideration. Opt for modern fonts like Raleway, Montserrat, or Lato. These fonts offer a balance of readability and a contemporary look, ensuring that your resume appears both professional and aligned with current design trends. This small detail can subtly convey your awareness of modern aesthetics, which is valued in tech roles.
Saving your resume as a PDF is essential. This file format preserves your carefully crafted layout and design, regardless of what device or software the recruiter uses to view it. A consistent visual presentation can leave a positive impression, showing that you pay attention to detail.
Lastly, maintaining one-inch margins keeps your resume clean and organized. This not only prevents any important information from being cut off during printing but also ensures that your content is easy to read. These margins offer enough white space to make the document aesthetically pleasing, which can enhance its readability.
By bringing these elements together thoughtfully, you create a resume that effectively presents your expertise, making you stand out as a skilled React developer in a competitive job market.
How to write a quantifiable resume experience section
A great React Developer resume experience section focuses on showcasing accomplishments and relevant skills tailored to the role you're applying for. Start with a reverse-chronological order to present your most recent and relevant job titles effectively. Aim to include roles from the last 10-15 years or those that truly align with the job description. Tailor your resume by aligning your experiences to the job requirements, using action verbs like "developed," "optimized," "collaborated," and "implemented" to emphasize your impact and contributions. Quantifying achievements with specific numbers or percentages adds credence and depth to your experiences, making them stand out to potential employers.
- •Developed and maintained over 50 reusable React components, boosting team productivity by 30%.
- •Optimized application performance by 40% through effective code refactoring and revision.
- •Led a team of five developers to migrate a legacy system to React, cutting page load time by 60%.
- •Worked with UX designers to enhance user experience, boosting user satisfaction by 20%.
This improved experience section achieves a seamless flow by connecting each element logically. It begins by focusing on the relevance of your accomplishments and smoothly transitions to highlighting the alignment of your experiences with the job role. The use of action verbs is consistent, underscoring your contributions and the impact you've made. By quantifying achievements, it consistently delivers vivid evidence of your capability, maintaining engagement and making your professional journey easy for recruiters to appreciate.
Project-Focused resume experience section
A project-focused React developer resume experience section should highlight your accomplishments and the impact you made in each position. Start by listing your job title and dates to provide context. Then, describe the projects you tackled, emphasizing the technologies you used and the innovative solutions you provided. These details help illustrate how your contributions improved efficiency, boosted user engagement, or resulted in successful product launches.
To make your resume stand out, keep your descriptions concise yet informative, showcasing your problem-solving abilities and adaptability. Bullet points can help employers quickly grasp your achievements, so use action verbs to highlight your role in each success. Emphasize collaboration with other developers and stakeholders to demonstrate your teamwork skills. This approach ensures that your experience and impact are clear and compelling to potential employers.
React Developer
Tech Innovators Inc.
Jan 2020 - Present
- Built a scalable, interactive web application using React and Redux, improving user experience by 30%.
- Led a team of three developers to create a real-time data visualization tool, cutting data processing time by 25%.
- Worked closely with designers and product managers to craft a responsive UI, boosting mobile user engagement by 50%.
- Developed a modular component library to simplify future projects, reducing new feature integration time by 15%.
Customer-Focused resume experience section
A customer-focused React developer resume experience section should clearly illustrate how you address customer needs through your technical work. Begin by highlighting moments where your actions directly benefited users, such as when you enhanced user interfaces or solved critical problems, which in turn can boost customer satisfaction. Use action-oriented verbs like "collaborated," "initiated," and "resolved" to convey your active participation in these processes. It's essential to back up these actions with measurable outcomes, like increased satisfaction rates or faster resolution times, to provide evidence of your impact.
Integrate examples that demonstrate your ability to work well with teams and engage customers effectively. Think about times in your past roles when you exceeded expectations, perhaps by organizing feedback sessions to drive product improvements. Mention the tools and technologies you utilized to achieve these results, highlighting both your technical skills and your commitment to customer satisfaction.
React Developer
Tech Innovations Inc.
June 2021 - Present
- Enhanced user interfaces, boosting user satisfaction by 20%.
- Worked with customer service teams to resolve issues within 24 hours.
- Initiated weekly client meetings to gather feedback for continuous improvement.
- Reduced issue resolution time by 30% through effective collaboration and communication.
Responsibility-Focused resume experience section
A responsibility-focused React developer resume experience section should clearly communicate your role and achievements in a way that shows your impact on projects. Start by listing your job titles and workplaces, and follow with bullet points detailing your main duties and accomplishments. Each bullet should highlight a distinct responsibility or achievement, illustrating how your work contributed to team success or project goals.
Use strong action verbs like "developed," "implemented," and "optimized" to give your responsibilities weight and make them memorable. Connect your experiences by showing how various tasks and responsibilities blend together to enhance your skills and the projects you work on. By keeping the language simple and avoiding technical jargon, you ensure that anyone can appreciate the breadth and depth of your expertise, providing a comprehensive picture of your abilities.
React Developer
Tech Solutions Inc.
Jan 2021 - Present
- Developed user-friendly web applications using React.js, boosting user engagement by 30%.
- Implemented responsive design for multiple platforms, ensuring seamless use on both mobile and desktop devices.
- Collaborated with backend developers to integrate RESTful APIs, enhancing data flow and app performance.
- Optimized code for performance and scalability, cutting loading times by half.
Leadership-Focused resume experience section
A leadership-focused React Developer resume experience section should clearly highlight your ability to guide and mentor teams while developing robust applications. Begin by stating your job title, the company name, and the time period you were there, creating a foundation for your achievements. Use bullet points to seamlessly weave your leadership roles, like managing projects and guiding teams, into the narrative of your work experience. Explain how your leadership has notably improved team performance and contributed to project success, using specific numbers to substantiate your impact.
Emphasize your initiatives, collaboration efforts, and innovative solutions to demonstrate the difference you've made. Describe how you've elevated team skills and improved morale, linking these developments to positive project outcomes. Reflect on times when you fostered positive change, overcame challenges, and empowered your team. By focusing not only on your accomplishments but also on the transformations you've driven, you'll paint a comprehensive picture of your leadership in action.
Senior React Developer
Tech Innovators Inc.
Jan 2020 - Present
- Led a team of 8 developers to deliver complex React projects, improving delivery speed by 30%.
- Mentored and developed junior team members, resulting in a 50% boost in their project contributions.
- Collaborated with product managers to ensure alignment, enhancing project outcomes by achieving 95% of KPIs.
- Implemented code review processes that reduced bugs in production by 40%.
Write your react developer resume summary section
A React-focused resume summary should grab attention by highlighting your skills and achievements in a concise paragraph. It's essential to communicate your value to potential employers by showing how your experiences and accomplishments align with what they are looking for. Tailoring this section to the specific job description demonstrates why you are the perfect fit. Here's an example for a seasoned React developer:
In this example, your extensive experience and technical proficiency are clearly presented to illustrate the depth of your expertise. Highlighting accomplishments, like increasing user engagement by 30%, demonstrates tangible results that make you a valuable asset. Describing your enthusiasm for designing great user experiences and your ability to work well in teams further emphasizes your fit for a collaborative environment.
Understanding the difference between a resume summary and other sections—such as a resume objective, profile, or summary of qualifications—is important. While a resume objective is more about career goals, a resume profile might mix in personal traits. A summary of qualifications lists major skills and achievements. For an experienced React developer, a summary can create a cohesive narrative that interweaves your professional journey with your achievements, allowing it to resonate more deeply with employers.
Listing your react developer skills on your resume
A skills-focused React developer resume should effectively highlight your technical abilities and personal strengths. The skills section can stand alone or seamlessly blend into other areas like your experience or summary. If you're creating a standalone section, zero in on the key skills and tools crucial for the React role.
Emphasizing both your strengths and soft skills, like effective communication and problem-solving, adds value to your role in any team or client collaboration. Hard skills, such as programming languages and tools, are a testament to your technical competence. Together, these skills not only define your capabilities but also act as keywords, ensuring your resume grabs the attention of recruiters and applicant tracking systems (ATS).
The hallmark of a well-crafted skills section is its relevance to the role, demonstrating your technical expertise without overwhelming the reader. Highlighting essential skills underscores your readiness for the job market.
Best hard skills to feature on your react developer resume
To succeed as a React developer, you need specific technical skills that reflect your capabilities to build efficient applications. These skills emphasize your proficiency with critical tools and languages:
Hard Skills
- React.js
- JavaScript (ES6+)
- Redux
- HTML5
- CSS3
- TypeScript
- Node.js
- Git
- Webpack
- RESTful APIs
- React Native
- Testing/Unit Testing (Jest, Enzyme)
- Next.js
- npm/Yarn
- GraphQL
Best soft skills to feature on your react developer resume
In the world of React development, soft skills are equally important. They enhance your ability to collaborate and solve problems within a team. These skills reflect your ability to manage complex situations and communicate effectively with others:
Soft Skills
- Communication
- Problem-solving
- Teamwork
- Adaptability
- Time management
- Creativity
- Attention to detail
- Critical thinking
- Initiative
- Emotional intelligence
- Conflict resolution
- Flexibility
- Leadership
- Patience
- Open-mindedness
How to include your education on your resume
The education section of a resume is crucial for showcasing your qualifications as a React developer. This section should be tailored to the job you're applying for, so it's important to omit any irrelevant education. Including your GPA can be beneficial, especially if it's above 3.0, as it highlights your academic success. You can write your GPA like this: "GPA: 3.8/4.0." Honors such as "cum laude" can also enhance this section. To list a degree, mention the degree type, major, and institution, such as "Bachelor of Science in Computer Science, XYZ University."
Here's a bad example:
This example is wrong because it lists an irrelevant degree for a React developer position.
Here's a correct example:
This example is good because it lists a relevant degree for the field, notes academic achievement with a GPA and honors, and covers specific dates. Each detail is directly aligned with what hiring managers in tech look for.
How to include react developer certificates on your resume
Including a certificates section in your React developer resume is important. List the name of each certificate, include the date you received it, and add the issuing organization. You can also include this section in the header to make it stand out.
Here is how to structure a standalone certificates section for a React developer:
This example is good because it lists relevant certificates that align with the skills required for a React developer. It includes recognized platforms providing these certificates, which adds credibility. Having specific certificates like "JavaScript Algorithms and Data Structures" shows you have a solid foundation in JavaScript, essential for React. Additionally, naming well-known institutions like Udacity and Coursera can make your resume stand out to potential employers.
Extra sections to include in your react developer resume
As a React developer, having a well-structured resume can make a significant difference in showcasing your skills, experience, and personal attributes. An organized resume not only highlights your technical prowess but also paints a complete picture of who you are beyond code.
Language section — Include languages you're proficient in to demonstrate your ability to work in diverse environments. This can be particularly beneficial for international projects or companies with multilingual teams.
Hobbies and interests section — Share your hobbies and interests to provide insights into your personality and work-life balance. This can help you stand out as a well-rounded candidate.
Volunteer work section — Highlighting volunteer work showcases your commitment to community and ability to work selflessly. This can enhance your profile by reflecting your leadership and team-building skills.
Books section — Mention books you've read to display your commitment to continuous learning and growth. This can underscore your intellectual curiosity and passion for staying updated in your field.
In Conclusion
In conclusion, crafting a React developer resume requires careful attention to detail, akin to developing a well-structured application. Your aim should be to create a resume that not only showcases your technical skills but also highlights your adaptability and problem-solving abilities. Utilize sections like work experience, skills, and education to paint a comprehensive picture of your capabilities. Highlight both hard and soft skills to underscore your technical expertise and teamwork prowess. Remember, your future employer may not be as technically versed, so balance technical jargon with relatable language. Format your resume thoughtfully with a reverse-chronological order and consider modern fonts for clarity and style. Including impactful achievements, preferably quantified, will make your professional journey stand out. Don’t forget to tailor your professional summary to reflect your unique strengths and align with the job description. Adding sections such as certifications, volunteer work, or hobbies can reflect the depth of your character beyond your coding skills. Finally, by integrating all these elements thoughtfully, your resume will effectively showcase you as a skilled React developer in a competitive job market.
Related Articles

Continue Reading
Check more recommended readings to get the job of your dreams.
Resume
Resources
Tools
© 2026. All rights reserved.
Made with love by people who care.

