UI Developer Resume Examples

Aug 27, 2024
|
12 min read
Crafting a UI developer resume: Paint your skills and experience with precision, helping you stand out in the job market. Here's how to design a resume that captures attention and lands interviews.
Rated by 348 people

UI/UX Designer

Front-End UI Developer

Mobile UI Developer

Senior User Interface Developer

UI Developer for Gaming Applications

React UI Developer

Entry-Level UI Developer

UI Software Engineer

Advanced UI Developer with Angular Expertise

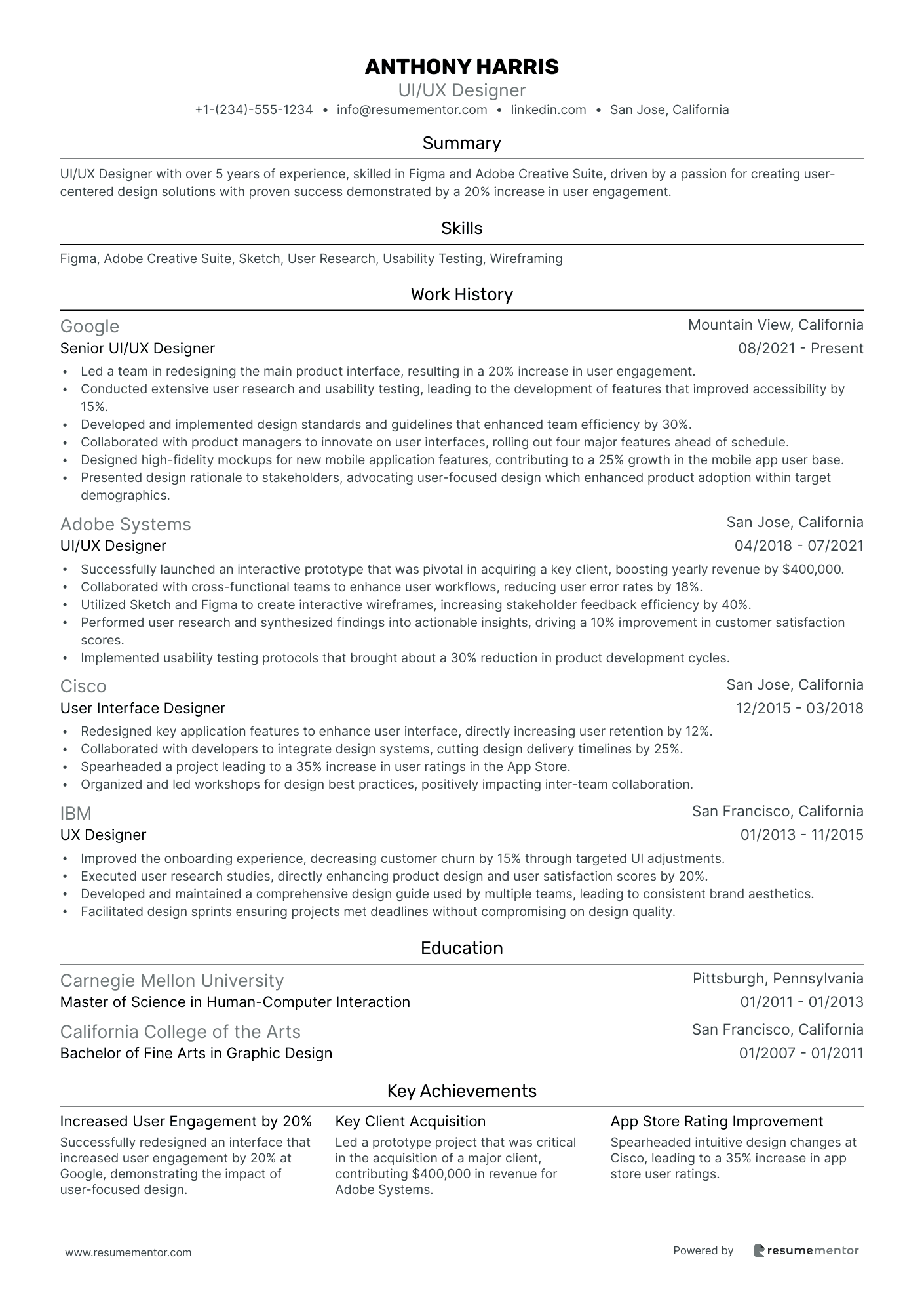
UI/UX Designer resume sample
- •Led a team in redesigning the main product interface, resulting in a 20% increase in user engagement.
- •Conducted extensive user research and usability testing, leading to the development of features that improved accessibility by 15%.
- •Developed and implemented design standards and guidelines that enhanced team efficiency by 30%.
- •Collaborated with product managers to innovate on user interfaces, rolling out four major features ahead of schedule.
- •Designed high-fidelity mockups for new mobile application features, contributing to a 25% growth in the mobile app user base.
- •Presented design rationale to stakeholders, advocating user-focused design which enhanced product adoption within target demographics.
- •Successfully launched an interactive prototype that was pivotal in acquiring a key client, boosting yearly revenue by $400,000.
- •Collaborated with cross-functional teams to enhance user workflows, reducing user error rates by 18%.
- •Utilized Sketch and Figma to create interactive wireframes, increasing stakeholder feedback efficiency by 40%.
- •Performed user research and synthesized findings into actionable insights, driving a 10% improvement in customer satisfaction scores.
- •Implemented usability testing protocols that brought about a 30% reduction in product development cycles.
- •Redesigned key application features to enhance user interface, directly increasing user retention by 12%.
- •Collaborated with developers to integrate design systems, cutting design delivery timelines by 25%.
- •Spearheaded a project leading to a 35% increase in user ratings in the App Store.
- •Organized and led workshops for design best practices, positively impacting inter-team collaboration.
- •Improved the onboarding experience, decreasing customer churn by 15% through targeted UI adjustments.
- •Executed user research studies, directly enhancing product design and user satisfaction scores by 20%.
- •Developed and maintained a comprehensive design guide used by multiple teams, leading to consistent brand aesthetics.
- •Facilitated design sprints ensuring projects met deadlines without compromising on design quality.
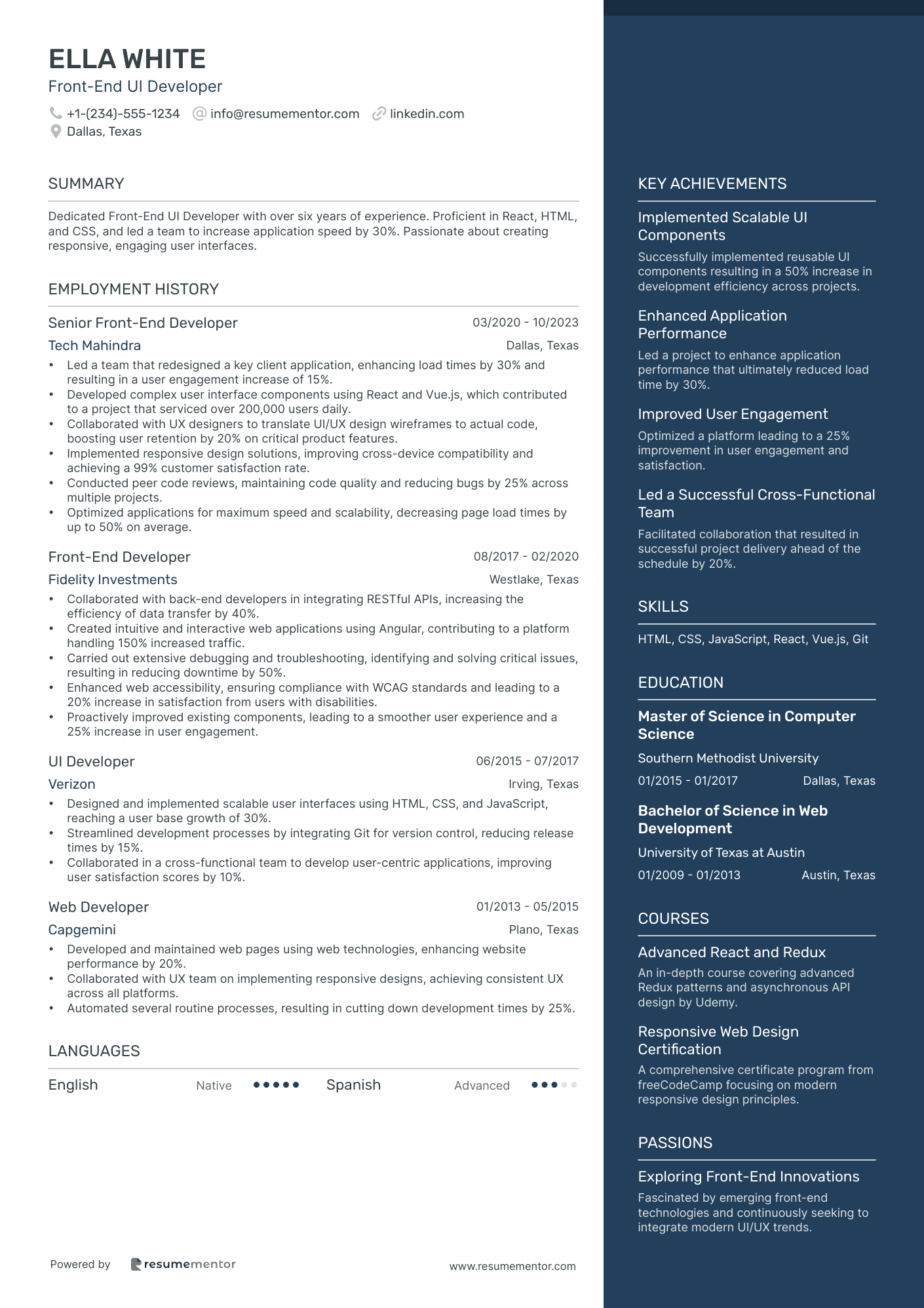
Front-End UI Developer resume sample
- •Led a team that redesigned a key client application, enhancing load times by 30% and resulting in a user engagement increase of 15%.
- •Developed complex user interface components using React and Vue.js, which contributed to a project that serviced over 200,000 users daily.
- •Collaborated with UX designers to translate UI/UX design wireframes to actual code, boosting user retention by 20% on critical product features.
- •Implemented responsive design solutions, improving cross-device compatibility and achieving a 99% customer satisfaction rate.
- •Conducted peer code reviews, maintaining code quality and reducing bugs by 25% across multiple projects.
- •Optimized applications for maximum speed and scalability, decreasing page load times by up to 50% on average.
- •Collaborated with back-end developers in integrating RESTful APIs, increasing the efficiency of data transfer by 40%.
- •Created intuitive and interactive web applications using Angular, contributing to a platform handling 150% increased traffic.
- •Carried out extensive debugging and troubleshooting, identifying and solving critical issues, resulting in reducing downtime by 50%.
- •Enhanced web accessibility, ensuring compliance with WCAG standards and leading to a 20% increase in satisfaction from users with disabilities.
- •Proactively improved existing components, leading to a smoother user experience and a 25% increase in user engagement.
- •Designed and implemented scalable user interfaces using HTML, CSS, and JavaScript, reaching a user base growth of 30%.
- •Streamlined development processes by integrating Git for version control, reducing release times by 15%.
- •Collaborated in a cross-functional team to develop user-centric applications, improving user satisfaction scores by 10%.
- •Developed and maintained web pages using web technologies, enhancing website performance by 20%.
- •Collaborated with UX team on implementing responsive designs, achieving consistent UX across all platforms.
- •Automated several routine processes, resulting in cutting down development times by 25%.
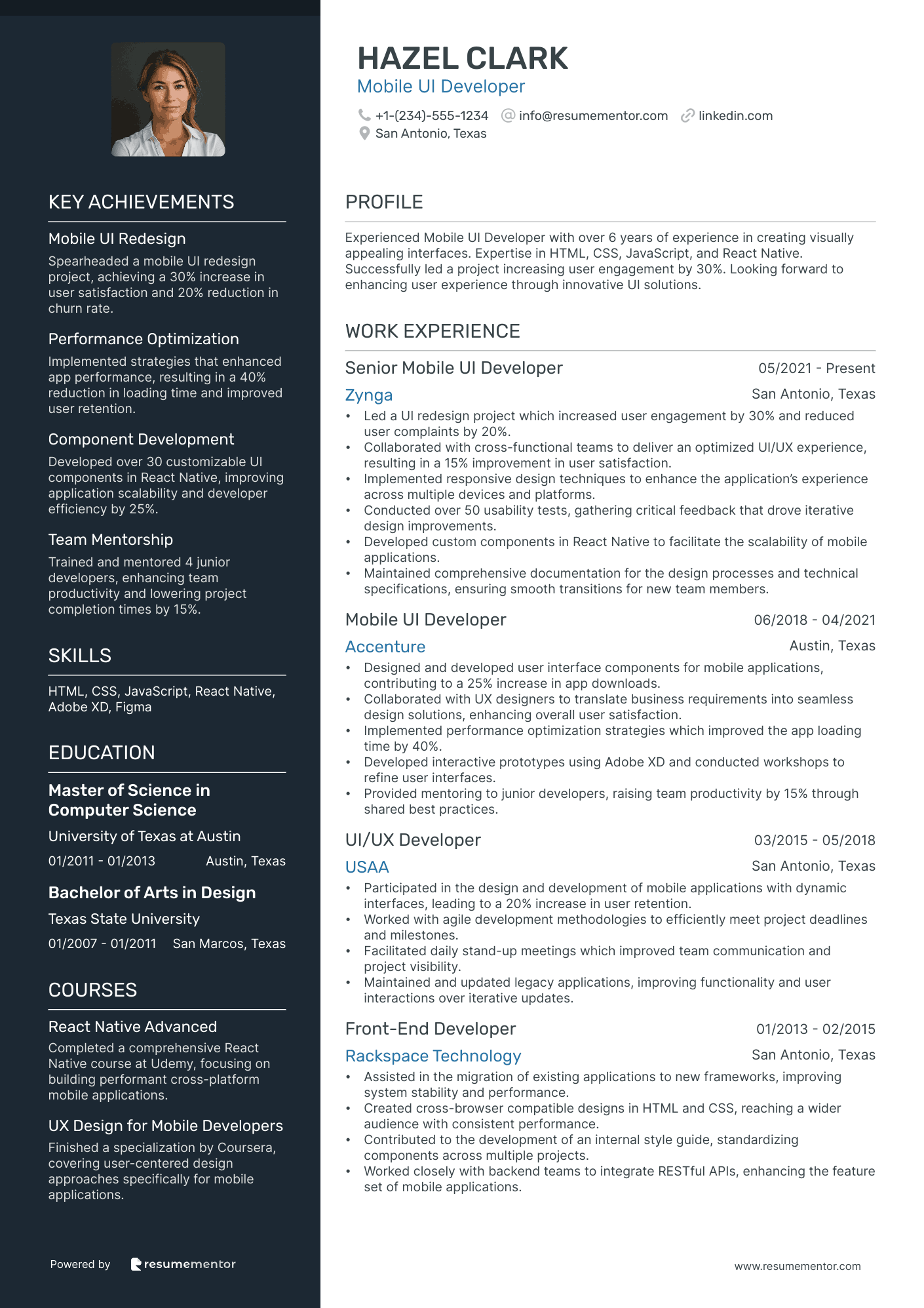
Mobile UI Developer resume sample
- •Led a UI redesign project which increased user engagement by 30% and reduced user complaints by 20%.
- •Collaborated with cross-functional teams to deliver an optimized UI/UX experience, resulting in a 15% improvement in user satisfaction.
- •Implemented responsive design techniques to enhance the application’s experience across multiple devices and platforms.
- •Conducted over 50 usability tests, gathering critical feedback that drove iterative design improvements.
- •Developed custom components in React Native to facilitate the scalability of mobile applications.
- •Maintained comprehensive documentation for the design processes and technical specifications, ensuring smooth transitions for new team members.
- •Designed and developed user interface components for mobile applications, contributing to a 25% increase in app downloads.
- •Collaborated with UX designers to translate business requirements into seamless design solutions, enhancing overall user satisfaction.
- •Implemented performance optimization strategies which improved the app loading time by 40%.
- •Developed interactive prototypes using Adobe XD and conducted workshops to refine user interfaces.
- •Provided mentoring to junior developers, raising team productivity by 15% through shared best practices.
- •Participated in the design and development of mobile applications with dynamic interfaces, leading to a 20% increase in user retention.
- •Worked with agile development methodologies to efficiently meet project deadlines and milestones.
- •Facilitated daily stand-up meetings which improved team communication and project visibility.
- •Maintained and updated legacy applications, improving functionality and user interactions over iterative updates.
- •Assisted in the migration of existing applications to new frameworks, improving system stability and performance.
- •Created cross-browser compatible designs in HTML and CSS, reaching a wider audience with consistent performance.
- •Contributed to the development of an internal style guide, standardizing components across multiple projects.
- •Worked closely with backend teams to integrate RESTful APIs, enhancing the feature set of mobile applications.
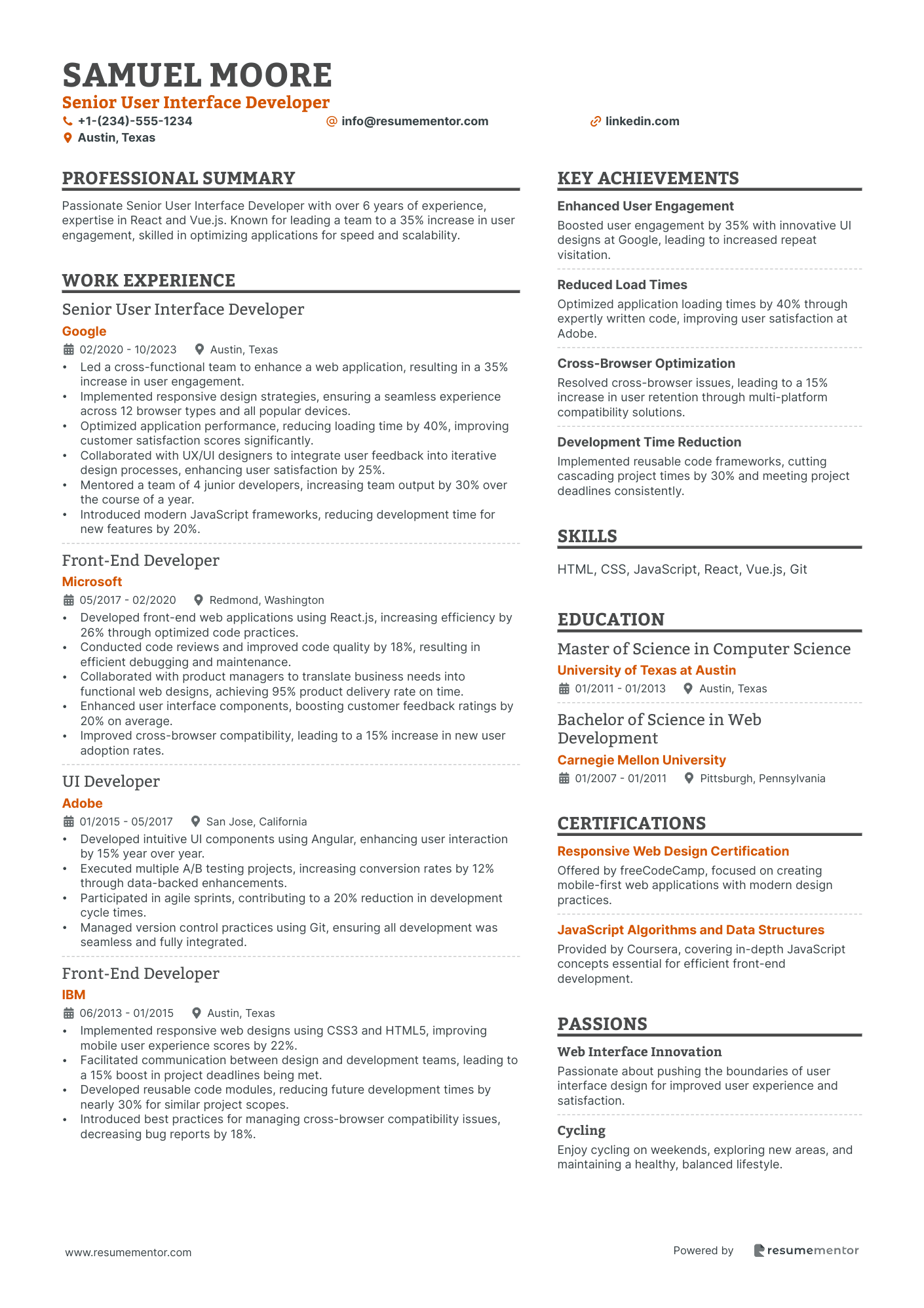
Senior User Interface Developer resume sample
- •Led a cross-functional team to enhance a web application, resulting in a 35% increase in user engagement.
- •Implemented responsive design strategies, ensuring a seamless experience across 12 browser types and all popular devices.
- •Optimized application performance, reducing loading time by 40%, improving customer satisfaction scores significantly.
- •Collaborated with UX/UI designers to integrate user feedback into iterative design processes, enhancing user satisfaction by 25%.
- •Mentored a team of 4 junior developers, increasing team output by 30% over the course of a year.
- •Introduced modern JavaScript frameworks, reducing development time for new features by 20%.
- •Developed front-end web applications using React.js, increasing efficiency by 26% through optimized code practices.
- •Conducted code reviews and improved code quality by 18%, resulting in efficient debugging and maintenance.
- •Collaborated with product managers to translate business needs into functional web designs, achieving 95% product delivery rate on time.
- •Enhanced user interface components, boosting customer feedback ratings by 20% on average.
- •Improved cross-browser compatibility, leading to a 15% increase in new user adoption rates.
- •Developed intuitive UI components using Angular, enhancing user interaction by 15% year over year.
- •Executed multiple A/B testing projects, increasing conversion rates by 12% through data-backed enhancements.
- •Participated in agile sprints, contributing to a 20% reduction in development cycle times.
- •Managed version control practices using Git, ensuring all development was seamless and fully integrated.
- •Implemented responsive web designs using CSS3 and HTML5, improving mobile user experience scores by 22%.
- •Facilitated communication between design and development teams, leading to a 15% boost in project deadlines being met.
- •Developed reusable code modules, reducing future development times by nearly 30% for similar project scopes.
- •Introduced best practices for managing cross-browser compatibility issues, decreasing bug reports by 18%.
UI Developer for Gaming Applications resume sample
- •Led a team to redesign the user interface for a major franchise title, resulting in a 30% increase in user engagement metrics.
- •Collaborated with designers and artists to conceptualize and implement a dynamic skill tree interface using Unity.
- •Enhanced performance of the main menu UI by optimizing asset loading times, achieving a 40% reduction in load times.
- •Conducted usability testing sessions with diverse player demographics, leading to iterative improvements and higher satisfaction scores.
- •Championed the integration of cutting-edge HTML5 features for adaptive layouts, enhancing cross-platform compatibility significantly.
- •Implemented advanced CSS techniques to achieve a visually stunning UI with consistent 60 FPS performance across devices.
- •Developed responsive UI elements for Assassin's Creed Valhalla, leading to a 25% improvement in user navigation fluidity.
- •Integrated complex UI designs into Unreal Engine, effectively enhancing player immersion without additional CPU load.
- •Assisted in the development of a colorblind mode, improving accessibility and user satisfaction ratings among affected players.
- •Collaborated with audio engineers to synchronize UI sound effects with game actions, enhancing the overall player perception.
- •Optimized JavaScript code within interactive maps, resulting in smoother transitions and improved player retention rates.
- •Led design efforts for the Overwatch seasonal event interfaces, receiving player acclaim for innovative layouts.
- •Developed a scalable design system, minimizing inconsistencies and decreasing the time to integrate UI changes by 40%.
- •Conducted comprehensive analysis of UI/UX trends, boosting project inspiration and adoption of best practices by team members.
- •Collaborated with marketing to ensure branding consistency across digital platforms, strengthening the overall brand image.
- •Enhanced Angry Birds’ interface with intuitive designs that improved daily active users by 18%.
- •Implemented AJAX solutions to update the game UI with real-time data, leading to a more dynamic experience.
- •Assisted in the transition from Flash to HTML5 for enhanced performance and cross-device compatibility.
React UI Developer resume sample
- •Developed modular React components reducing page load times by 30% and enhancing user interaction.
- •Implemented Redux for state management, improving app performance and reducing bugs by 40%.
- •Collaborated with UX teams to transform wireframes into functional components leading to a 25% user satisfaction increase.
- •Enhanced app scalability by optimizing code, resulting in 15% faster deployment cycles.
- •Conducted code reviews leading to a 35% improvement in code quality and reduced technical debt.
- •Led a project to revamp UI, boosting client engagement by 20% over six months.
- •Developed responsive web applications using React.js, contributing to a 50% increase in mobile user engagement.
- •Improved application performance utilizing Webpack, optimizing resource handling by 25%.
- •Adapted UI designs for multiple browsers, ensuring consistent user experiences and increasing user retention by 30%.
- •Implemented RESTful API connections, enhancing data retrieval processes and reducing response times by 20%.
- •Collaborated with backend developers for seamless front-end integration, lowering application errors by 25%.
- •Worked on a team project developing user-friendly interfaces resulting in application user base growth of 40%.
- •Integrated TypeScript in ongoing projects, reducing runtime errors and increasing code maintainability by 30%.
- •Participated in agile sprints, delivering key features for client platforms ahead of schedule by 15%.
- •Developed unit tests for React components, improving test coverage by 35% and reducing bug occurrence.
- •Assisted in developing cross-browser compatible interfaces, enhancing user access by 50%.
- •Optimized existing code base, reducing page load times by 20% and improving client satisfaction.
- •Supported team in best practice implementation ensuring scalable and maintainable solutions resulting in improved project efficiency.
- •Improved UI accessibility, making applications more user-friendly for over 10,000 users.
Entry-Level UI Developer resume sample
- •Increased website load speed by 30% through optimization techniques, significantly enhancing user experience.
- •Collaborated with designers and developers to create responsive websites, completed 15+ projects resulting in a 25% increase in client retention.
- •Led a team of 3 to integrate new JavaScript functionalities, boosting user engagement by 40%.
- •Conducted testing and debugging across multiple platforms, reducing user interface issues by 20%.
- •Documented processes for web interfaces to streamline future projects, enhancing efficiency by 15%.
- •Implemented 10+ design mock-ups into fully functioning user interfaces using HTML, CSS, and JavaScript.
- •Streamlined cross-browser compatibility for 5 applications, increasing seamless user accessibility.
- •Collaborated on UI design improvements, reducing bounce rates by 18% through enhanced layout aesthetics.
- •Engaged in code reviews, leading to a 35% reduction in deployment errors by promoting best practices.
- •Assisted senior developers in optimizing web applications, improving overall application speed by 20%.
- •Redesigned 8 user interfaces, boosting user satisfaction scores by 30% in client surveys.
- •Participated in bi-weekly development meetings, contributing 10+ creative solutions for UX challenges.
- •Utilized JavaScript frameworks to enhance web applications, increasing functionality by 25%.
- •Proactively stayed updated with emerging technologies, applying new skills in 3 key projects.
- •Designed and implemented front-end interfaces for 5 small business websites, improving aesthetics and functionality.
- •Coordinated with UX designers, achieving a 28% increase in website usability scores.
- •Conducted user interface testing across different platforms, identifying and fixing 15+ UI/UX issues.
- •Developed and maintained technical documentation for UI development processes, reducing confusion and redundancy.
UI Software Engineer resume sample
- •Led the design and development of a responsive web interface using React and Redux, increasing user engagement by 40%.
- •Collaborated with the back-end team to optimize API calls, resulting in a 30% reduction in load times.
- •Engineered a new modular CSS framework reducing code complexity and maintenance costs by 20%.
- •Implemented cross-browser compatibility fixes, increasing overall site compatibility by 15%.
- •Conducted code reviews to ensure quality standards, enhancing team productivity by 25%.
- •Introduced automated testing using Jest and Cypress, identifying and resolving 90% of bugs before production release.
- •Developed a scalable component library with React, boosting development speed for new features by 50%.
- •Partnered with UX designers to optimize the design workflow, enhancing user satisfaction scores by 15%.
- •Initiated and led weekly knowledge-sharing sessions, building internal capabilities and reducing project delays by 10%.
- •Improved page load performance by 25% through critical code refactoring and lazy loading strategies.
- •Adopted Agile methodologies, contributing to a 20% enhancement in delivery timelines and project outcomes.
- •Designed and implemented a new React-based dashboard, increasing productivity metrics for users by 18%.
- •Optimized existing codebase for scalability, supporting a 30% increase in the user base without performance loss.
- •Facilitated integration between UI components and RESTful services, improving data retrieval times by 10%.
- •Contributed to the shift from legacy code to modern frameworks, decreasing technical debt by 40%.
- •Developed dynamic e-commerce features enhancing the user purchase experience, leading to a 12% boost in sales.
- •Worked closely with UX teams to translate requirements into interactive components, improving usability scores by 25%.
- •Implemented front-end monitoring solutions, reducing bug detection timelines by 30%.
- •Participated in cross-team collaborative projects, aligning user and client needs effectively.
Advanced UI Developer with Angular Expertise resume sample
- •Developed a complex web application using Angular that improved user engagement by 25% in six months.
- •Collaborated with UX designers to enhance user interface design, increasing task efficiency by 40%, resulting in higher user satisfaction scores.
- •Optimized the web application for speed, reducing load times by 30% through strategic code refactoring.
- •Implemented responsive design principles and ensured consistency across all devices, boosting mobile traffic by 50%.
- •Conducted code reviews and provided mentorship to junior developers, which helped improve coding standards and team productivity.
- •Participated in the implementation of new features, leading to a 20% increase in customer retention.
- •Built a scalable component library using Angular, speeding up the development process by 15%.
- •Enhanced existing web applications, which contributed to a revenue increase of $500,000 due to better user interactions.
- •Reduced debugging time by 20% through the implementation of effective troubleshooting practices.
- •Acted as a liaison between front-end and back-end teams to ensure seamless integrations, resulting in a 10% reduction in deployment errors.
- •Stayed abreast of the latest front-end technologies and incorporated trends, which kept the company competitive in the tech market.
- •Developed web components using Angular that improved user experience and engagement by 35%.
- •Collaborated on a cross-functional team project that led to the successful launch of a new product feature within a strict deadline.
- •Conducted comprehensive testing and debugging of web applications, resulting in a 25% decrease in user-reported issues.
- •Enhanced code efficiency, which facilitated a 20% faster deployment process on multiple platforms.
- •Implemented interactive user interfaces in Angular, improving customer retention rates by 10%.
- •Streamlined code integration processes, which led to a 15% reduction in development time.
- •Collaborated with designers and engineers in an Agile environment to enhance user interface consistency across projects.
- •Played a key role in debugging multi-browser compatibility issues, which ensured application functionality for all users.
As a UI developer, your resume is your canvas, illustrating your ability to create interfaces that are both beautiful and functional. Crafting this document involves uniquely blending your technical skills with creative flair, much like the design work you excel at. In today's competitive job market, making your resume stand out is essential for catching the right eyes.
Translating your design expertise and coding prowess into compelling words can feel daunting. You might grapple with describing your proficiency with tools like Sketch or Adobe XD, while also highlighting how you've used user feedback to enhance usability. Each element of your resume should mirror your ability to synthesize these skills into cohesive and effective designs.
Using a polished resume template can guide you in this process, helping to structure your experiences in a way that’s both attractive and informative. Whether you're targeting a role in a startup or a tech giant, a well-organized resume makes your skills shine more brightly. Streamline your job search by exploring these resume templates to ensure your document is as well-crafted as your work.
Consider your resume not just as a list of job duties, but as the story of your career journey. It’s an opportunity to express your passion for delivering seamless user experiences. Dive into the process and let your resume capture the creativity and attention to detail that define your professional contributions.
Key Takeaways
- Writing a standout UI developer resume requires blending creativity with clarity to effectively communicate your professional story and connect with potential employers.
- Key sections to include in a UI developer resume are contact information, professional summary, technical skills, experience, education, and certifications to present a comprehensive view of your professional qualifications.
- Choosing the right resume format, such as chronological for experienced individuals or functional for those with employment gaps, is crucial in highlighting your skills and growth effectively.
- A well-structured experience section that uses strong action verbs and quantifiable achievements can dramatically enhance the impact of a UI developer resume.
- Including additional sections like language proficiency, hobbies, volunteer work, and books can create a well-rounded profile that sets you apart from other candidates.
What to focus on when writing your UI developer resume
Creating a UI developer resume that stands out involves merging creativity with clarity. Each section should serve a distinct purpose to communicate your story effectively, helping you connect with potential employers.
How to structure your UI developer resume
- Contact Information: Begin with your name, phone number, email, and LinkedIn profile—keeping this at the forefront sets the tone for professionalism and ensures easy access for recruiters.
- Professional Summary: This brief overview should capture your essence as a UI developer, weaving in your experience level, key strengths, and what sets you apart in UI design. Mention your ability to enhance user experiences and solve design challenges effectively—establishing a solid first impression is crucial.
- Technical Skills: Pinpoint the technologies and tools you’re proficient with, like HTML, CSS, JavaScript, and modern frameworks such as React or Angular. Showing familiarity with design software like Adobe Creative Suite or Sketch can also demonstrate your versatility—highlighting your adaptability in a fast-evolving field.
- Experience: Showcase your work roles in reverse chronological order, focusing on achievements and project outcomes that illustrate your ability to execute UI projects successfully. Consider quantifying your impact, such as mentioning improved user engagement metrics, which makes your contributions tangible.
- Education: While your hands-on experience is vital, your educational background supports your knowledge base. Include your degree(s), major, school name, and graduation date. Relevant coursework or honors can enhance your resume here by connecting theory with practice.
- Certifications: List any significant certifications that signal your dedication to staying updated and skilled in your field, like a Certified Usability Analyst (CUA). This is a testament to your commitment to continuous learning, making you a more attractive candidate—let’s explore how to structure these sections in detail below, starting with the best resume format.
Which resume format to choose
Creating a standout UI developer resume starts by choosing the right format to best highlight your skills and experience. If you have a solid track record in the UI development field with clear career progression, a chronological format can effectively showcase your growth and achievements. Alternatively, if there are employment gaps or if you aim to highlight specific competencies over job titles, a functional resume might be more beneficial, allowing you to focus on the strengths that make you an ideal candidate.
The fonts you choose can significantly impact the impression your resume makes. Modern fonts like Rubik, Montserrat, and Raleway can give your resume a contemporary and clean look that aligns well with the innovative and forward-thinking nature of the tech industry. These fonts ensure your content remains clear and readable while helping your document stand out in the pile.
It's important to save your resume as a PDF, as this file type preserves your layout and formatting. Doing so ensures your resume is viewed exactly as intended by recruiters and hiring managers, maintaining the professionalism and precision that are crucial in UI development.
Considering margins is another vital aspect of designing your resume. Using one-inch margins provides a balanced and professional appearance. It prevents your resume from appearing cluttered, reflecting the thoughtful design approach you apply in creating user-friendly interfaces.
By carefully attending to these details, you’ll create a UI developer resume that not only demonstrates your professionalism but also mirrors your skills in crafting aesthetically pleasing and functional designs. This approach ensures your resume effectively communicates your qualifications to potential employers.
How to write a quantifiable resume experience section
Your UI developer resume experience section is essential for capturing an employer's interest. Begin with your most recent role and work backward to provide a clear career trajectory. Focus on jobs that align with your desired path, customizing each role to fit the job ad seamlessly. Strong action words are key to highlighting your impact without falling into generic phrases. Concentrate on roles from the last 10-15 years that are most relevant to UI development, illustrating how your skills address specific job requirements. Words like “implemented,” “enhanced,” “optimized,” and “collaborated” effectively convey your contributions. Be precise about your achievements to demonstrate how you’ve made a tangible impact in previous roles.
Here's an example of a UI developer resume experience:
- •Implemented responsive web designs, enhancing user engagement by 30%.
- •Developed a UI component library, reducing development time by 25%.
- •Optimized page load times, decreasing them by 40%, improving user retention.
- •Collaborated with cross-functional teams to boost project efficiency by 20%.
This section is powerful because it pulls everything together, focusing on quantifiable achievements while proving your effectiveness as a UI developer. By using precise action words, it effectively demonstrates your contribution and aligns with the job ad's requirements. Each bullet point states concrete outcomes, emphasizing your ability to drive results. The section is neatly organized to maintain the reader's attention, making it easy for employers to quickly recognize your potential as a great fit for their team. This strategic approach links your past successes to future opportunities, offering a comprehensive view of your capabilities.
Innovation-Focused resume experience section
A UI-developer-focused resume experience section should highlight your ability to innovate and contribute to creative projects. Begin by listing your roles and detail how you've brought fresh ideas to improve user interface designs or adopt new technologies. Offer context by describing challenges you faced and the innovative strategies you used to overcome them. Be sure to use clear, action-oriented language, and whenever possible, quantify your achievements to showcase your impact.
Break down your role using bullet points that emphasize key accomplishments, such as integrating advanced design tools or leading a team to develop user-friendly interfaces. Each bullet should reflect your initiative and problem-solving skills. By connecting these elements smoothly, the experience section will paint a cohesive picture of your capabilities and contributions to innovation in UI development.
UI Developer
Tech Solutions Inc.
June 2020 - Present
- Boosted user engagement by 30% with a new design framework.
- Managed a team of five to apply responsive design across platforms.
- Created interactive prototypes that cut development time by 20%.
- Instituted usability testing, dropping user issues by 25%.
Collaboration-Focused resume experience section
A collaboration-focused UI developer resume experience section should emphasize your teamwork skills and illustrate how they have contributed to the success of various projects. Begin with clear bullet points that demonstrate specific instances where you effectively worked with others. Highlight your interactions with team members like designers and developers to underscore how these collaborations led to successful outcomes. By using strong action verbs, you can make your contributions and accomplishments stand out, painting a vivid picture of your role within the team.
Ensure each bullet point showcases a unique facet of your team collaboration. Draw attention to any experience with cross-department projects or Agile teams, as these often showcase diverse teamwork skills. Describe the positive impacts of your collaboration, such as improving user experiences or streamlining development processes. Being specific and clear allows potential employers to understand how your teamwork not only benefited the team but also enhanced the final product's quality.
UI Developer
Tech Innovators
2020-Present
- Teamed up with designers to create a new dashboard interface, boosting user engagement by 30%.
- Partnered with backend developers to cut data loading times, improving application speed by 20%.
- Joined bi-weekly team reviews to refine wireframes and prototypes, enhancing the overall user experience.
- Worked with the marketing team to integrate user feedback, aligning UI features with customer needs.
Responsibility-Focused resume experience section
A responsibility-focused UI developer resume experience section should clearly show your impact and achievements, weaving them into a compelling narrative. Begin by highlighting the projects you've managed and the skills you've refined, giving potential employers a vivid snapshot of what you can contribute. By detailing specific projects or tasks and the results, you illustrate your capability to handle challenges effectively and drive success in team environments.
Incorporate quantifiable outcomes to provide evidence of your achievements, such as improvements in performance metrics or user engagement. Mentioning the technologies and tools you've mastered underscores your technical prowess and relevance to the industry. Don't overlook the importance of collaboration—explaining your work with designers or cross-functional teams gives insight into your team-oriented mindset. This structured approach, using bullet points, ensures your experiences are presented clearly and cohesively, making key insights stand out.
UI Developer
Self-Employed
January 2020 - Present
- Developed over 20 responsive websites and applications using HTML, CSS, and JavaScript.
- Improved client website performance by 30% through smart optimization strategies.
- Collaborated with designers and back-end developers to enhance user experiences.
- Regularly updated clients on project progress and gathered feedback through meetings.
Growth-Focused resume experience section
A growth-focused UI developer resume experience section should highlight your ability to drive improvements in user interfaces and contribute to overarching business objectives. Rather than merely listing tasks, focus on how your efforts have led to positive changes. For instance, emphasize increased user engagement or improved site performance, and support these claims with measurable outcomes. Using strong action verbs can help clearly convey your role in achieving these results, tying your accomplishments to the company's goals and illustrating the tangible improvements driven by your expertise.
Create a seamless narrative that underscores your pattern of growth and contribution in previous roles. By aligning your past experiences with what potential employers are looking for in a UI developer, you demonstrate your capacity to foster their company’s growth. Highlight successes in elevating user experiences, deploying innovative design solutions, and collaborating effectively with team members as testaments to your ability to make impactful contributions.
Senior UI Developer
Tech Innovations Co.
June 2020 - Present
- Increased website user engagement by 30% through improved navigation and layout changes.
- Collaborated with product teams to implement A/B testing, leading to a 15% boost in conversion rates.
- Redesigned key user interface elements, reducing the load time by 20%.
- Led a team of junior developers to create a new responsive design, enhancing mobile usability.
Write your UI developer resume summary section
A results-focused UI Developer resume summary should clearly emphasize your experience and skills in a way that quickly captures attention. Begin by stating your job title and years in the field, then smoothly transition into highlighting your expertise and key accomplishments. For instance, mentioning the specific tools and technologies you're adept in, like HTML, CSS, and JavaScript, helps set the stage for understanding your technical proficiency. Showcasing tangible improvements, such as a 30% boost in user interaction due to your redesign efforts, effectively illustrates your impact. Here's an example:
This example seamlessly blends your role, experience, and skills, while also capturing the essence of your achievements. Now, understand that a summary differs from a resume objective by leaning more on past accomplishments—ideal if you're seasoned in your field. In contrast, a resume objective focuses on what you aim to achieve and fits those just starting or pivoting careers. A resume profile is akin to this but often more concise. Meanwhile, a summary of qualifications quickly highlights your top competencies and outcomes in bullet points, offering a quick scan of your strengths. Knowing these differences helps you craft the right narrative for your career stage and objectives.
Listing your UI developer skills on your resume
A skills-focused UI developer resume should emphasize what sets you apart in a competitive field. Whether you create a standalone section or integrate your skills into your experience and summary, it's crucial to showcase your strengths and soft skills like teamwork, communication, and adaptability. Highlighting hard skills, such as coding languages and design tools, is key to demonstrating your technical prowess.
Utilizing skills and strengths as keywords helps attract the attention of hiring managers and improves your resume's visibility with application tracking systems. Emphasizing these can effectively distinguish you as a strong candidate.
This example efficiently highlights relevant skills, ensuring your technical capabilities are easy to identify at a glance. By listing eight essential skills, you convey a well-rounded competency in coding and design, which is fundamental for a UI developer.
Best hard skills to feature on your UI developer resume
Hard skills are the technical tools that enable you to craft seamless and engaging user interfaces. These skills showcase your ability to produce efficient and visually appealing designs, a must for any UI developer.
Hard Skills
- HTML/CSS
- JavaScript
- React
- Angular
- Vue.js
- jQuery
- Bootstrap
- Version Control (Git)
- Responsive Design
- Adobe Creative Suite
- Sketch
- Wireframing
- Prototyping
- API Integration
- Cross-Browser Compatibility
Best soft skills to feature on your UI developer resume
Soft skills illustrate your personal interaction style and adaptability, crucial in collaborative and dynamic work environments. These skills demonstrate your ability to work well with others and handle change effectively.
Soft Skills
- Communication
- Teamwork
- Problem-Solving
- Creativity
- Adaptability
- Attention to Detail
- Time Management
- Collaboration
- Critical Thinking
- Emotional Intelligence
- Conflict Resolution
- Leadership
- Self-Motivation
- Patience
- Work Ethic
How to include your education on your resume
The education section is a crucial part of your resume, especially for a UI developer. Tailoring this section to the job you're applying for is important. Stick to relevant education and leave out any unrelated details. Including your GPA is optional but can be beneficial. If you have a strong GPA (usually above 3.5), you can definitely include it. Mentioning honors like cum laude can also enhance your resume. Listing your degree correctly is simple: include the degree name, institution, and the years attended.
Here's a wrong example:
- •Member of Literature Club
Here's a right example:
The second example details a relevant degree in Computer Science, perfect for a UI developer. It also highlights a strong GPA of 3.8, suggesting excellence in academics. Graduating magna cum laude indicates high achievement. This education layout is clean, focused, and speaks directly to the desired role.
How to include UI developer certificates on your resume
Including a certificates section in your resume is crucial for a UI developer because it showcases your skills and expertise. You can even include the certificates in the header for quick visibility. List the name of the certificate clearly. Include the date you received each certificate. Add the issuing organization to give it credibility. Ensure you only include certificates relevant to the job you're applying for.
Here’s a JSON example of how to structure this section:
The example is effective because it lists certifications relevant to a UI developer, covering user experience design, advanced CSS, and JavaScript. Each certificate is from a credible issuer, which adds weight to your qualifications. The dates are accurate and show ongoing learning. This section instantly shows employers your dedication and expertise in UI development.
Extra sections to include in your UI developer resume
Embarking on a career as a UI developer means you need different sections in your resume to showcase your skills and interests effectively. Including certain sections can make your resume well-rounded and give an edge over other candidates.
Language section—List languages you are proficient in, like JavaScript, HTML, and CSS, to show coding versatility. This demonstrates your ability to work on various fronts of UI development.
Hobbies and interests section—Share hobbies like web design, coding challenges, or graphic design. These interests show your passion for technology and keep you updated with the latest trends.
Volunteer work section—Mention volunteer work, such as contributing to open-source projects or tech community events. This shows your willingness to give back and your proactive approach to learning.
Books section—Include books related to UI/UX design or programming you’ve read. This illustrates your commitment to continuous learning and professional growth.
Make sure these sections are relevant and enhance your overall profile giving you an advantage in your UI developer career.
In Conclusion
In conclusion, creating a standout UI developer resume involves more than just listing your past experiences and skills. It's about presenting a cohesive narrative that showcases both your technical proficiency and creative flair. By using a clean and modern resume format, you convey professionalism that aligns with the cutting-edge nature of the tech industry. Highlighting both your hard skills like coding languages and your soft skills such as teamwork and problem-solving is essential. This balanced approach helps potential employers recognize your all-around competence.
Additionally, your resume should adapt to the specific job for which you're applying, reflecting your ability to meet those unique requirements. The use of quantifiable achievements underlines the impact you've made in previous roles, making it clear how you might contribute to a new opportunity. Incorporating elements like a strong professional summary and clear experience section amplifies your core strengths and potential.
The way you present your education and certifications can also significantly bolster your credibility. Emphasizing related degrees and relevant certifications signals to employers your dedication to ongoing professional development. Finally, including extra sections can reveal facets of your personality and professional interests that make you unique, whether it's through volunteer work, hobbies, or an avid interest in continuing to learn through reading.
Overall, your goal is to create a document that not only stands out visually but also resonates with hiring managers. By achieving this, your resume becomes a potent tool in securing interviews and paving your way to the UI development roles you aim to achieve.
Related Articles

Continue Reading
Check more recommended readings to get the job of your dreams.
Resume
Resources
Tools
© 2025. All rights reserved.
Made with love by people who care.

