Web Developer Resume Examples

Aug 27, 2024
|
12 min read
Crafting a web developer resume: the ultimate guide to coding your career path and debugging those dreaded job search bugs. Learn how to highlight your skills and experience.
Rated by 348 people

Python Web Developer

UX/UI Web Developer

Full Stack Web Developer

JavaScript Web Developer

Web Application Developer

React Web Developer

E-commerce Web Developer

WordPress Web Developer

Python Web Developer resume sample
When applying for this position, highlight any experience with frameworks like Django or Flask. Mention your ability to create responsive web applications and your proficiency in RESTful API development. If you've contributed to open-source projects or developed personal projects, including links to your GitHub or portfolio can showcase your skills effectively. Emphasize relevant coursework or certifications in Python programming. To strengthen your cover letter, provide specific examples of how your coding skills improved project outcomes or streamlined processes, using a 'skill-action-result' format.
- •Led the project team to develop a scalable e-commerce platform, improving load speeds by 30% compared to the previous version.
- •Collaborated with UX designers to redesign the user interface, resulting in a 20% increase in user satisfaction scores.
- •Implemented a secure user authentication system, reducing unauthorized access issues and increasing compliance by 40%.
- •Optimized database queries in PostgreSQL to enhance data retrieval efficiency by 25% and reduce server load.
- •Modernized the CI/CD pipeline using Jenkins, decreasing deployment time by 50% and improving deployment reliability.
- •Mentored junior developers, increasing the team's productivity through effective coaching and knowledge-sharing sessions.
- •Developed and launched multiple SaaS applications using Flask, leading to a 15% increase in client acquisition.
- •Collaborated closely with front-end teams to build responsive designs using HTML, CSS, and JavaScript.
- •Integrated third-party APIs, broadening application capabilities and enhancing user engagement, resulting in 25% user growth.
- •Regularly reviewed and streamlined code to maintain high standards, decreasing bug resolution time by 40%.
- •Engaged in DevOps practices including infrastructure automation on AWS, enhancing system resilience and scalability.
- •Enhanced existing web applications with new features, increasing overall user engagement by 18%.
- •Worked alongside database administrators to establish a robust backend with MySQL, ensuring data integrity and security.
- •Participated in code reviews to maintain project quality standards, resulting in monthly bug occurrences decreasing by 20%.
- •Contributed to comprehensive documentation, facilitating smoother onboarding for new team members.
- •Assisted in developing web applications using Django framework, contributing to a 10% product delivery acceleration.
- •Supported the QA team in testing and bug-fixing, improving application stability and reducing beta release issues by 15%.
- •Maintained and updated code repositories using Git, upholding project coherence and version control strategy.
- •Collaborated in implementing basic security features, enhancing overall application security protocols.
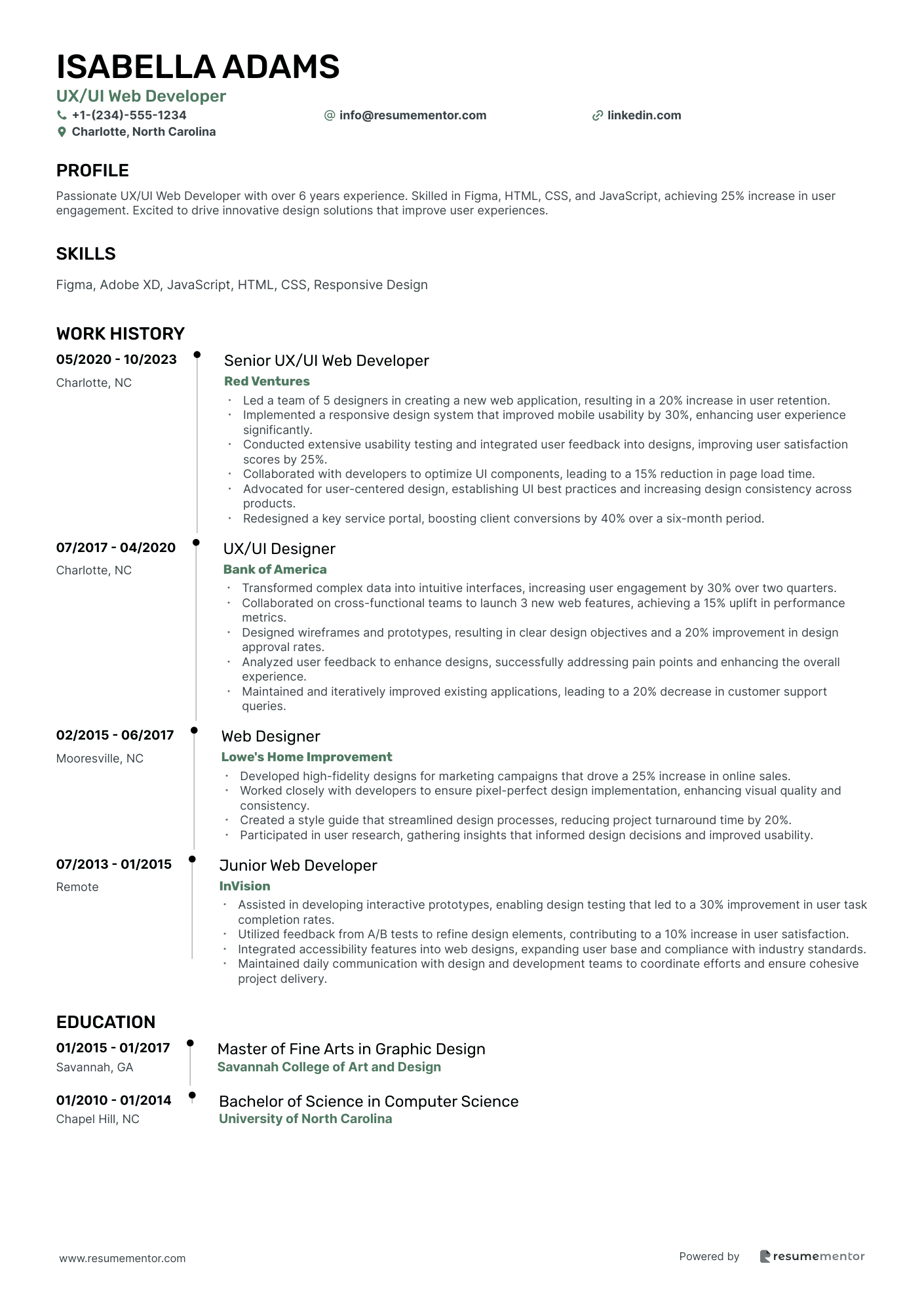
UX/UI Web Developer resume sample
To stand out in your application, emphasize your experience with design tools like Adobe XD, Sketch, or Figma. It’s important to showcase any relevant projects where you improved user experience or increased usability. Mentioning user research or usability testing can set you apart, demonstrating your ability to listen to user needs. Highlight your teamwork skills, as collaboration with developers and product managers is often crucial. Lastly, provide examples of how your design solutions led to positive feedback or increased user engagement, following a 'skill-action-result' format.
- •Led a team of 5 designers in creating a new web application, resulting in a 20% increase in user retention.
- •Implemented a responsive design system that improved mobile usability by 30%, enhancing user experience significantly.
- •Conducted extensive usability testing and integrated user feedback into designs, improving user satisfaction scores by 25%.
- •Collaborated with developers to optimize UI components, leading to a 15% reduction in page load time.
- •Advocated for user-centered design, establishing UI best practices and increasing design consistency across products.
- •Redesigned a key service portal, boosting client conversions by 40% over a six-month period.
- •Transformed complex data into intuitive interfaces, increasing user engagement by 30% over two quarters.
- •Collaborated on cross-functional teams to launch 3 new web features, achieving a 15% uplift in performance metrics.
- •Designed wireframes and prototypes, resulting in clear design objectives and a 20% improvement in design approval rates.
- •Analyzed user feedback to enhance designs, successfully addressing pain points and enhancing the overall experience.
- •Maintained and iteratively improved existing applications, leading to a 20% decrease in customer support queries.
- •Developed high-fidelity designs for marketing campaigns that drove a 25% increase in online sales.
- •Worked closely with developers to ensure pixel-perfect design implementation, enhancing visual quality and consistency.
- •Created a style guide that streamlined design processes, reducing project turnaround time by 20%.
- •Participated in user research, gathering insights that informed design decisions and improved usability.
- •Assisted in developing interactive prototypes, enabling design testing that led to a 30% improvement in user task completion rates.
- •Utilized feedback from A/B tests to refine design elements, contributing to a 10% increase in user satisfaction.
- •Integrated accessibility features into web designs, expanding user base and compliance with industry standards.
- •Maintained daily communication with design and development teams to coordinate efforts and ensure cohesive project delivery.
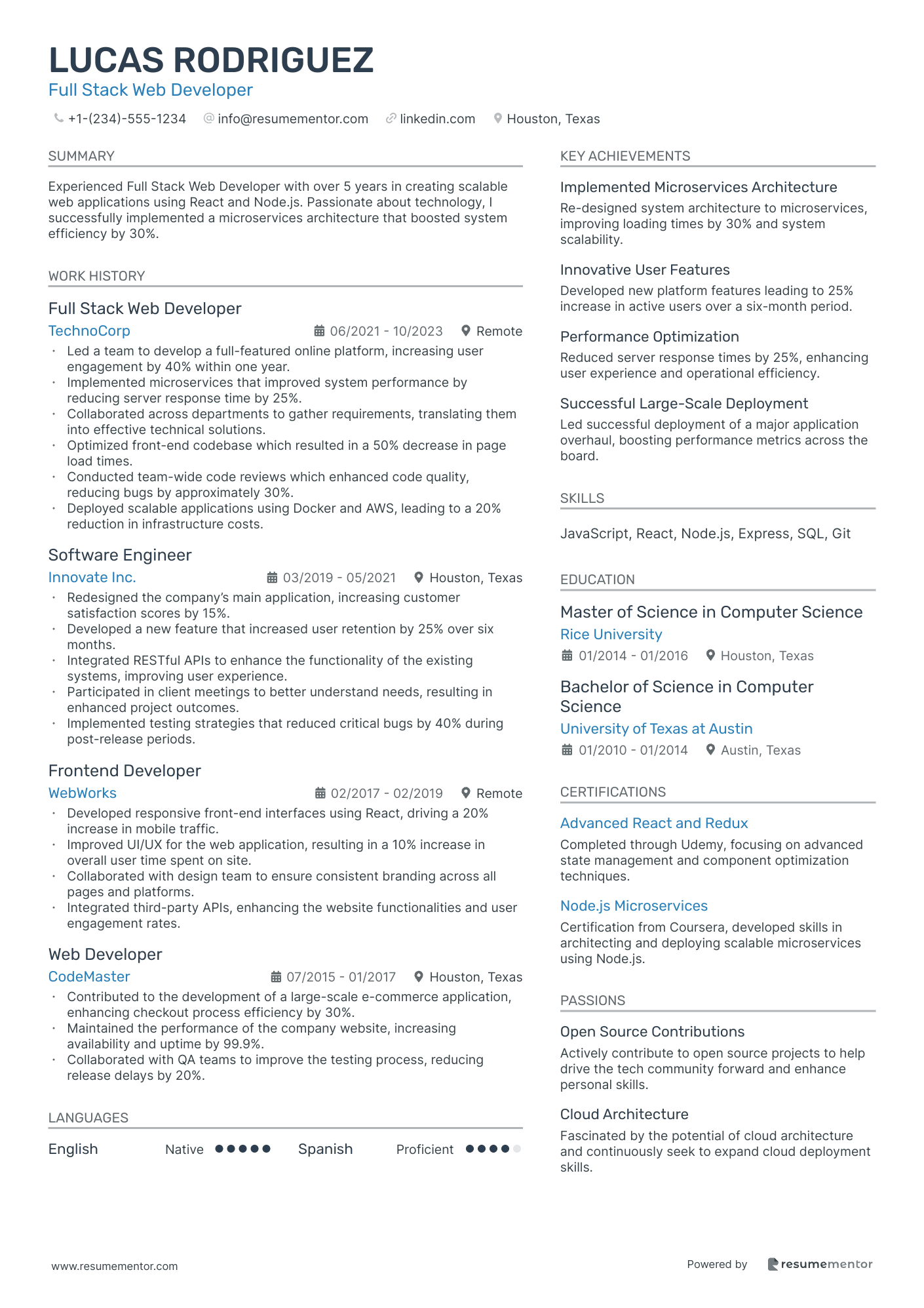
Full Stack Web Developer resume sample
When applying for this position, highlight your experience with both front-end and back-end technologies. Mention any frameworks you've used, such as React or Node.js, and include specific projects or applications you've built. It's also important to showcase your understanding of database management and API integration. If you have completed specific coding boot camps or online courses, list these to demonstrate your commitment to skill development. Use quantifiable achievements to illustrate your contributions, emphasizing how your work improved efficiency or user experience in previous roles.
- •Led a team to develop a full-featured online platform, increasing user engagement by 40% within one year.
- •Implemented microservices that improved system performance by reducing server response time by 25%.
- •Collaborated across departments to gather requirements, translating them into effective technical solutions.
- •Optimized front-end codebase which resulted in a 50% decrease in page load times.
- •Conducted team-wide code reviews which enhanced code quality, reducing bugs by approximately 30%.
- •Deployed scalable applications using Docker and AWS, leading to a 20% reduction in infrastructure costs.
- •Redesigned the company’s main application, increasing customer satisfaction scores by 15%.
- •Developed a new feature that increased user retention by 25% over six months.
- •Integrated RESTful APIs to enhance the functionality of the existing systems, improving user experience.
- •Participated in client meetings to better understand needs, resulting in enhanced project outcomes.
- •Implemented testing strategies that reduced critical bugs by 40% during post-release periods.
- •Developed responsive front-end interfaces using React, driving a 20% increase in mobile traffic.
- •Improved UI/UX for the web application, resulting in a 10% increase in overall user time spent on site.
- •Collaborated with design team to ensure consistent branding across all pages and platforms.
- •Integrated third-party APIs, enhancing the website functionalities and user engagement rates.
- •Contributed to the development of a large-scale e-commerce application, enhancing checkout process efficiency by 30%.
- •Maintained the performance of the company website, increasing availability and uptime by 99.9%.
- •Collaborated with QA teams to improve the testing process, reducing release delays by 20%.
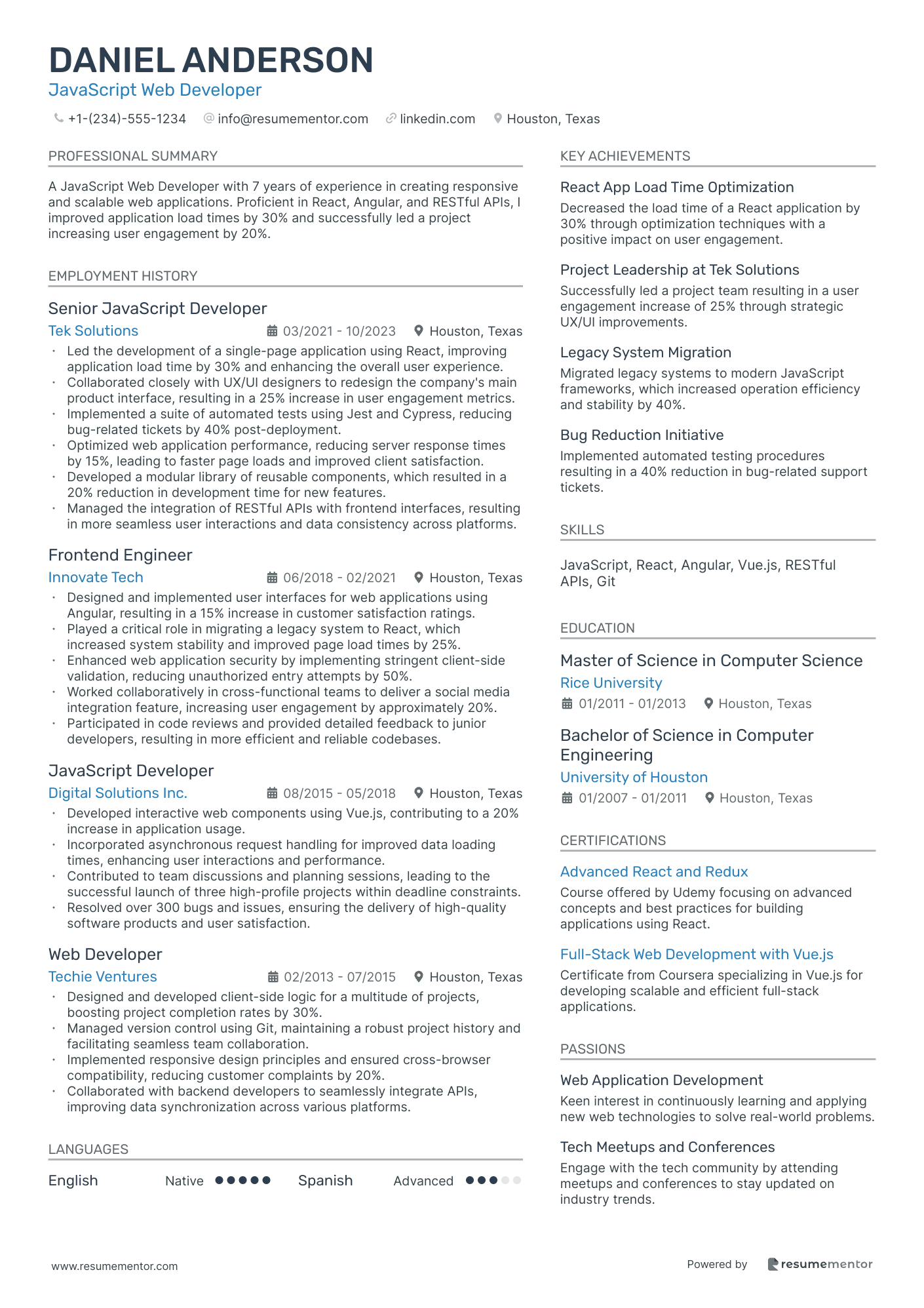
JavaScript Web Developer resume sample
When applying for this position, it's important to showcase your experience with front-end frameworks like React or Angular. Highlight any projects where you used these tools to enhance user experiences. Discuss your understanding of asynchronous programming and how it led to improved application performance. Additionally, if you've completed courses on JavaScript ES6 or participated in relevant coding boot camps, be sure to mention them. Provide metrics or specific outcomes that demonstrate how your technical skills positively impacted team projects or client satisfaction.
- •Led the development of a single-page application using React, improving application load time by 30% and enhancing the overall user experience.
- •Collaborated closely with UX/UI designers to redesign the company's main product interface, resulting in a 25% increase in user engagement metrics.
- •Implemented a suite of automated tests using Jest and Cypress, reducing bug-related tickets by 40% post-deployment.
- •Optimized web application performance, reducing server response times by 15%, leading to faster page loads and improved client satisfaction.
- •Developed a modular library of reusable components, which resulted in a 20% reduction in development time for new features.
- •Managed the integration of RESTful APIs with frontend interfaces, resulting in more seamless user interactions and data consistency across platforms.
- •Designed and implemented user interfaces for web applications using Angular, resulting in a 15% increase in customer satisfaction ratings.
- •Played a critical role in migrating a legacy system to React, which increased system stability and improved page load times by 25%.
- •Enhanced web application security by implementing stringent client-side validation, reducing unauthorized entry attempts by 50%.
- •Worked collaboratively in cross-functional teams to deliver a social media integration feature, increasing user engagement by approximately 20%.
- •Participated in code reviews and provided detailed feedback to junior developers, resulting in more efficient and reliable codebases.
- •Developed interactive web components using Vue.js, contributing to a 20% increase in application usage.
- •Incorporated asynchronous request handling for improved data loading times, enhancing user interactions and performance.
- •Contributed to team discussions and planning sessions, leading to the successful launch of three high-profile projects within deadline constraints.
- •Resolved over 300 bugs and issues, ensuring the delivery of high-quality software products and user satisfaction.
- •Designed and developed client-side logic for a multitude of projects, boosting project completion rates by 30%.
- •Managed version control using Git, maintaining a robust project history and facilitating seamless team collaboration.
- •Implemented responsive design principles and ensured cross-browser compatibility, reducing customer complaints by 20%.
- •Collaborated with backend developers to seamlessly integrate APIs, improving data synchronization across various platforms.
Web Application Developer resume sample
When applying for a position in this field, it's important to highlight your experience with frameworks like React or Angular. Show that you have a solid understanding of both front-end and back-end technologies. Including any relevant coursework, such as 'JavaScript Fundamentals' or 'Database Management', can strengthen your case. Use examples to demonstrate how your coding skills improved project efficiency or user experience. Focus on specific outcomes, using the 'skill-action-result' format, to showcase your impact on projects or teams in your cover letter.
- •Led a team of 5 developers to create a web application that reduced client processing time by 25%, resulting in increased customer satisfaction.
- •Developed and optimized a front-end framework using React, improving page loading time by 30%.
- •Collaborated with cross-functional teams to meet client needs, enhancing software quality and bolstering client retention by 15%.
- •Revamped legacy codebase to comply with modern industry standards, resulting in a 20% reduction in maintenance time.
- •Participated in Agile sprints, achieving 95% of project deadlines and increasing team productivity.
- •Implemented security protocols across web applications, mitigating potential threats and enhancing system stability.
- •Designed and developed RESTful APIs enhancing data exchange efficiency between applications by 20%.
- •Optimized web applications for mobile platforms, leading to a 40% increase in user engagement.
- •Maintained full project documentation, facilitating knowledge sharing and improving code transparency.
- •Conducted extensive testing, decreasing bug incidence by 15% and ensuring high-quality application delivery.
- •Trained 4 junior developers, boosting team capability and leading to a 30% reduction in onboarding time.
- •Implemented user interfaces with HTML, CSS, and JavaScript, resulting in a 25% increase in user retention.
- •Configured databases using MySQL, enhancing data retrieval efficiency and capability by 35%.
- •Enhanced user experience through performance optimizations, leading to a smoother application flow.
- •Collaborated with designers to streamline user pathways, achieving higher user satisfaction rates.
- •Assisted in the migration of applications to cloud-based platforms, reducing hosting costs by 20%.
- •Developed custom scripts improving back-end processing speed by 15% and enhancing response times.
- •Diagnosed and resolved complex software issues, shortening resolution periods and maintaining app integrity.
- •Partook in code reviews, elevating overall codebase quality and promoting best practices.
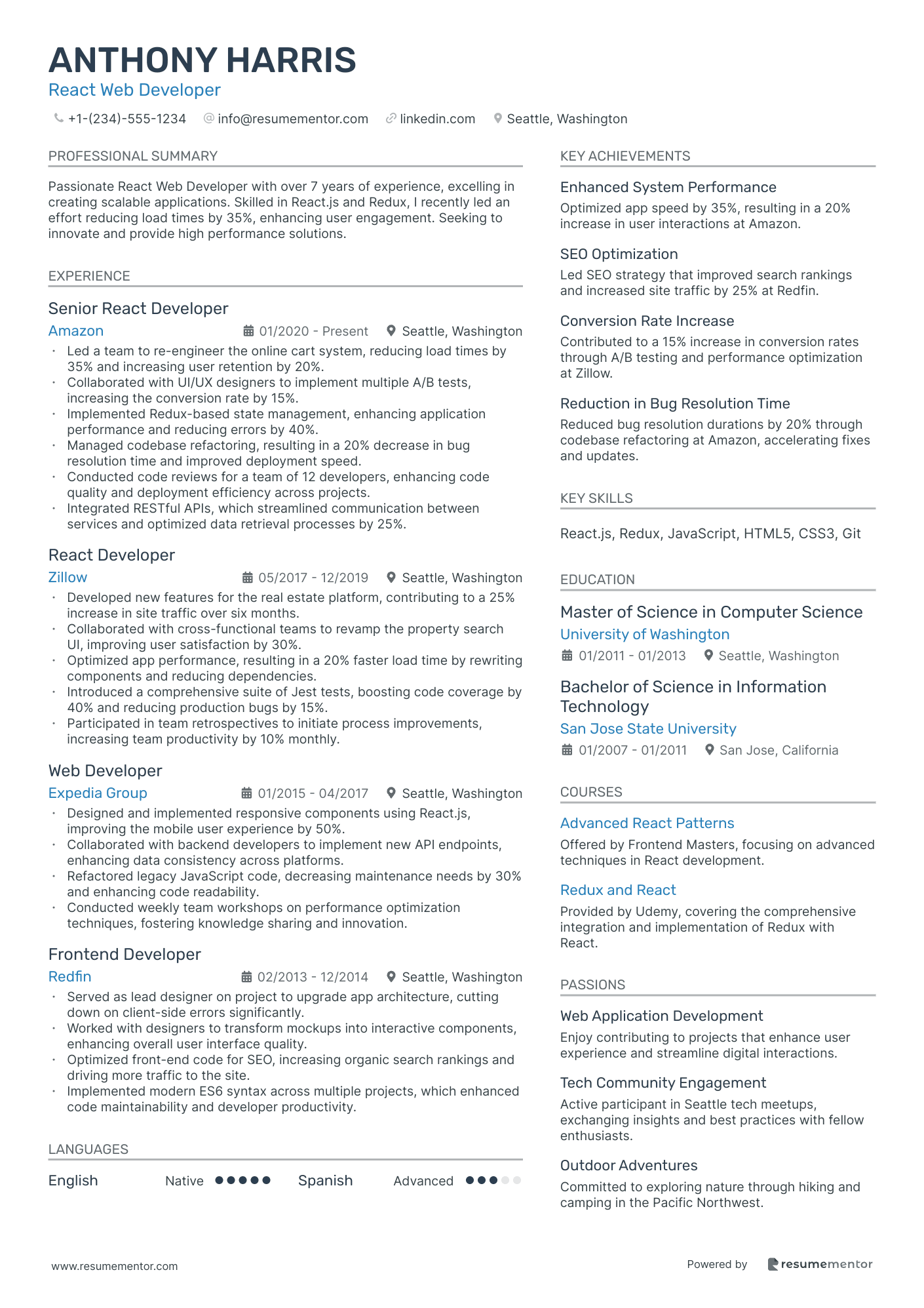
React Web Developer resume sample
When applying for this role, highlight your proficiency with JavaScript and specific experience with React. Showcase projects where you've implemented component-based architecture and optimized performance. If you have any certifications, such as ‘React Developer Bootcamp’ or relevant online courses, mention these as they demonstrate your commitment to continuous learning. Share how your contributions have improved user experience or increased application efficiency, using a ‘skill-action-result’ framework to illustrate your impact on team goals and project success.
- •Led a team to re-engineer the online cart system, reducing load times by 35% and increasing user retention by 20%.
- •Collaborated with UI/UX designers to implement multiple A/B tests, increasing the conversion rate by 15%.
- •Implemented Redux-based state management, enhancing application performance and reducing errors by 40%.
- •Managed codebase refactoring, resulting in a 20% decrease in bug resolution time and improved deployment speed.
- •Conducted code reviews for a team of 12 developers, enhancing code quality and deployment efficiency across projects.
- •Integrated RESTful APIs, which streamlined communication between services and optimized data retrieval processes by 25%.
- •Developed new features for the real estate platform, contributing to a 25% increase in site traffic over six months.
- •Collaborated with cross-functional teams to revamp the property search UI, improving user satisfaction by 30%.
- •Optimized app performance, resulting in a 20% faster load time by rewriting components and reducing dependencies.
- •Introduced a comprehensive suite of Jest tests, boosting code coverage by 40% and reducing production bugs by 15%.
- •Participated in team retrospectives to initiate process improvements, increasing team productivity by 10% monthly.
- •Designed and implemented responsive components using React.js, improving the mobile user experience by 50%.
- •Collaborated with backend developers to implement new API endpoints, enhancing data consistency across platforms.
- •Refactored legacy JavaScript code, decreasing maintenance needs by 30% and enhancing code readability.
- •Conducted weekly team workshops on performance optimization techniques, fostering knowledge sharing and innovation.
- •Served as lead designer on project to upgrade app architecture, cutting down on client-side errors significantly.
- •Worked with designers to transform mockups into interactive components, enhancing overall user interface quality.
- •Optimized front-end code for SEO, increasing organic search rankings and driving more traffic to the site.
- •Implemented modern ES6 syntax across multiple projects, which enhanced code maintainability and developer productivity.
E-commerce Web Developer resume sample
When applying for this position, it's essential to showcase your experience with e-commerce platforms like Shopify or WooCommerce. Highlight any previous roles where you improved website performance or user experience. Strong problem-solving skills are important; provide examples of how you've resolved technical issues effectively. If you have certifications in web analytics or SEO, include these to demonstrate your expertise. Use a 'skill-action-result' format to illustrate how your contributions have driven sales or enhanced customer satisfaction for past clients or employers.
- •Developed high-impact e-commerce websites, leading to a 35% increase in page load speed and enhanced customer engagement.
- •Collaborated with cross-functional teams to integrate new payment gateways, which improved checkout completion rates by 20%.
- •Optimized website UI/UX across multiple devices, raising mobile user satisfaction ratings from 70% to 90%.
- •Analyzed user traffic using Google Analytics, implementing changes that resulted in a 25% increase in user retention.
- •Implemented SEO best practices, achieving a 40% increase in organic search visibility within 6 months.
- •Troubleshot complex technical issues, reducing bug report incidents by 30% over a year.
- •Led a project to redesign the checkout process, which resulted in a 15% decrease in cart abandonment rates.
- •Integrated third-party applications and APIs to enhance platform functionality, supporting a 10% increase in customer satisfaction scores.
- •Conducted A/B testing on various site features, which resulted in a 12% uplift in conversion rates.
- •Maintained the site’s CMS, ensuring uptime reliability increased from 98% to 99.9%.
- •Trained junior developers in best practices, contributing to a 40% reduction in time-to-proficiency.
- •Enhanced site speed by implementing asynchronous loading techniques, which led to a 25% reduction in bounce rates.
- •Worked closely with UX designers to deliver user-centric designs, boosting client satisfaction ratings from 82% to 95%.
- •Streamlined CSS and JavaScript files to improve load times by 30%, positively impacting user interaction.
- •Implemented responsive design techniques, increasing the site’s mobile traffic by 50%.
- •Developed custom plugins that extended site functionality, contributing to a 15% increase in user engagement.
- •Collaborated with clients to gather requirements, resulting in tailored solutions that improved client retention by 25%.
- •Migrated legacy code to modern frameworks, resulting in a 40% improvement in system performance.
- •Maintained documentation and provided training materials, reducing onboarding time for new developers by 20%.
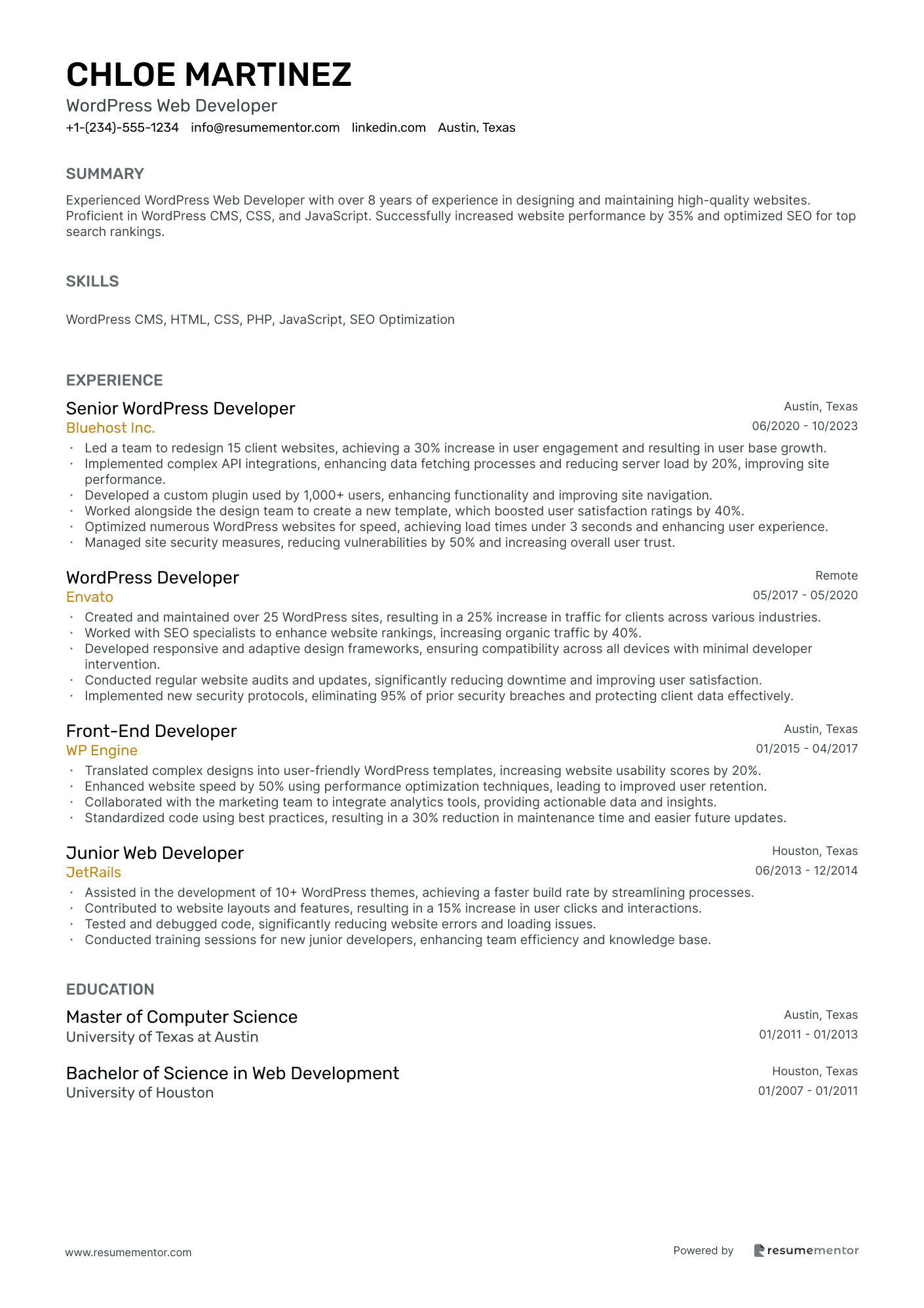
WordPress Web Developer resume sample
When applying for this role, it’s important to showcase your experience with WordPress themes and plugins. Highlight any projects where you improved site functionality or user experience. Mention familiarity with HTML, CSS, and JavaScript as these skills are essential. Certifications in WordPress development or relevant online courses can add value. Use examples to illustrate how your technical skills increased site speed or improved SEO rankings. A 'skill-action-result' format can effectively demonstrate your contributions to past projects and how they benefited your previous employers.
- •Led a team to redesign 15 client websites, achieving a 30% increase in user engagement and resulting in user base growth.
- •Implemented complex API integrations, enhancing data fetching processes and reducing server load by 20%, improving site performance.
- •Developed a custom plugin used by 1,000+ users, enhancing functionality and improving site navigation.
- •Worked alongside the design team to create a new template, which boosted user satisfaction ratings by 40%.
- •Optimized numerous WordPress websites for speed, achieving load times under 3 seconds and enhancing user experience.
- •Managed site security measures, reducing vulnerabilities by 50% and increasing overall user trust.
- •Created and maintained over 25 WordPress sites, resulting in a 25% increase in traffic for clients across various industries.
- •Worked with SEO specialists to enhance website rankings, increasing organic traffic by 40%.
- •Developed responsive and adaptive design frameworks, ensuring compatibility across all devices with minimal developer intervention.
- •Conducted regular website audits and updates, significantly reducing downtime and improving user satisfaction.
- •Implemented new security protocols, eliminating 95% of prior security breaches and protecting client data effectively.
- •Translated complex designs into user-friendly WordPress templates, increasing website usability scores by 20%.
- •Enhanced website speed by 50% using performance optimization techniques, leading to improved user retention.
- •Collaborated with the marketing team to integrate analytics tools, providing actionable data and insights.
- •Standardized code using best practices, resulting in a 30% reduction in maintenance time and easier future updates.
- •Assisted in the development of 10+ WordPress themes, achieving a faster build rate by streamlining processes.
- •Contributed to website layouts and features, resulting in a 15% increase in user clicks and interactions.
- •Tested and debugged code, significantly reducing website errors and loading issues.
- •Conducted training sessions for new junior developers, enhancing team efficiency and knowledge base.
Navigating the job market as a web developer often feels like weaving code into a complex interface. Your resume is more than a piece of paper; it's your chance to make an impression that opens doors. While your technical skills are like building a digital bridge, putting them into words demands a different approach.
A strong resume can be your key asset, acting as your first introduction to potential employers. Yet, summarizing your experience and achievements on a page or two can be daunting. It’s important to highlight your coding prowess and project accomplishments in a way that captivates rather than overwhelms.
This is where a clear and structured approach shines. A resume template offers a sturdy framework, guiding you as you fill in the details that make your experience unique. Check out a variety of resume templates to discover which style complements your professional persona.
Throughout this guide, you'll find strategies to present your strengths clearly, emphasize your problem-solving abilities, and illustrate your capability to turn ideas into functional web solutions. Together, we'll ensure your resume isn't just part of the stack but stands out, vividly capturing your journey in the vibrant world of web development.
Key Takeaways
- A well-structured resume is essential for effectively showcasing web development skills and making a strong impression on potential employers.
- Key elements to include are contact information, a professional summary, a detailed skills section, work experience highlighting achievements, and relevant education or certifications.
- Choosing a reverse-chronological format helps emphasize recent skills and projects, while saving the resume as a PDF ensures consistent formatting.
- Quantifiable achievements and the use of action verbs in the experience section enhance the resume's appeal, demonstrating the tangible impact of your work.
- Consider adding sections like language skills, hobbies, volunteer work, and books to showcase personal qualities and interests valued in the tech industry.
What to focus on when writing your web developer resume
A web developer resume should effectively convey your skills and experience in building robust and user-friendly web applications. Recruiters should immediately grasp your expertise with modern development technologies and your ability to tackle complex projects with innovation. Crafting a resume that is both ATS-friendly and appealing to human readers can significantly boost its impact.
How to structure your web developer resume
- Contact Information: Begin with your name, phone number, email address, and LinkedIn profile—ensuring these are prominently displayed at the top for easy access. Your contact details should reflect a professional tone, so verify your email address is not only accurate but also appropriate for the workplace.
- Professional Summary: Offer a succinct overview of your web development experience that highlights your proficiency in specific technologies such as JavaScript, HTML, and CSS. Emphasize how long you've been in the field while spotlighting key accomplishments, using phrases like "responsive design" to underscore your contributions. A well-crafted summary acts as a gateway to your resume, setting the stage for what follows.
- Skills: Seamlessly transition into listing your core web development skills, ensuring each one is relevant and current. Highlight your capability in both front-end and back-end languages, your familiarity with frameworks like React and Angular, and your adeptness with tools like Git. Your skills section should demonstrate a comprehensive understanding of website optimization and SEO practices that enhance web application performance.
- Work Experience: Build on this foundation by detailing your work history, with a focus on achievements that exemplify your role in successful web development projects. Use bullet points to succinctly describe your responsibilities and the outcomes of your efforts, such as heightened website performance and improved user engagement. This section should illustrate the tangible results of your work and provide quantifiable metrics wherever possible.
- Education: Connect your professional experience to your educational background, listing the institutions you attended, the degrees you earned, and any certifications obtained. Highlight particular courses or training, like boot camps or online classes, that have sharpened your technical skills. This section bridges your education with your practical web development capabilities.
- Projects: Conclude with a focus on significant projects you've worked on, showcasing your ability to build and manage successful web applications. Include links to live websites or GitHub repositories for direct evidence of your skill set. Using real-world examples reinforces your resume's credibility and offers a practical glimpse into your abilities.
Next, we’ll delve into each section in more depth, exploring how to format them effectively.
Which resume format to choose
Crafting a strong web developer resume begins with selecting the right format, essential for effectively showcasing your skills and experience. In the tech industry, a reverse-chronological format is often preferred because it highlights your most recent projects and skills. This format caters to hiring managers who prioritize current and relevant experience, allowing you to present yourself as well-versed and up-to-date with the latest technologies.
Choosing the appropriate font is also key to conveying a professional and modern image. A font like Rubik offers a friendly and approachable style, perfect for a creative tech role. Lato emphasizes both clarity and a professional demeanor, suitable for environments where readability and presentation matter. Meanwhile, Montserrat provides a contemporary touch, helping your resume stand out while maintaining a clean look. These fonts complement the tech-forward nature of the web development field without overwhelming the content.
Saving your resume as a PDF is an important final step, as it ensures your carefully crafted layout remains consistent across all viewing platforms. This file type locks in your design and formatting choices, making sure your professional image stays intact, no matter who opens your resume or where they view it.
Finally, attention to details like margins can have a surprisingly significant impact. Opt for one-inch margins on all sides to present a clean, organized, and easy-to-read document. This spacing allows your content to breathe, making the reading experience pleasant for potential employers. By combining these elements thoughtfully, you create a polished and professional resume that enhances your chances in the competitive tech industry.
How to write a quantifiable resume experience section
Your web developer resume's experience section is crucial for highlighting your skills and achievements in a way that grabs attention. Start by focusing on the tangible results and impact you've generated, structuring this section in reverse chronological order. Use concise bullet points to showcase your roles and responsibilities, emphasizing measurable outcomes. Tailor your experience to fit the job description by spotlighting skills and accomplishments that directly align with the position you're applying for. Using action words like “developed,” “optimized,” and “implemented” brings your contributions to life and makes your resume more dynamic.
- •Improved website load speed by 40% through smart code optimization.
- •Built a customer portal that boosted user engagement by 25%.
- •Led transition to a modern JavaScript framework, cutting errors by 30%.
- •Teamed up with cross-functional groups to launch new features, increasing client satisfaction by 20%.
This experience section shines by seamlessly linking your impactful achievements into a compelling narrative. Each bullet point not only highlights a significant accomplishment but also ties back to the overall theme of value and effectiveness that you bring to your role. This approach ensures that potential employers immediately see the tangible benefits you've delivered, not just the tasks you completed. Action words add energy and insight, painting a vivid picture of your contributions. By aligning your experiences with the job requirements, your resume stands out as both relevant and impressive, giving you an edge in the hiring process.
Achievement-Focused resume experience section
A web developer's achievement-focused resume experience section should clearly showcase your ability to make impactful contributions. Instead of merely listing your duties, demonstrate your ability to drive positive results, such as speeding up websites or enhancing user engagement. Use numbers and specifics to paint a vivid picture of your success. Each bullet point should reflect the tangible improvements you introduced in your previous roles, like boosting sales or improving team processes through innovative projects.
To effectively convey your achievements, harness action verbs and provide concrete results. For example, rather than stating you “worked on a team,” highlight that you “led a project team that improved site load time by 30%.” This not only emphasizes your technical skills but also shines a light on your problem-solving abilities and dedication to achieving real progress. Keep your entries clear and concise to ensure your accomplishments leave a lasting impression on potential employers.
Web Developer
Tech Innovations Inc.
June 2021 - Present
- Built and maintained responsive website designs that boosted user engagement by 40%
- Enhanced website performance, cutting load times by 30% for a smoother user experience
- Partnered with design and backend teams to launch a new e-commerce platform, raising sales by 25%
- Created a custom dashboard to track key site metrics, aiding in better team decision-making
Problem-Solving Focused resume experience section
A web developer problem-solving focused resume experience section should showcase your ability to tackle challenges and deliver impactful solutions. Highlight projects that required your innovative thinking and technical skills, clearly outlining how you identified and resolved specific issues. Use action words to start each bullet point and, whenever possible, quantify your achievements to help them stand out. By keeping your information concise, yet comprehensive, you can effectively demonstrate your contributions to both your team and your company.
Start by listing experiences that best demonstrate your problem-solving abilities. Detail how you identified problems, the strategies you used to overcome them, and the successes you attained as a result. Highlight collaborative efforts and how you contributed to your team's success in completing projects. Adding metrics, like percentages or time saved, provides a clearer picture of your impact and makes your professional story more engaging.
Web Developer
Independent Contractor
June 2020 - Present
- Developed a client management tool that cut data entry time by 30%.
- Worked with a team of five developers to launch a responsive e-commerce site that boosted sales by 20% in the first three months.
- Solved complex issues in a legacy codebase, improving page load times by 40%.
- Designed a user-friendly interface that increased customer engagement and reduced bounce rate by 15%.
Skills-Focused resume experience section
A skills-focused web developer resume experience section should effectively highlight your technical abilities and achievements. Begin by identifying the key skills and technologies most important for the roles you are pursuing and use them as the main points in your job descriptions. Show how your contributions made a difference, quantifying your impact to provide a clear picture of your capabilities.
Arrange your experience in chronological order, showcasing a variety of projects that demonstrate your range of skills. Clearly indicate your job title and workplace to give context. Use bullet points to explain your major achievements and contributions for each role, and ensure a focus on essential skills like programming languages, tools, and collaboration. By blending technical terminology with simple language, you make your resume accessible and engaging.
Full-Stack Developer
Tech Solutions, Inc.
June 2019 - Present
- Developed and maintained e-commerce websites, boosting sales by 30% with an improved user interface.
- Created responsive web applications using HTML, CSS, JavaScript, and React, which increased mobile user engagement by 20%.
- Worked with designers and stakeholders to craft efficient and scalable software solutions.
- Integrated APIs to streamline backend processes, cutting load times by 25%.
Technology-Focused resume experience section
A technology-focused web developer resume experience section should clearly demonstrate your skills and contributions in a cohesive manner. Start by identifying the type of experience, such as full-time, freelance, or internship, and include the company’s name and your role to set the stage for your achievements. Then, highlight the technical skills you've applied, emphasizing the unique contributions you made and the value you added to each project. Where possible, quantify your achievements to provide concrete evidence of your impact, such as improving website loading times or boosting user engagement. Using strong, active verbs helps illustrate your influence and expertise, painting a vivid picture of your technical prowess and problem-solving abilities.
It's important to keep your resume easy to read and understand, especially since hiring managers may not be tech experts. The experience section should use straightforward language to convey your expertise without relying on excessive jargon. As you outline your key accomplishments and the technologies you've used, tailor this information to match the job description you are applying for. This approach not only makes your resume compelling but also ensures it stands out among other candidates who may not present their experiences as effectively.
Web Developer
Tech Innovations Inc.
June 2021 - Present
- Created and maintained responsive websites using HTML, CSS, and JavaScript, reducing loading times by 30%.
- Collaborated with designers and backend developers to integrate RESTful APIs, enhancing the user experience.
- Applied SEO best practices, resulting in a 25% rise in organic search traffic.
- Led a team to launch a client portal, boosting customer satisfaction ratings by 20%.
Write your web developer resume summary section
A skills-focused web developer resume summary should effectively highlight your key achievements and technical abilities. If you’re experienced, a summary can shine a spotlight on what sets you apart, whereas if you’re just starting out, an objective statement might be more suitable. Consider this example for an experienced web developer:
This summary seamlessly connects your technical skills with real-world accomplishments, conveying both your expertise and your leadership qualities. If you're just beginning your career, a resume objective can clarify your career goals and what you aim to achieve. Similarly, a resume profile offers a broader view of your skills and traits, while a summary of qualifications uses bullet points to list achievements. Each option focuses on presenting your strengths in a way that matches your career level. By selecting the right approach, your resume becomes more appealing to potential employers.
Listing your web developer skills on your resume
A skills-focused web developer resume should place great emphasis on showcasing your abilities effectively. Your skills section can stand alone or be seamlessly integrated into the experience or summary sections. Highlighting your strengths and soft skills shows your capability to collaborate with teams and solve problems creatively. Hard skills, which include specific technical abilities like coding languages, are acquired through dedicated learning and practice.
These skills and strengths also act as keywords on your resume, helping to capture the attention of hiring managers and applicant tracking systems. Strategically using relevant keywords from job descriptions can increase your chance of making a strong first impression.
Here's an example of how a standalone skills section might look:
This example is effective because it focuses on pertinent and specific skills essential for a web developer. By listing in-demand skills, you showcase your qualifications to potential employers succinctly. The section remains clear and easy to read, allowing employers to gauge your expertise quickly.
Best hard skills to feature on your web developer resume
In your resume, highlight hard skills that demonstrate proficiency in programming and development tasks. These skills indicate your technical expertise and your ability to produce high-quality web solutions.
Hard Skills
- JavaScript
- HTML/CSS
- React
- Angular
- Node.js
- SQL/NoSQL Databases
- Version Control/Git
- Responsive Web Design
- RESTful APIs
- GraphQL
- Web Performance Optimization
- Testing/Debugging
- jQuery
- UX/UI Design
- Server Management
Best soft skills to feature on your web developer resume
In addition to technical skills, it’s important to illustrate your soft skills, which enable you to work well with others and manage challenges successfully. These skills highlight your professional conduct and capability to succeed in collaborative environments.
Soft Skills
- Communication
- Problem-Solving
- Teamwork
- Adaptability
- Attention to Detail
- Time Management
- Creativity
- Critical Thinking
- Collaboration
- Empathy
- Patience
- Decision Making
- Flexibility
- Conflict Resolution
- Initiative
How to include your education on your resume
The education section is a crucial part of your web developer resume, showcasing your academic background and relevant skills. Tailor this section to the job you're applying for; leave out irrelevant education. A solid education section can give you an edge, highlighting your technical and theoretical grounding. When listing your degree, mention the title and institution. If you finished with honors, such as cum laude, include it to emphasize your achievements. Include your GPA only if it's impressive, usually 3.5 or above. Show your GPA this way: 3.8/4.0. Present your education clearly and concisely.
Here's an example of a wrong approach:
Now, let's look at a strong example:
This example is strong because it aligns closely with the web developer role. It highlights a relevant degree, showing the candidate's solid background in computer science. This showcases readiness to tackle the technical aspects of web development. Including a GPA of 3.7 highlights academic success. Listing specific dates provides a clear timeline, emphasizing the candidate's recent and relevant education.
How to include web developer certificates on your resume
Including a certificates section in your web developer resume is essential. Certificates demonstrate your skills and dedication to continuing education. List the name of each certificate. Include the date when you obtained it. Add the issuing organization to give credibility. Highlight certificates relevant to the job you want.
You can also display key certificates in the header. For example, next to your name: "John Doe - Full-Stack Web Developer (Google Certified)". This makes an impactful introduction.
Now, here's a good standalone certificates section:
These certificates are relevant and up-to-date, reflecting modern web development skills. This section clearly shows you have credible qualifications. It also highlights your commitment to learning and high standards. This makes a strong case for your abilities as a web developer.
Extra sections to include in your web developer resume
Starting out in the competitive world of web development can be challenging, but having a standout resume can make a difference. Tailoring your resume to include various sections like language skills, hobbies, volunteer work, and books can highlight your diverse talents and interests, making you a more attractive candidate to potential employers.
- Language section — List languages spoken fluently to showcase versatility in communication, especially for global or bilingual projects.
- Hobbies and interests section — Highlight hobbies to show your well-rounded personality and offer talking points for interviews.
- Volunteer work section — Demonstrate commitment to community and teamwork by listing volunteer experiences from 2020-2021.
- Books section — Include books read to indicate continuous learning, industry knowledge, and personal growth beyond formal education.
These sections can provide a fuller picture of who you are and what you value, adding depth to your technical skills and work experience. They reveal qualities like adaptability, dedication, and curiosity, which are often highly valued in the tech industry. Including them in your resume can help you stand out in a crowded job market. Make sure to place them strategically to maintain a balanced and professional look.
In Conclusion
In conclusion, crafting an impressive web developer resume requires attention to detail and a deep understanding of how to effectively showcase your skills and achievements. Your resume serves as the initial handshake with a potential employer, making the first impression before any interview. Highlight your technical proficiency in a way that is clear, concise, and engaging, focusing on your ability to solve problems and implement innovative solutions. Choosing the right format, such as reverse-chronological, ensures your most recent experiences are front and center, demonstrating your current and relevant capabilities. Remember that every element, from the choice of fonts to the inclusion of margins, plays a role in presenting a professional image that stands out. Highlighting achievements with specific metrics, whether in boosting user engagement or improving website performance, provides tangible proof of your abilities. Incorporating both hard and soft skills not only shows your technical prowess but also your ability to work collaboratively within a team. Educational background and certifications enhance your resume by showcasing your foundation and commitment to continuous learning. By including extra sections such as language skills and hobbies, you paint a fuller picture of your personality and interests, adding depth to your professional profile. Tailor your resume strategically to align with the job description, ensuring that it reflects not only your abilities but also your readiness to contribute to the prospective employer's success. By following these guidelines, you can create a resume that effectively markets your strengths and opens doors in the competitive world of web development.
Related Articles

Continue Reading
Check more recommended readings to get the job of your dreams.
Resume
Resources
Tools
© 2025. All rights reserved.
Made with love by people who care.

